
前言
近期在复习前端相关知识点,接触到很多平时业务涉及不到的东西(你可以理解是些偏语言本身方向的)。
以前一直错误的以为我是个“经验丰富”的前端开发,其实从纵向发展的深度上看,我依旧语言能力不过关,借这个机会继续沉淀自己,让自己未来能走的更远。
同时希望在读的各位多少能有些收获。
如下示例均摘自《你不知道的 javascript 》
数组
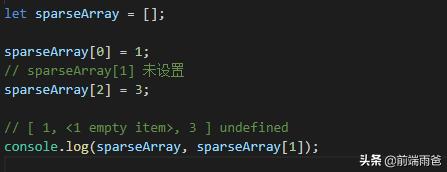
稀松数组(sparse array)
数组内部含有空白未定义的元素

注意 [1] 元素没有定义,在输出整个数组时,结果为:[ 1, <1 empty item>, 3 ]
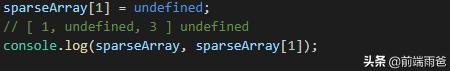
要明白这和 显式的定义 [1] 元素 是有区别的:

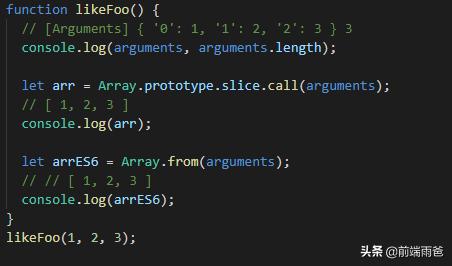
类数组(array-like)
拥有一个 length 属性和若干索引属性的任意对象
常见的就是我们 function 中的 arguments 参数列表;或者是 document 中获取 nodes 节点一系列方法得到的数组。

我们可以通过 Array.prototype.slice 来将类数组转成真正的数组格式,或者是 ES6 的 Array.from 方法。
上图中,你能看到类数组和数组的区别。
字符串
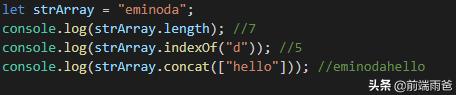
字符串相信都很熟悉,但在字符串上,我们可以使用数组的方法。就是因为这两者很相似,都拥有 length 之类的属性,字符串又称为 类数组 。

图上列举了: length 、 indexOf 、concat 之类的方法。
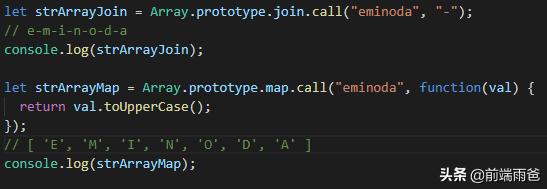
同时我们可以通过 借用 方式,使用数组的 api 来简化字符串的操作。
下面示范了 join 和 map 在字符串的应用:

需要注意,这两者还是有不同的。
和真正数组的区别
数组是可变的(会根据引用改变),而字符串不可变(不会改变原始值)
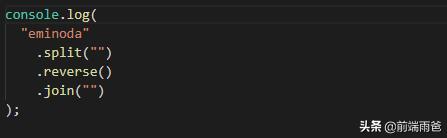
比如,我们不能对字符串进行“反转”操作:

因为当前字符串的本事不可能被修改。但在数组中,我们却很正常的在使用。
当然可以通过如下方式来实现类似的功能:

数字
常见的语法
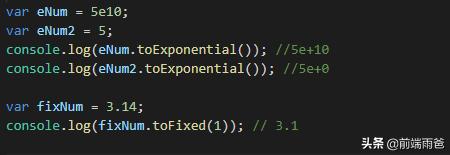
示例了,转指数格式、保留小数:

当然还有 toPrecision (显示有效数位)之类 api ,这里不做展开。
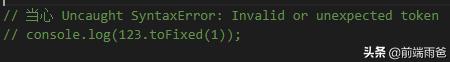
值得注意的是,关于 toFixed 一些细节:
你是否遇见过这样的错误?

