1гҖҒд»Ӣз»Қ
жҖ»и§Ҳ
Cloud DBпјҲдә‘ж•°жҚ®еә“пјүжҳҜдёҖж¬ҫз«Ҝдә‘еҚҸеҗҢзҡ„ж•°жҚ®еә“дә§е“ҒпјҢжҸҗдҫӣз«Ҝдә‘ж•°жҚ®зҡ„еҚҸеҗҢз®ЎзҗҶгҖҒз»ҹдёҖзҡ„ж•°жҚ®жЁЎеһӢе’Ңдё°еҜҢзҡ„ж•°жҚ®з®ЎзҗҶAPIжҺҘеҸЈзӯүиғҪеҠӣгҖӮеңЁдҝқиҜҒж•°жҚ®зҡ„еҸҜз”ЁжҖ§гҖҒеҸҜйқ жҖ§гҖҒдёҖиҮҙжҖ§пјҢд»ҘеҸҠе®үе…Ёзӯүзү№жҖ§еҹәзЎҖдёҠпјҢиғҪеӨҹе®һзҺ°ж•°жҚ®еңЁе®ўжҲ·з«Ҝе’Ңдә‘з«Ҝд№Ӣй—ҙзҡ„ж— зјқеҗҢжӯҘгҖӮ
ML KitдёәпјҲжңәеҷЁеӯҰд№ жңҚеҠЎпјүејҖеҸ‘иҖ…жҸҗдҫӣз®ҖеҚ•жҳ“з”ЁгҖҒжңҚеҠЎеӨҡж ·гҖҒжҠҖжңҜйўҶе…Ҳзҡ„жңәеҷЁеӯҰд№ иғҪеҠӣпјҢеҠ©еҠӣејҖеҸ‘иҖ…жӣҙеҝ«жӣҙеҘҪең°ејҖеҸ‘еҗ„зұ»AIеә”з”ЁгҖӮ
жӮЁе°Ҷе»әз«Ӣд»Җд№Ҳ
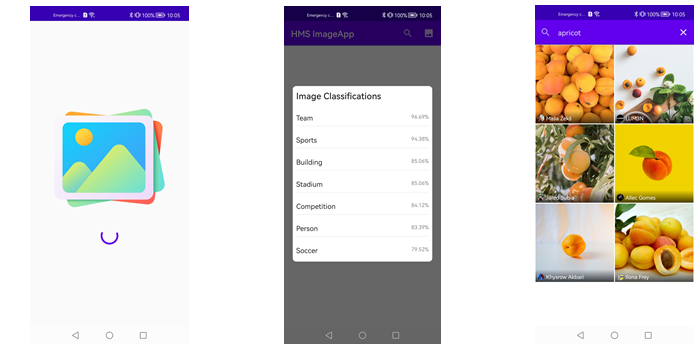
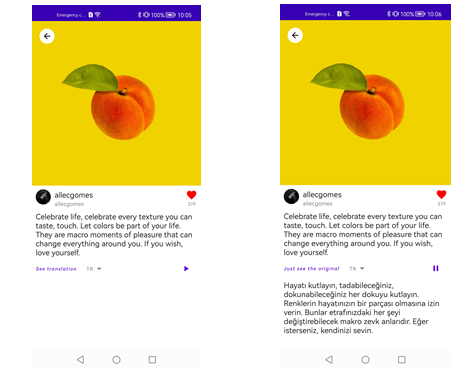
еңЁжң¬ж¬ЎCodelabдёӯпјҢжӮЁе°Ҷе»әз«ӢдёҖдёӘзӨәдҫӢйЎ№зӣ®е№¶йӣҶжҲҗML Kitе’ҢCloud DBгҖӮеңЁиҜҘйЎ№зӣ®дёӯпјҢжӮЁеҸҜд»Ҙпјҡ
1гҖҒдҪҝз”Ёй”®зӣҳжҲ–еӣҫеғҸеҲҶзұ»иҝӣиЎҢеӣҫеғҸжҗңзҙў
2гҖҒеҲ—еҮәCloud DBдёӯзҡ„еӣҫеғҸ
3гҖҒжЈҖжөӢеӣҫеғҸжҸҸиҝ°зҡ„иҜӯиЁҖ
4гҖҒзҝ»иҜ‘еӣҫеғҸжҸҸиҝ°
5гҖҒеЈ°еҢ–еӣҫеғҸжҸҸиҝ°
жӮЁйңҖиҰҒд»Җд№Ҳ
еңЁжң¬codelabдёӯпјҢдҪ йңҖиҰҒеӯҰд№ пјҡ
1гҖҒеҰӮдҪ•еңЁAppGallery ConnectдёӯеҲӣе»әйЎ№зӣ®е’Ңеә”з”ЁзЁӢеәҸ
2гҖҒеҰӮдҪ•йӣҶжҲҗML Kitе’ҢCloud DB
3гҖҒеҰӮдҪ•дҪҝз”ЁML Kitе’ҢCloud DB
2гҖҒжӮЁйңҖиҰҒд»Җд№Ҳ
硬件йңҖжұӮ
дёҖеҸ°з¬”и®°жң¬жҲ–еҸ°ејҸз”өи„‘гҖӮ
