PornHub的FE,分享了P站前端一些实践,英文比较晦涩难懂,故翻译整理了一下,很多同学对前端技术不是很熟悉,故加入了简单解释,希望对大家理解相关技术有帮助。
提问:能分享一下,P站架构使用了哪些技术栈么?
答,除了大数据体系,都是比较常用的技术栈:
(1)核心架构采用的是Nginx,PHP,MySQL;
(2)使用Memcached和Reids来做缓存;
(3)使用Varnish来做页面缓存加速;
(4)使用ES来解决搜索问题;
(5)服务用的是go;
(6)大数据体系用的Vertica;
画外音:Vertica是一款基于列存储的,支持PB级别结构化数据存储的数据库。
(7)前端NodeJS也有使用;
提问:一个页面至少包含一个视频,一个GIF广告,一些直播视频的预览,一些视频的微缩图,如何监控页面性能,如何找到花时间长的地方?
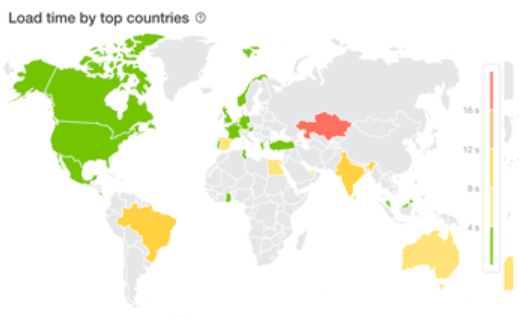
答:我们使用第三方RUM(Real User Monitoring)来监控页面性能。

由于我们是国际性的大站,通过RUM监控,能够检测到哪些地域流畅,哪些地域卡顿,哪些地域流量高,哪些地域没有流量。
画外音,页面性能监控,常见的有两种方式:
(1)模拟性能监控
主要通过外部代理,模拟真实用户行为(登陆,点击等),执行固定监控脚本,收集页面性能数据。这是国内主流页面性能监控方式。
(2)真实用户性能监控
在用户真实流量的过程中,加入了一些埋点,收集相关性能数据。这种方式的优缺点都很明显:优点,代表真实的用户性能体验;缺点,对用户体验有影响。
至于找到页面性能瓶颈,我们使用常见的页面抓包,看执行时间“瀑布流”。
提问:前端交互对P站来说尤为重要,你们如何看待前端技术的变化?哪些新的WebAPI吸引你们?
答:我们在前端技术栈上做了很多改进。
CSS层面,从初的纯CSS,到LESS,再到现在的Grid,用户在观看视频的场景很多,我们必须适应不同的分辨率和屏幕尺寸。
画外音:
LESS(Leaner Style Sheets),是一门向后兼容的CSS扩展语言,它和CSS非常像,并对CSS增加了一些有用的扩展,例如:变量,混合(Mixins),嵌套,函数,作用域,注释等等一些特性。
Grid,是目前强大的CSS网格布局方案,它将网页划分成一个个网格,可以任意组合不同的网格,做出不同的布局。对跨终端,多屏幕适配尤为有效。
JS层面,我们逐步淘汰了jQuery和jQuery UI,而使用Vanilla JS这款更加高效的JS框架。
画外音:Vanilla JS,世界上轻量级的JS框架,没有之一。特点是快速、轻量、跨平台,可以用它快速构建JS应用程序。其官方网站是:
http://vanilla-js.com/
别的JS库都需要显示引用地址,例如:
<script src="http://cdn.xo.org/jquery/2.1.4/jquery.min.js">
而Vanilla JS不需要任何引用,在部署引用的时候,只需要:
你没看错,没有任何代码,由于它过于流行,所有的浏览器都必须内置它。
至于新特性,我们非常喜欢IntersectionObserver API,用它可以更有效的动态加载图像。
画外音:IntersectionObserver API提供了一种异步观察目标元素是否进入视口(viewport)的方法,它可以方便的实现,懒加载图片,页面无限下滑,根据滚动到相应区域灵活执行任务或动画等需求。
同时,我们也非常喜欢Picture-in-Picture API,它能方便的在某些页面上播放浮动视频,主要用于获取用户的反馈。
画外音:
(1)画中画,是近几年推出的新特性;
(2)用户在浏览P站视频的时候,真的能腾出手来,进行反馈么?
提问:WebVR技术一直在进步,请问WebVR目前发挥了多大的作用?
答:过去几年,我们一直在研究WebVR。作为全球大的发布平台,我们需要支持创作者和用户,无论他们想如何创作以及体验我们的内容。
非常自豪的说,我们是个支持VR,以及虚拟表演的平台,我们也将持续推进新技术的应用。
画外音:WebVR,顾名思义,Web端的VR技术,百度上说,该技术在电子商务,虚拟社区,虚拟展馆等领域有非常广阔的应用前景。
提问:图片、音频、视频,页面上有多种多媒体内容,你们在PC端和移动端是怎么考虑的?
答:主要受限于操作系统与浏览器。
例如,IOS在全屏模式下就不允许自定义播放器,而强制使用本地的QuickTime,而Android则不存在这个问题。
又例如,HLS,IE和Edge遇到高清HLS流时偶尔会出现卡顿,我们必须防止这种现象出现。
画外音:HLS(HTTP Live Streaming),是苹果的动态码率自适应技术。
提问:你们支持哪些浏览器?还会支持IE么?
答:我们一直支持IE,但近我们决定放弃支持IE11之前的IE版本(兼容性太难搞了),言下之意,我们会放弃对Flash视频播放的支持。我们将专注于Chrome,Firefox和Safari的支持。
提问:你们的播放器,除了播放相对可控的视频资源,你们还引入了很多第三方的广告,在开发的过程中,你们是如何模拟这些动态脚本的加载的?
答:播放器分为两个部分:
(1)基本播放核心功能实现,它是相对独立的;
(2)第三方脚本与广告加载,我们会尽早的集成,以便尽早发现问题,我们与第三方合作,手动触发相关事件;
提问:站在技术的角度展望未来,有没有哪些技术是希望改进的?
答:那就多了去了:
(1)Beacon:在IOS上存在pageHide 事件无正常工作的问题,希望改进;
(2)Fetch:没有下载进度,也没有提供拦截请求的方法,很不爽;
(3)WebRTC:如果分辨率不够大,则即使进行屏幕共享,Simulcast 层也会受到限制;
(4)Service Workers:调用navigator.serviceWorker.register 不会被任何 Service Workers 的 Fetch 事件处理程序拦截;
提问:能分享一下,在P站工作与其他互联网公司工作的不同吗,你会羞于告诉朋友,家人和熟人吗?
答:能够为P站工作是我的自豪。与我亲近与熟悉的人都知道这款产品,并着迷于这些产品。
提问:后,作为P站的FE,还有什么想分享的?
答:P站作为一款非常重视用户,且被广泛用户使用的产品,能够成为创造者之一,我感到非常激动。随着技术的不断发展,我们有信心一直站在技术趋势的前沿。
调研:
(1)贵司的前端被秒了么?
(2)你用过Vanilla JS么?