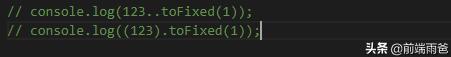
但改成如下方式,又正常了:

其原因是:会把 123.(有个点) 当成一个完整的数字来解析,所以 123. 被解析后,无法调用 toFixed 方法。
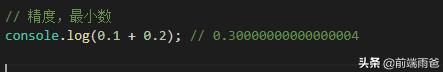
精度,小数
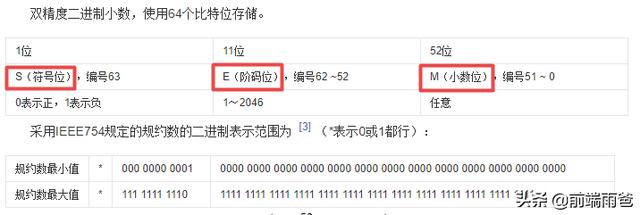
js 是采用双精度(64位二进制)的浮点数,IEEE 754 标准。

当然我们这里不会深入,你只要知道 0.1 + 0.2 不等于 0.3 就算入门了。

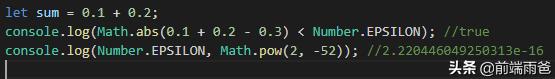
那怎么才能使其相等呢?相信你也看过网上他人的解决方案,我直至看到书上如下的 polyfill 才恍然大悟:

我们可以利用 Number.EPSILON 小数来确定一个精度范围,甚至可以直接利用 Math.pow(2, -52) 。因为 IEEE 754 规范上定义的小数位就是 52 位。
安全的整数
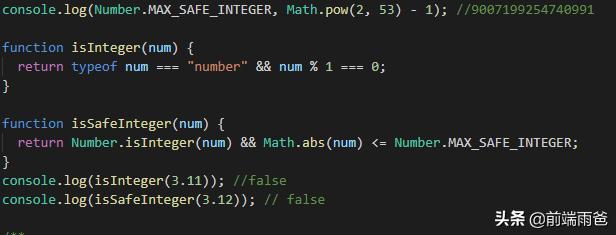
同样,我们也可以利用 Number.MAX_SAFE_INTEGER 来确定大整数的范围。
结合 Number.isInteger 来定义一个安全的整数判断方式:

特别的值
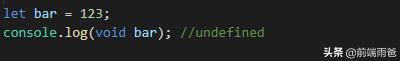
void

你可以想象如下方式是否有某些场景的运用?

或者某些第三方库利用 void 来避免对 undefined 的覆写这样的误操作。
自反 reflexive (我不是我)
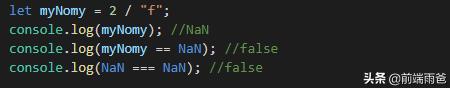
说道自反,就是 NaN 和 0 值(你可以在 vue 的源码中也看到类似的工具方法)

很神奇: NaN 不等于 NaN
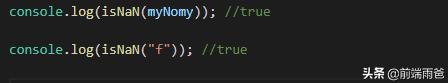
那怎么判断 NaN 呢?相信你一定知道 isNaN ,来判断一个值是否是 NaN ,但是在 window 又有个坑:

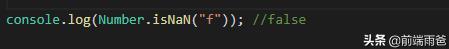
很明显,这里判断的 f 值只是个字符串,而不是 NaN ,这就是一个历史 bug 。但我们可以通过如下方法避免:

零值
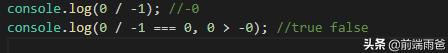
首先 js 存在 0 和 -0 ,在数字的乘数法之类运算会出现负数的 0 。
并且按照前面说的自反特性,你想看到如下情况:

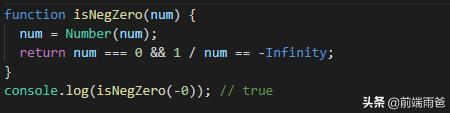
这里就简单说下 -0 的判断方式:

扩展
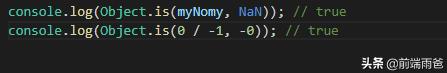
针对 -0 和上面 NaN 判断如此“困难”, ES6 提供了 Object.is 来方便我们的判断:

用来判断两个值是否“”相等,我们也就不必关心一些“难以下咽”的 polyfill 。
总结
以上这些“值”的细节只是一小部分。
除了基本类型的值外,还有复杂类型的引用值,不过那些随着开发的阅历掌握的会比这些容易许多,起码我是看了书后才略知一二。
如有错误之处,望各位评论指出。