今天我们聊一下前端中非常基础的一个知识点——iframe跨域。
作为一名前端,在业务中你可能会遇到这样一个场景:自己开发的页面中需要通过iframe嵌入别人的页面,比如passport页面(登录),但是常常因为跨域问题,导致父子页面无法通信,这时我们就要想办法如何在跨域的情况下解决这个问题。
什么是跨域?协议、域名、端口三者中只要有一个不一样就是跨域!
假设我们有以下场景:
父页面a通过iframe内嵌子页面b,两页面之间想互相获取dom等信息,该怎么办?
a页面地址:http://jerry.demo.com:8999/a.html
b页面地址:http://channel.demo.com:9999/b.html

图1

图2

图3
如果父子页面直接操作对方,就会产生图3中的跨域报错!
document.domain
如果只是主域名不同,其他都相同,就可以采用这种方式。比如以上场景的情况,可以设置
document.domain = 'demo.com';location.hash
利用页面url的hash值解决。
a父页面可以将信息放到子页面url的hash值中,然后在子页面的内部监听hash值的变化。

图4
这种实现方式可以让子页面拿到父页面的信息,但是如何让父页面拿到子页面的信息呢?
b页面改变a页面地址hash值,a页面监听地址栏的变化获取相应的数据,但是a、b页面不同源,b页面不能直接操作改变a页面地址的hash值。
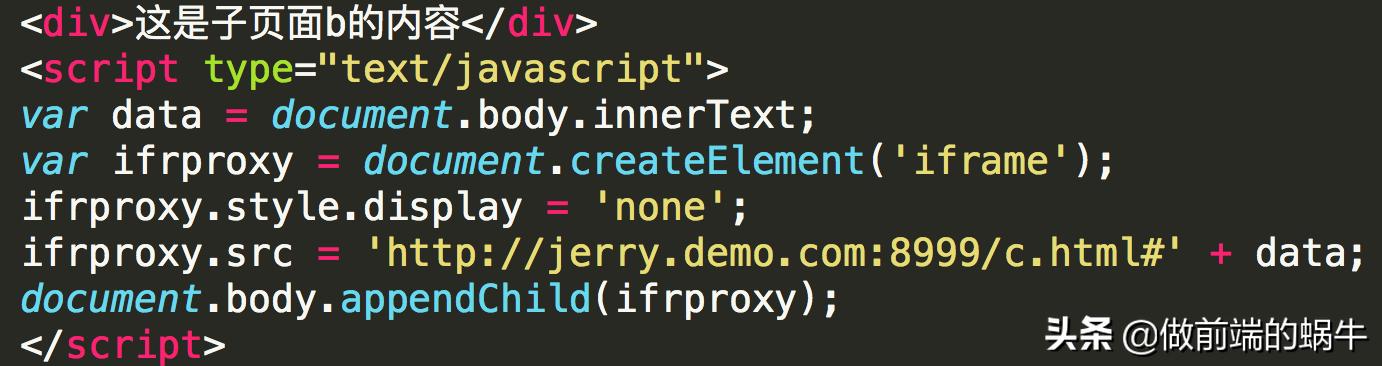
于是b可以通过创建c页面(图6所示),让c和a同源,把值传给c,c来改变a的地址hash(图7所示),从而达到a、b的通信。

图5

图6

图7
window.name
window.name是个特殊的值,无论是iframe内嵌的页面还是普通的页面都存在这个变量。它有一个神器的特点就是只要设置了这个值之后无论如何修改页面的地址(哪怕是跨域的地址),这个值都会一直存在。(跟着页面窗口存在而不是跟着地址存在)
父到子通信:

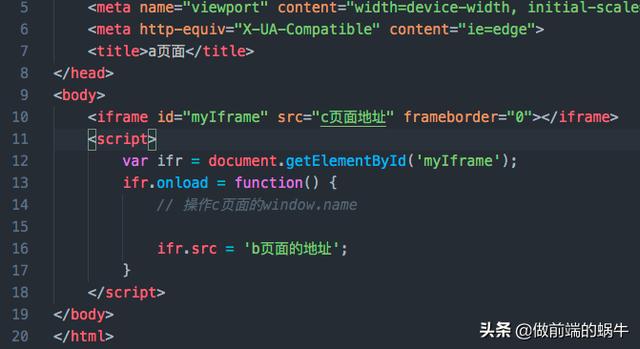
图8
在a页面中先插入c,a和c同源,所以可以先在a页面中操作c页面的window.name,然后再把iframe的src指向b页面,b和c处于一个iframe窗口,这时window.name的值就可以在b页面中获取到!
子到父通信:

图9
过程正好反过来,先插入b,b页面中修改window.name,然后再把iframe页面替换成c,因为a和c同源,所以a页面就能拿到window.name的值。
此处比较尴尬的是需要隐藏iframe。
window.postMessage
HTML5引入了跨文档通信 API,使用targetWidw.postMessage发送消息,window.onmessage监听接收消息。

图10

图11
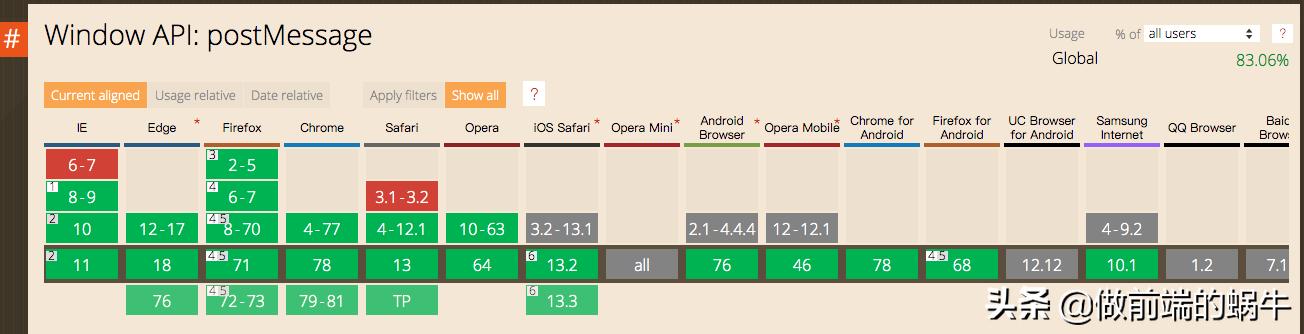
使用时,这个API的兼容性需要考虑一下。

图12
总结
iframe跨域的场景还是非常多的,在整个前端的职业生涯中肯定会遇到!如果不了解以上解决问题的手段,遇到这类问题就会很恼人,希望看完这篇文章的读者都能完全掌握。