еҚҺдёәжүӢжңәпјҡEMUI 8.0зүҲжң¬жҲ–д»ҘдёҠпјҢиҝҗиЎҢHMS Core (APK) 5.0.1.301еҸҠд»ҘдёҠзүҲжң¬пјӣйқһеҚҺдёәжүӢжңәпјҡAndroid 7.0жҲ–д»ҘдёҠпјҢиҝҗиЎҢHMS Core (APK) 5.0.1.301жҲ–д»ҘдёҠзүҲжң¬гҖӮ
жүӢжңәз”ЁдәҺиҝҗиЎҢе’Ңи°ғиҜ•demo
иҪҜ件йңҖжұӮ
JDKзүҲжң¬пјҡ1.8жҲ–д»ҘдёҠ
Android StudioзүҲжң¬пјҡ3.XжҲ–д»ҘдёҠ
minSdkVersionпјҡ24жҲ–д»ҘдёҠ
targetSdkVersionпјҡ29
compileSdkVersionпјҡ29
GradleзүҲжң¬пјҡ4.6жҲ–д»ҘдёҠ
еҝ…еӨҮзҹҘиҜҶ
е®үеҚ“еә”з”ЁејҖеҸ‘еҹәзЎҖзҹҘиҜҶ
3гҖҒйӣҶжҲҗеүҚеҮҶеӨҮ
йӣҶжҲҗеүҚпјҢйңҖиҰҒе®ҢжҲҗд»ҘдёӢеҮҶеӨҮе·ҘдҪңпјҡ
иҜҙжҳҺпјҡ
еңЁиҝӣиЎҢеҮҶеӨҮеүҚпјҢиҜ·е…ҲжіЁеҶҢејҖеҸ‘иҖ…еёҗеҸ·гҖӮ
еңЁAppGallery ConnectдёӯеҲӣе»әйЎ№зӣ®е’Ңеә”з”ЁгҖӮ
еҲӣе»әAndroid StudioйЎ№зӣ®гҖӮ
з”ҹжҲҗзӯҫеҗҚиҜҒд№ҰгҖӮ
з”ҹжҲҗзӯҫеҗҚиҜҒд№ҰжҢҮзә№гҖӮ
еңЁAppGallery Connectдёӯе°ҶзӯҫеҗҚжҢҮзә№ж·»еҠ еҲ°еә”з”ЁдёӯгҖӮ
ж·»еҠ еҝ…иҰҒй…ҚзҪ®гҖӮ
й…ҚзҪ®йЎ№зӣ®зӯҫеҗҚгҖӮ
еҗҢжӯҘйЎ№зӣ®гҖӮ
иҜҰжғ…иҜ·еҸӮи§ҒHUAWEI HMS CoreйӣҶжҲҗеҮҶеӨҮгҖӮ
4гҖҒйӣҶжҲҗHMS Core SDK
ж·»еҠ жӮЁеә”з”Ёзҡ„AppGallery Connectй…ҚзҪ®ж–Ү件
зҷ»еҪ•AppGallery ConnectпјҢзӮ№еҮ»вҖңжҲ‘зҡ„йЎ№зӣ®вҖқпјҢеңЁйЎ№зӣ®еҲ—иЎЁдёӯжүҫеҲ°е№¶зӮ№еҮ»жӮЁзҡ„йЎ№зӣ®гҖӮ
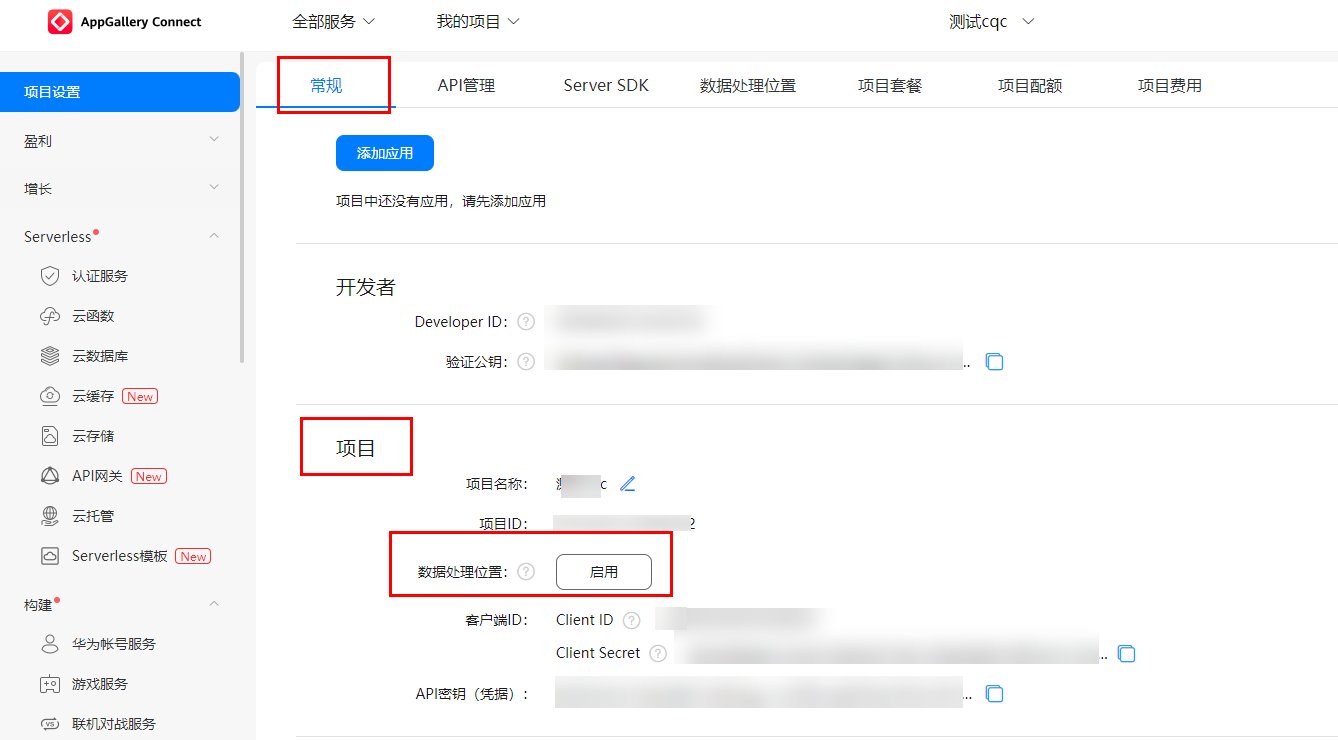
еңЁвҖңйЎ№зӣ®и®ҫзҪ®вҖқйЎөйқўйҖүжӢ©вҖң常规вҖқйЎөзӯҫгҖӮ
еңЁвҖңйЎ№зӣ®вҖқеҢәеҹҹдёӢзӮ№еҮ»вҖңж•°жҚ®еӨ„зҗҶдҪҚзҪ®вҖқеҗҺзҡ„вҖңеҗҜз”ЁвҖқгҖӮ

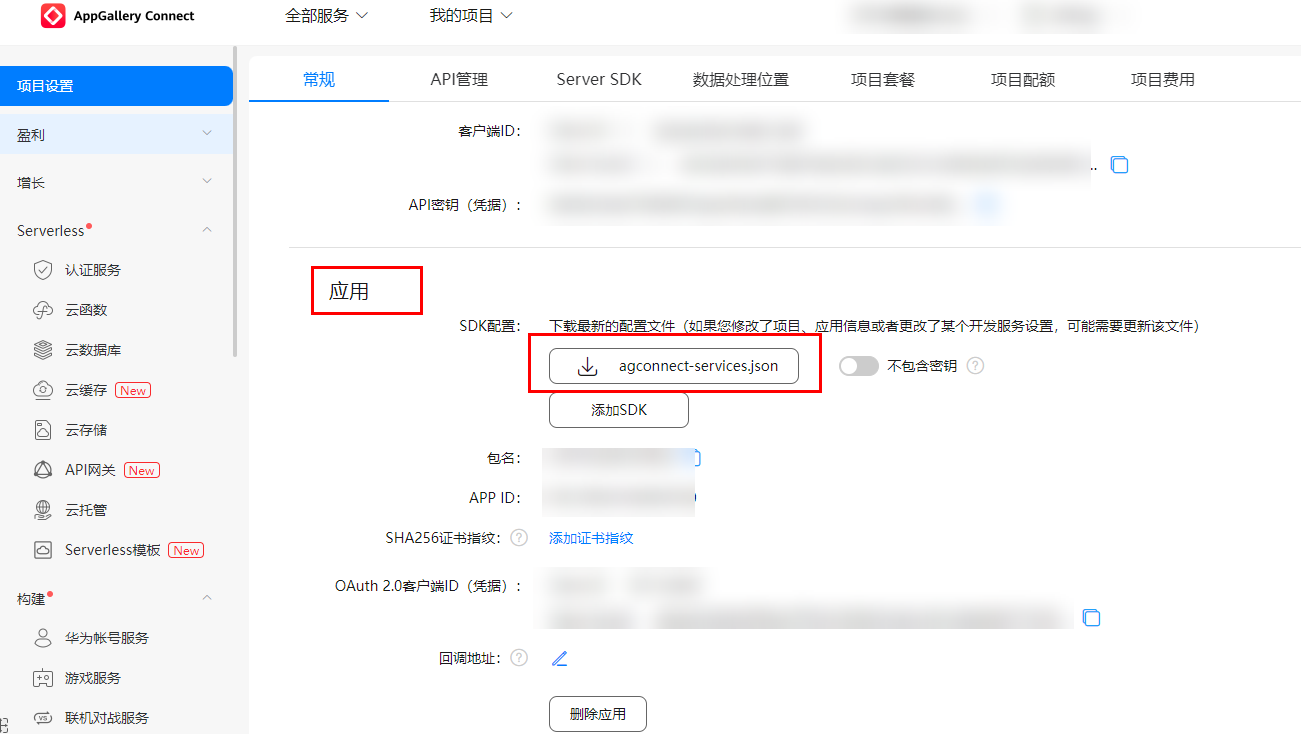
зӮ№еҮ»вҖңеә”з”ЁвҖқеҢәеҹҹзҡ„вҖңagconnect-services.jsonвҖқдёӢиҪҪй…ҚзҪ®ж–Ү件гҖӮ

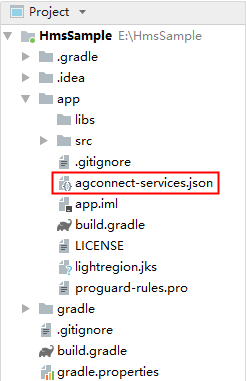
е°Ҷй…ҚзҪ®ж–Ү件"agconnect-services.json"еӨҚеҲ¶еҲ°еә”з”Ёзә§ж №зӣ®еҪ•дёӢгҖӮ

ж·»еҠ зј–иҜ‘дҫқиө–
жү“ејҖеә”з”Ёзә§зҡ„вҖңbuild.gradleвҖқж–Ү件гҖӮ
еңЁdependenciesд»Јз Ғж®өдёӯж·»еҠ еҰӮдёӢзј–иҜ‘дҫқиө–гҖӮ
dependencies { // Import Cloud DB. implementation 'com.huawei.agconnect:agconnect-cloud-database:{version}' // Import Image Classification implementation 'com.huawei.hms:ml-computer-vision-classification:{version}' // Import Image Classification Model Implementation 'com.huawei.hms:ml-computer-vision-image-classification-model:{version}' // Import Real-Time Translation implementation 'com.huawei.hms:ml-computer-translate:{version}' // Import Real-Time Language Detection implementation 'com.huawei.hms:ml-computer-language-detection:{version}' // Import Text To Speech implementation 'com.huawei.hms:ml-computer-voice-tts:{version}' }
е…·дҪ“иҜҙжҳҺеҰӮдёӢпјҡ
a.е°Ҷ{version}жӣҝжҚўдёәCloud DBзҡ„ж–°зүҲжң¬еҸ·пјҢдҫӢеҰӮcom.huawei.agconnect:agconnect-cloud-database:1.5.4.300гҖӮжңүе…іж–°зүҲжң¬еҸ·зҡ„иҜҰз»ҶдҝЎжҒҜпјҢиҜ·еҸӮи§Ғж–ҮжЎЈгҖӮ
b.е°Ҷ{version}жӣҝжҚўдёәML Kitзҡ„ж–°зүҲжң¬еҸ·пјҢдҫӢеҰӮcom.huawei.agconnect:agconnect-function-ktx 1.7.1.300гҖӮжңүе…іж–°зүҲжң¬еҸ·зҡ„иҜҰз»ҶдҝЎжҒҜпјҢиҜ·еҸӮи§Ғж–ҮжЎЈгҖӮ
еңЁbuild.gradleж–Ү件дёӯпјҢи®ҫзҪ®Javaжәҗд»Јз Ғзҡ„е…је®№жҖ§жЁЎејҸдёәJDK1.8гҖӮ
compileOptions { sourceCompatibility = 1.8 targetCompatibility = 1.8 }
еңЁеә”з”Ёзә§build.gradleж–Ү件дёӯи®ҫзҪ®minSdkVersionгҖӮ
android { ... defaultConfig { ... minSdkVersion 26 ... } ... }
жЈҖжҹҘжҳҜеҗҰе·Іж·»еҠ AppGallery ConnectжҸ’件гҖӮеҰӮжІЎжңүпјҢеңЁеә”з”Ёзә§build.gradleж–Ү件дёӯж·»еҠ иҜҘжҸ’件гҖӮ
apply plugin: 'com.huawei.agconnect'
й…ҚзҪ®ж··ж·Ҷи„ҡжң¬
зј–иҜ‘APKеүҚйңҖиҰҒй…ҚзҪ®ж··ж·Ҷи„ҡжң¬пјҢйҒҝе…Қж··ж·ҶHMS Core SDKгҖӮеҰӮжһңеҮәзҺ°ж··ж·ҶпјҢHMS Core SDKеҸҜиғҪж— жі•жӯЈеёёе·ҘдҪңгҖӮ
Android StudioејҖеҸ‘зҺҜеўғйҮҢзҡ„ж··ж·Ҷи„ҡжң¬жҳҜвҖңproguard-rules.proвҖқгҖӮ
еҠ е…ҘжҺ’йҷӨHMS SDKзҡ„ж··ж·Ҷй…ҚзҪ®гҖӮ
-ignorewarnings
-keepattributes *Annotation*
-keepattributes Exceptions
-keepattributes InnerClasses
-keepattributes Signature
-keepattributes SourceFile,LineNumberTable
-keep class com.huawei.hianalytics.**{*;}
