在互联网+数据+人工智能时代,仍然有越来越多的网页数据采集需求,且案例众多,网页数据采集在企业中落地的实际应用也在不断地显著增加。实际工作中可能需要为一个旅游网站获取航班时间或Airbnb列表,或者可能需要收集数据,例如来自不同电子商务网站的价格表,以便进行价格比较。很多时候也会出于个人需要,比如为机器学习收集训练和测试数据集等。这就是web网页数据采集发挥作用的地方。
在这里,我们将探讨好的网页数据采集工具。
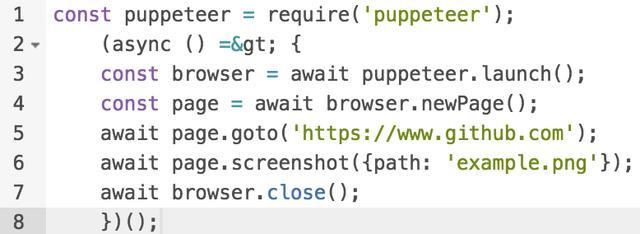
1. Puppeteer
https://github.com/puppeteer/puppeteer

Puppeteer是Google放出的“终极”大招,它不只是一个网页数据采集工具,实际上是一个Node库,它提供了一个高阶API,类似于Selenium Webdriver的别API,默认是通过DevTools协议控制无界面Chrome,还可以通过配置用于有界面Chrome。
使用Puppeteer,我们可以做以下事情:
# 用来生成网页截图或PDF文件。
# 用来创建全新的自动化测试环境。
# 用来捕捉网页的时间线轨迹以诊断性能问题。
# 抓取一个SPA(单页应用程序)并生成网页渲染之前的内容(服务器端渲染(SSR))。

API像自然语言一样简洁明了,没有callback,几行代码就能搞定我们所需的一切。

2. Cheerio
https://github.com/cheeriojs/cheerio

Cheerio是一个标记解析库,提供了对结果数据(比如服务端接口返回的数据)结构进行解析的API,Cheerio好的一点是它不像web浏览器那样解释结果数据。然而,它既不产生视觉呈现、也不加载外部资源或请求CSS。如果实际项目中需要上面这些能力的话,就需要考虑类似PhantomJS这样的项目。
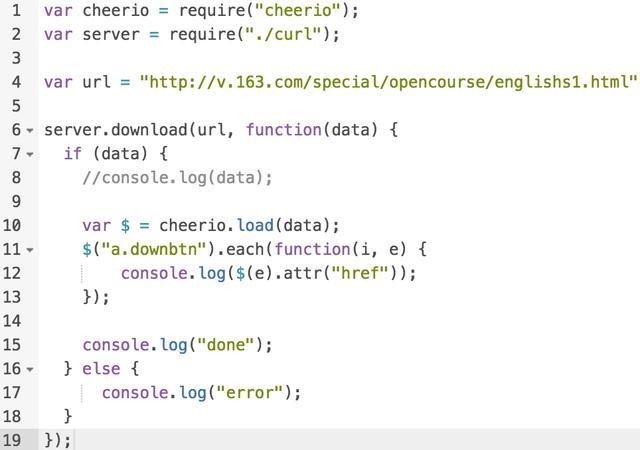
值得注意的是,用Node.js采集数据在Cheerio中要容易得多。
比如采集http://v.163.com/special/opencourse/englishs1.html:

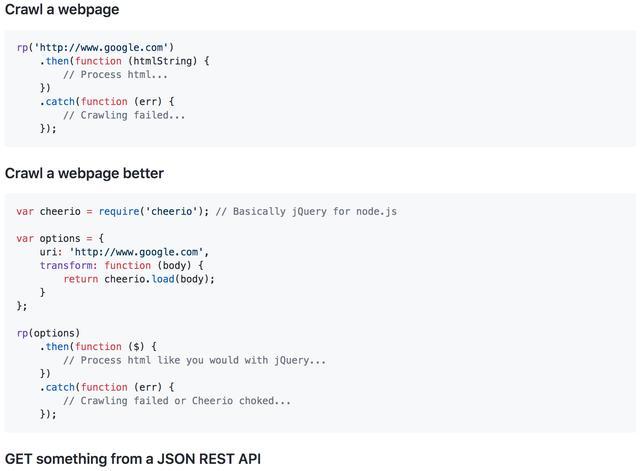
3.Request - Promise
https://github.com/request/request-promise
Request-Promise是npm库中的一个变体,它通过自动化的浏览器提供了一个更快的解决方案。当内容不是动态呈现时,可以使用此网页数据采集工具。如果要处理的网站有一个认证系统,它可以是一个更先进的解决方案。如果我们把它和Puppeteer相比,它的用法正好相反。