-keep class com.huawei.updatesdk.**{*;}
-keep class com.huawei.hms.**{*;}
5гҖҒи®ҫи®ЎUI


6гҖҒеңЁAppGallery ConnectдёӯеҲқе§ӢеҢ–дә‘ж•°жҚ®еә“
жӯҘйӘӨдёҖпјҡеҲӣе»әдә‘ж•°жҚ®еә“зҡ„еӯҳеӮЁеҢә
1пјүзҷ»еҪ•AppGallery ConnectпјҢеҚ•еҮ»жҲ‘зҡ„йЎ№зӣ®гҖӮ
2пјүеңЁйЎ№зӣ®еҲ—иЎЁдёӯйҖүжӢ©дёҖдёӘйЎ№зӣ®пјҢеҚ•еҮ»йңҖиҰҒж·»еҠ Cloud DBеҢәеҹҹзҡ„еә”з”ЁгҖӮ
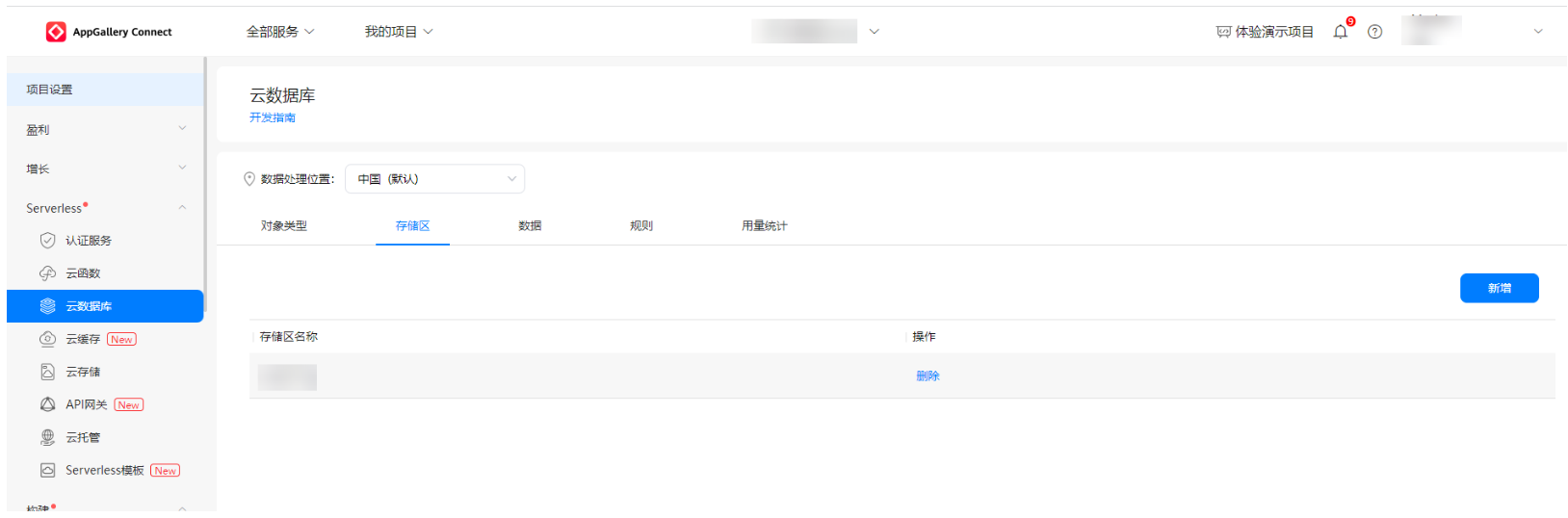
3пјүеңЁе·Ұдҫ§еҜјиҲӘж ҸдёӯпјҢйҖүжӢ©вҖңServerless > дә‘ж•°жҚ®еә“вҖқгҖӮ
4пјүзӮ№еҮ»дә‘ж•°жҚ®еә“еҢәеҹҹйҖүйЎ№еҚЎгҖӮ
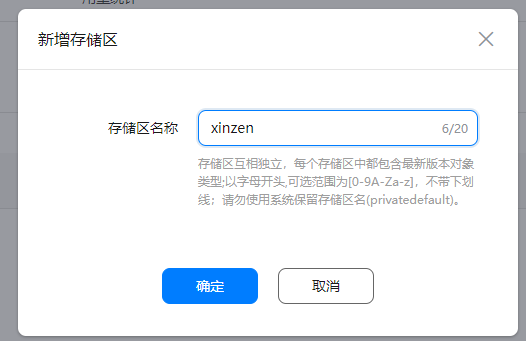
5пјүзӮ№еҮ»вҖңж–°еўһвҖқпјҢиҝӣе…Ҙдә‘ж•°жҚ®еә“еҢәеҹҹеҲӣе»әйЎөйқўгҖӮ


жӯҘйӘӨдәҢпјҡеңЁAGCдёӯеҲӣе»әдә‘ж•°жҚ®еә“еҜ№иұЎзұ»еһӢ
1пјүзҷ»еҪ•AppGallery ConnectпјҢеҚ•еҮ»жҲ‘зҡ„йЎ№зӣ®гҖӮ
2пјүеңЁйЎ№зӣ®еҲ—иЎЁдёӯйҖүжӢ©дёҖдёӘйЎ№зӣ®пјҢеҚ•еҮ»йңҖиҰҒж·»еҠ Cloud DBеҢәеҹҹзҡ„еә”з”ЁгҖӮ
3пјүеңЁе·Ұдҫ§еҜјиҲӘж ҸдёӯпјҢйҖүжӢ©вҖңServerless > дә‘ж•°жҚ®еә“вҖқгҖӮ
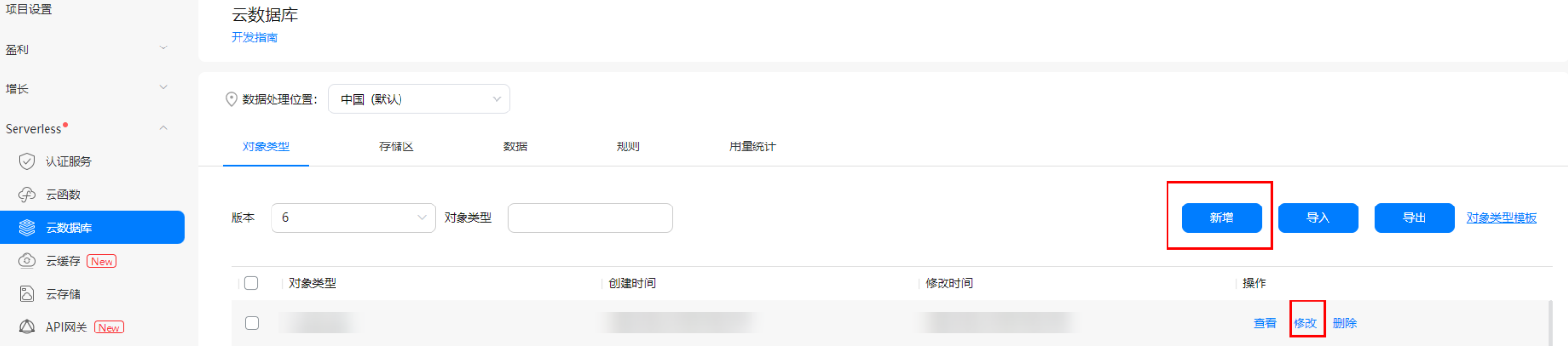
4пјүж №жҚ®йңҖжұӮжү§иЎҢд»ҘдёӢж“ҚдҪңпјҡ
a.еҲӣе»әеҜ№иұЎзұ»еһӢпјҡзӮ№еҮ»вҖңж–°еўһвҖқ
b.зј–иҫ‘зҺ°жңүеҜ№иұЎзұ»еһӢпјҡзӮ№еҮ»вҖңдҝ®ж”№вҖқ


7гҖҒеҲқе§ӢеҢ–дә‘ж•°жҚ®еә“
жӯҘйӘӨдёҖпјҡеҲқе§ӢеҢ–дә‘ж•°жҚ®еә“
private lateinit var mCloudDB: AGConnectCloudDB
private var handler: CompletableDeferred<Result<Unit>>? = null
private var cloudDBZone: CloudDBZone? = null
override suspend fun initialize(): Result<Unit> {
handler = CompletableDeferred()
AGConnectCloudDB.initialize(context)
initializeCloudDB()
initializeZone()
handler?.let { return it.await() }
?: run { return Result.Error("An error occurred") }
}
private fun initializeCloudDB() {
val instance = AGConnectInstance.buildInstance(
AGConnectOptionsBuilder().setRoutePolicy(
AGCRoutePolicy.GERMANY
).build(context)
)
mCloudDB = AGConnectCloudDB.getInstance(
instance,
AGConnectAuth.getInstance()
) mCloudDB.createObjectType(ObjectTypeInfoHelper.getObjectTypeInfo())
}
private fun initializeZone() {
val mConfig = CloudDBZoneConfig(
"ImageDbZone",
CloudDBZoneConfig.CloudDBZoneSyncProperty.CLOUDDBZONE_CLOUD_CACHE, CloudDBZoneConfig.CloudDBZoneAccessProperty.CLOUDDBZONE_PUBLIC
)
mConfig.persistenceEnabled = true
val task = mCloudDB.openCloudDBZone2(mConfig, true)
task.addOnSuccessListener {
cloudDBZone = it
handler?.complete(Result.Success(Unit))
}.addOnFailureListener {
handler?.complete(Result.Error(it.message ?: "An error occurred."))
}
}
жӯҘйӘӨдәҢпјҡе°ҶвҖңqueryвҖқдҪңдёәжҗңзҙўе…ҘеҸӮгҖӮеҜ№дәҺжҺҘ收еҲ°зҡ„вҖңqueryвҖқгҖӮж №жҚ®еӣҫеғҸеҜ№иұЎеҜ№еә”зҡ„вҖңkeyвҖқеӯ—ж®өеңЁCloud DBдёӯе®ҢжҲҗиҝҮж»ӨпјҢж №жҚ®иҝҮж»Өз»“жһңеҲ—еҮәдә‘ж•°жҚ®еә“дёӯзҡ„еӣҫеғҸеҜ№иұЎгҖӮ
override suspend fun searchImage(query: String): List<Image> {
val result = CompletableDeferred<List<Image>>()
cloudDBZone?.let { dbZone ->
dbZone.executeQuery(
CloudDBZoneQuery.where(Image::class.java)
.equalTo("key", query),
CloudDBZoneQuery.CloudDBZoneQueryPolicy.POLICY_QUERY_DEFAULT
).addOnCompleteListener{
if(it.isSuccessful) {
val cursor = it.result.snapshotObjects
val images = mutableListOf<Image>()
while(cursor.hasNext()) {
images.add(cursor.next())
}
result.complete(images)
}else {
throw it.exception
}
}
}?: run {
throw CloudDbNotInitializedException()
}
return result.await()}
8гҖҒйӣҶжҲҗжңәеҷЁеӯҰд№ жңҚеҠЎ
жӯҘйӘӨдёҖпјҡжҹҘзңӢжқғйҷҗгҖӮ
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE"/>
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"/>
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE"/>
жӯҘйӘӨдәҢпјҡML Kitж–№жі•иҝ”еӣһTaskгҖӮеҲӣе»әTask.await()жү©еұ•еҮҪж•°пјҢз”ЁдәҺеңЁеҚҸзЁӢе’ҢTask APIд№Ӣй—ҙиҪ¬жҚўгҖӮTask.await()зӯүеҫ…д»»еҠЎе®ҢжҲҗпјҢиҖҢдёҚйҳ»еЎһзәҝзЁӢпјҢ并иҝ”еӣһжңӘеҢ…иЈ…зҡ„з»“жһңпјҲTask<T>дёӯзҡ„TпјүгҖӮ
suspend fun <T> Task<T>.await(): T = suspendCoroutine { continuation ->
addOnCompleteListener { task ->
if (task.isSuccessful) {
continuation.resume(task.result)
} else {
continuation.resumeWithException(
task.exception ?: Exception("Unknown task exception")
)
}
}
}
жӯҘйӘӨдёүпјҡеӣҫеғҸеҲҶзұ»
/**
* Step 1: Create an image classification analyzer.
* Use customized parameter settings or default parameter settings
* for on-device recognition.
*
* Customized ->
* var setting = MLLocalClassificationAnalyzerSetting
* .Factory()
* .setMinAcceptablePossibility(0.8f)
* .create()
* var analyzer = MLAnalyzerFactory
* .getInstance()
* .getLocalImageClassificationAnalyzer(setting)
*
* Default -> var analyzer = MLAnalyzerFactory
* .getInstance()
* .localImageClassificationAnalyzer
*
* Step 2: Create an MLFrame object using android.graphics.Bitmap.
* JPG, JPEG, PNG, and BMP images are supported.
*
* Step 3: Call the asyncAnalyseFrame method to classify images.
*
* Step 4: After the recognition is complete, stop the analyzer to
* release recognition resources.
*/
override suspend fun classifyImage(bitmap: Bitmap): List<MLImageClassification> {
val analyzer = MLAnalyzerFactory
.getInstance()
.localImageClassificationAnalyzer //Step 1
val frame = MLFrame.fromBitmap(bitmap) //Step 2
val task = analyzer.asyncAnalyseFrame(frame) //Step 3
val classificationResult = task.await()
analyzer.stop() //Step 4
return classificationResult
}
жӯҘйӘӨеӣӣпјҡиҜӯз§ҚжЈҖжөӢ
/**
* Step 1: Create a language detector.
* Use customized parameter settings or default parameter settings
* to create a language detector.
*
* Customized -> val setting = MLRemoteLangDetectorSetting
* .Factory()
* .setTrustedThreshold(0.01f)
* .create()
* val mlRemoteLangDetector = MLLangDetectorFactory
* .getInstance()
* .getRemoteLangDetector(setting)
*
* Default -> val mlRemoteLangDetector = MLLangDetectorFactory
* .getInstance()
* .remoteLangDetector
*
* Step 2: Implement language detection.
*
* Step 3: Release resources after the detection is complete.
*/
override suspend fun detectLanguage(text: String): String {
val mlRemoteLangDetector = MLLangDetectorFactory //Step 1
.getInstance()
.remoteLangDetector
val firstBestDetectTask = mlRemoteLangDetector //Step 2
.firstBestDetect(text)
val detectResult = firstBestDetectTask.await()
mlRemoteLangDetector.stop() //Step 3
return detectResult
}
жӯҘйӘӨдә”пјҡж–Үжң¬зҝ»иҜ‘
/**
* Step 1: Create a real-time text translator.
* Language Code -> The BCP-47 standard is used for Traditional Chinese,
* and the ISO 639-1 standard is used for other languages.
*
* Step 2: Implement real-time translation.
*
* Step 3: Release resources after the translation is complete.
*/
override suspend fun translateText(
text: String,
sourceLanguage:String,
targetLanguage: String
): String {
val setting = MLRemoteTranslateSetting //Step 1
.Factory()
.setSourceLangCode(sourceLanguage)
.setTargetLangCode(targetLanguage)
.create()
val mlRemoteTranslator = MLTranslatorFactory
.getInstance()
.getRemoteTranslator(setting)
val translatorTask = mlRemoteTranslator //Step 2
.asyncTranslate(text)
val translationResult = translatorTask.await()
mlRemoteTranslator.stop() //Step 3
return translationResult
}
жӯҘйӘӨе…ӯпјҡиҜӯйҹіеҗҲжҲҗ
private lateinit var mlTtsEngine: MLTtsEngine
private lateinit var mlConfigs: MLTtsConfig
// Step 1: Create a TTS engine.
override fun createInstance(){
// Use customized parameter settings to create a TTS engine.
mlConfigs = MLTtsConfig()
// Set the text converted from speech to English.
.setLanguage(MLTtsConstants.TTS_EN_US)
// Set the English timbre.
.setPerson(MLTtsConstants.TTS_SPEAKER_FEMALE_EN)
// Set the speech speed.
// The range is (0,5.0]. 1.0 indicates a normal speed.
.setSpeed(1.0f)
// Set the volume.
// The range is (0,2). 1.0 indicates a normal volume.
.setVolume(1.0f)
mlTtsEngine = MLTtsEngine(mlConfigs)
mlTtsEngine.setTtsCallback(callback)
}
// Step 3: Control the playback
override fun startSpeaking(text: String) {
mlTtsEngine.speak(text,MLTtsEngine.QUEUE_APPEND)
}
// Step 3: Control the playback
override fun resumeSpeaking() {
mlTtsEngine.resume()
}
// Step 3: Control the playback
override fun pauseSpeaking() {
mlTtsEngine.pause()
}
// Step 4: Stop the ongoing TTS tasks and clear all TTS tasks in the queue.
override fun stopSpeaking() {
mlTtsEngine.stop()
}
// Step 5: Release resources after TTS ends.
override fun shutDownTextToSpeech() {
mlTtsEngine.shutdown()
}
// Step 2: Create a TTS callback function to process the TTS result.
//Pass the TTS callback to the TTS engine created in Step 1 to perform TTS.
private var callback: MLTtsCallback = object : MLTtsCallback {
override fun onEvent(taskId: String, eventName: Int, bundle: Bundle?) {
when(eventName){
MLTtsConstants.EVENT_PLAY_START -> {/* Handle Event */}
MLTtsConstants.EVENT_PLAY_RESUME -> {/* Handle Event */}
MLTtsConstants.EVENT_PLAY_PAUSE -> {/* Handle Event */}
MLTtsConstants.EVENT_PLAY_STOP -> {/* Handle Event */}
MLTtsConstants.EVENT_SYNTHESIS_START -> {/* Handle Event */}
MLTtsConstants.EVENT_SYNTHESIS_END -> {/* Handle Event */}
MLTtsConstants.EVENT_SYNTHESIS_COMPLETE -> {{/* Handle Event */}}
}
}
override fun onError(taskId: String, err: MLTtsError) {
//Processing logic for TTS failure.
}
override fun onWarn(taskId: String, warn: MLTtsWarn) {
//Alarm handling without affecting service logic.
}
//Return the mapping between the currently played segment and text.
//start: start position of the audio segment in the input text;
//end (excluded): end position of the audio segment in the input text
override fun onRangeStart(taskId: String, start: Int, end: Int) {
//Process the mapping between the currently played segment and text.
}
//taskId: ID of an audio synthesis task corresponding to the audio.
//audioFragment: audio data.
//offset: offset of the audio segment to be transmitted in the queue.
//One audio synthesis task corresponds to an audio synthesis queue.
//range: text area where the audio segment to be transmitted is located;
//range.first (included): start position;
//range.second (excluded): end position.
override fun onAudioAvailable(
taskId: String?,
audioFragment: MLTtsAudioFragment?,
offset: Int,
range: android.util.Pair<Int, Int>?,
bundle: Bundle?
) {
//Audio stream callback API,
// which is used to return the synthesized audio data to the app.
}
}
9гҖҒжҒӯе–ңжӮЁ
зҘқиҙәжӮЁпјҢжӮЁе·Із»ҸжҲҗеҠҹе®ҢжҲҗжң¬codelab并еӯҰеҲ°дәҶпјҡ
еҰӮдҪ•йӣҶжҲҗдә‘ж•°жҚ®еә“гҖӮ
еҰӮдҪ•дҪҝз”ЁML KitпјҲеӣҫеғҸеҲҶзұ»гҖҒиҜӯз§ҚжЈҖжөӢгҖҒж–Үжң¬зҝ»иҜ‘гҖҒиҜӯйҹіеҗҲжҲҗпјүгҖӮ