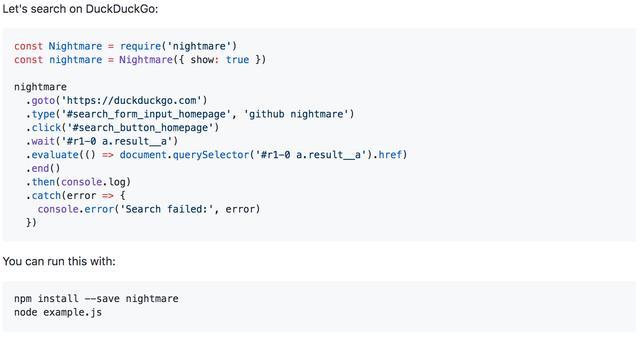
4. Nightmare
https://github.com/segmentio/nightmare
Nightmare是一个的浏览器自动化库,它以浏览器的形式运行Electron程序。Electron (https://electronjs.org/)是一个使用 JavaScript, HTML 和 CSS 等 Web 技术创建原生程序的框架,兼容Mac、Windows和Linux,可以构建出三个平台的桌面应用程序,它负责比较难搞的部分,我们只需把精力放在应用的核心上即可【Electron刚刚加入了 OpenJS 基金会】。Nightmare是一个浓缩的版本,或者我们可以说,是一个简化版的Puppeteer。它有提供更多灵活性的插件,包括对文件下载的支持。
Nightmare的目标是对外公开几个使用起来像是同步的方法调用,比如goto、type和click,而不是深度嵌套的回调。初是为在没有api的站点之间自动化执行任务而设计的,但常用于UI测试和数据采集。

还可以运行mocha测试。
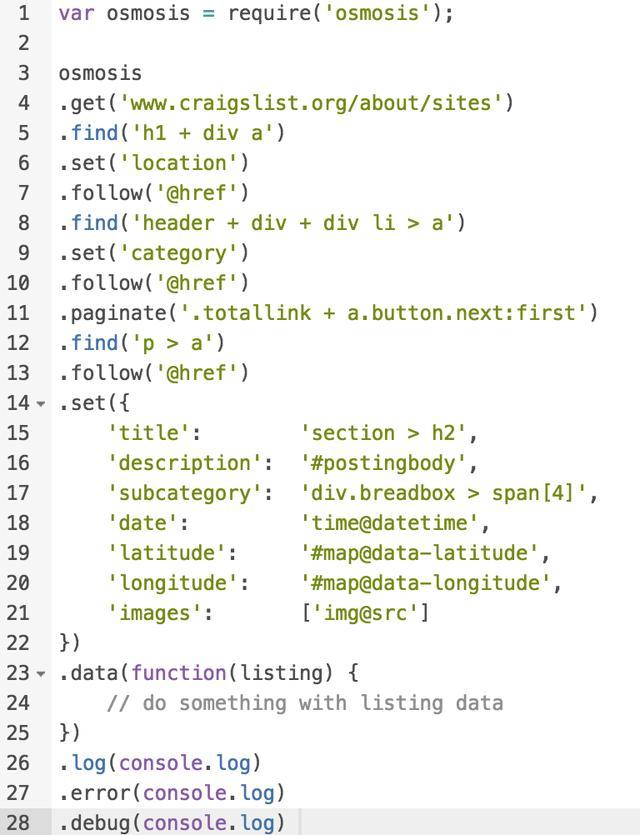
5. Osmosis
https://www.npmjs.com/package/osmosis
Osmosis是一个HTML/XML解析器和网页数据采集工具。它是用Node.js编写的,用CSS3/xpath选择器和轻量级HTTP包装器打包。如果我们将它与Cheerio、jQuery和jsdom进行比较,则它没有显著的依赖性。
实例代码如下: