жҖқи·ҜпјҡеҚ•иЎЁеҶ…жҹҘиҜўе…ЁйғЁж•°жҚ®пјҢеңЁдёҡеҠЎеұӮеҶ…йҖ’еҪ’жӢјжҺҘж ‘з»“жһ„гҖӮ
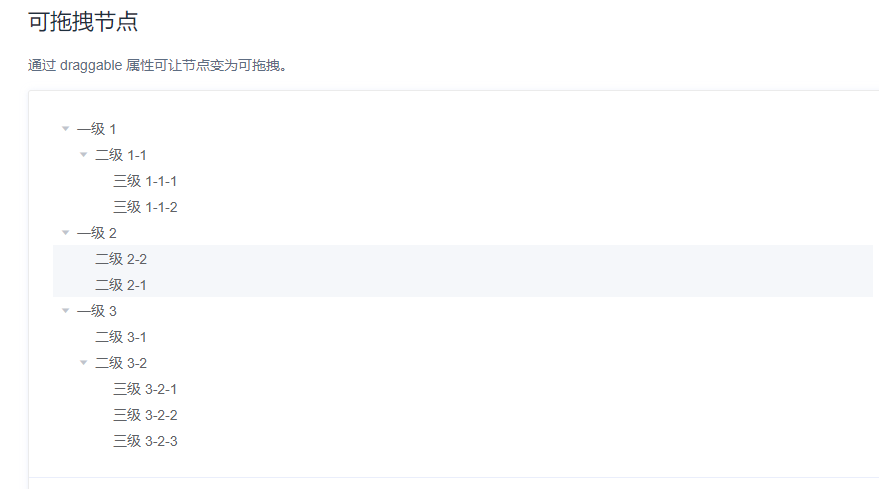
еүҚз«Ҝз”Ёзҡ„жҳҜelementзҡ„Tree ж ‘еҪўжҺ§д»¶пјҡ

ж ‘з»“жһ„е®һдҪ“пјҡ
@Data
@AllArgsConstructor
@NoArgsConstructor
public class TreeSelect implements Serializable {
/**
* жүҖйңҖеҸӮж•°и·ҹеүҚз«Ҝе•Ҷи®ЁпјҢеҸӮж•°еҗҚи·ҹеүҚз«ҜзЎ®и®ӨдёҖдёӢпјҢжҲ‘зҡ„е°ұжҳҜдёӨдёӘеүҚз«ҜжІЎз»ҹдёҖеҗҺйқўиҝҳйҮҚеҠ дәҶдёӘ
*/
private static final long serialVersionUID = -1370015781272165366L;
private Long id;
private Long pid;
private String label;
/**
* жҺ’еәҸпјҢж ‘иҠӮзӮ№з§»еҠЁйңҖиҰҒ
*/
private int sno;
@ApiModelProperty(value = "жҳҜеҗҰеҗҜз”ЁпјҢ0зҰҒз”ЁпјҢ1жӯЈеёё")
private int status;
/**
* еӯҗзә§пјҢдёӢдёҖзә§иҠӮзӮ№
*/
private List<TreeSelect> subordinate;
}
дёҡеҠЎеұӮжӢјжҺҘж ‘пјҡ
@Override
public Object getSysClassifyItemTree(Long versionId) {
//жҹҘиҜўеҮәе…ЁйғЁж•°жҚ®
List<TreeSelect> sysClassifyItemList = classifyMapper.getAll(versionId);
Map<Long, List<TreeSelect>> collect = sysClassifyItemList.stream().collect(Collectors.groupingBy(TreeSelect::getPid));
List<TreeSelect> list = collect.get(0L);
List<TreeSelect> items = new ArrayList<>();
if (null == list) {
//еңЁжІЎжңүж•°жҚ®зҡ„ж—¶еҖҷпјҢз»ҷеүҚз«Ҝиҝ”еӣһдёҖдёӘиҷҡжӢҹиҠӮзӮ№ж–№дҫҝеұ•зӨәпјҢж“ҚдҪң
TreeSelect sss = new TreeSelect(0l, "иҷҡжӢҹиҠӮзӮ№", 0l);
items.add(sss);
return JSON.toJSON(items).toString();
}
for (TreeSelect sysClassifyItem : collect.get(0L)) {
buildTree(sysClassifyItem, collect);
}
//еҰӮжһңиҝҷдёӘж ‘йңҖиҰҒдёҖдёӘеӣәе®ҡзҡ„зҲ¶иҠӮзӮ№пјҢnewдёҖдёӘTreeSelectеҜ№иұЎ fпјҢжҠҠжӢјеҮәжқҘзҡ„ж ‘еЎһеҲ°fзҡ„subordinateд№ҹе°ұжҳҜеӯҗзә§гҖӮ
return JSON.toJSON(list).toString();
}
/**
* жӢјжҺҘж ‘
*/
private void buildTree(TreeSelect sysClassifyItem, Map<Long, List<TreeSelect>> collect) {
if (null == sysClassifyItem || null == collect.get(sysClassifyItem.getId())) {
return;
}
sysClassifyItem.setSubordinate(collect.get(sysClassifyItem.getId()));
for (TreeSelect classifyItem : collect.get(sysClassifyItem.getId())) {
buildTree(classifyItem, collect);
}
}
дёӢжқҘжҳҜж ‘иҠӮзӮ№зҡ„移еҠЁпјҢд№ҹе°ұжҳҜдёҠ移дёӢ移пјҲжҸҗеҮәеҲ°дёҠеұӮиҠӮзӮ№и·ҹжҸ’е…ҘеҲ°еӯҗзә§иҠӮзӮ№е°ұдёҚж”ҫдәҶпјҢеҚ•зәҜзҡ„дҝ®ж”№иҖҢе·Іпјү
еңЁз§»еҠЁзҡ„ж—¶еҖҷжҲ‘们йңҖиҰҒзҹҘйҒ“иҮӘе·ұзҡ„дҪҚзҪ®е’ҢиҰҒ移еҠЁеҲ°зҡ„дҪҚзҪ®пјҢд№ҹе°ұжҳҜзӣ®ж ҮдҪҚзҪ®
移еҠЁиҠӮзӮ№е®һдҪ“пјҡ
@Data
public class MoveNode implements Serializable {
private static final long serialVersionUID = 8370232720686896563L;
private Long parentId;
private Long sno;//жҺ’еәҸпјҢиҠӮзӮ№еҪ“еүҚдҪҚзҪ®
private Long targetSno;//зӣ®ж ҮдҪҚзҪ®
private Long id;
}
дёҡеҠЎеұӮпјҡ
@Override
public boolean moveUp(MoveNode moveNode) {
//еҲӨж–ӯиҠӮзӮ№жҳҜдёҠ移иҝҳжҳҜдёӢ移
if (moveNode.getMoveSno() > moveNode.getSno()) {
if (structureMapper.moveDownA(moveNode) == -1 || structureMapper.move(moveNode) == -1) {
return false;
}
} else if (moveNode.getMoveSno() < moveNode.getSno()) {
if (structureMapper.moveUpA(moveNode) == -1 || structureMapper.move(moveNode) == -1) {
return false;
}
}
return true;
}
mapperпјҡ
<!--дёҠ移жҲ‘们йңҖиҰҒд»Ҙзӣ®ж ҮдҪҚзҪ®еҲ°иҮӘиә«дҪҚзҪ®зҡ„еүҚдёҖдёӘдҪҚзҪ®дёәеҢәй—ҙз»ҷжҜҸдёӘиҠӮзӮ№зҡ„йЎәеәҸйғҪеҫҖеҗҺи°ғдёҖдҪҚ-->
<update id="moveUpA">
UPDATE SYS_TEAM
<set>
WEIGHT = WEIGHT + 1
</set>
<where>
<if test="parentId != null">and UNITID = #{parentId}</if>
<if test="moveSno != null and sno != null">and WEIGHT BETWEEN #{moveSno} and #{sno}-1</if>
</where>
</update>
<!--дёӢ移е°ұеҲҡеҘҪзӣёеҸҚпјҢжҲ‘们йңҖиҰҒд»ҘиҮӘиә«дҪҚзҪ®зҡ„еҗҺдёҖдёӘдҪҚзҪ®еҲ°зӣ®ж ҮдҪҚзҪ®дёәеҢәй—ҙз»ҷжҜҸдёӘиҠӮзӮ№зҡ„йЎәеәҸйғҪеҫҖеүҚи°ғдёҖдҪҚ-->
<update id="moveDownA">
UPDATE SYS_TEAM
<set>
WEIGHT = WEIGHT - 1
</set>
<where>
<if test="parentId != null">and UNITID = #{parentId}</if>
<if test="moveSno != null and sno != null">and WEIGHT BETWEEN #{sno}+1 and #{moveSno}</if>
</where>
</update>
<!--жҜҸ次移еҠЁеҗҺе°ҶиҮӘиә«дҪҚзҪ®жӣҝжҚўдёәзӣ®ж ҮдҪҚзҪ®-->
<update id="move">
UPDATE SYS_TEAM
<set>
<if test="moveSno != null">WEIGHT = #{moveSno}</if>
</set>
<where>
<if test="parentId != null">and UNITID = #{parentId}</if>
<if test="sno != null">and WEIGHT = #{sno}</if>
<if test="id != null">and ID = #{id}</if>
</where>
</update>
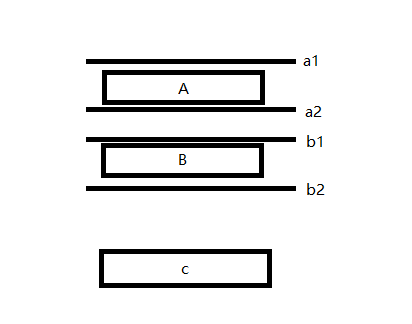
зңӢдёӢеӣҫпјҢ移еҠЁиҝҷйҮҢжңүдёӘй—®йўҳжҳҜеүҚз«Ҝж— жі•жӢҝеҲ°еҮҶзЎ®зҡ„дҪҚзҪ®пјҢеӣ дёәelementзҡ„еҸҜжӢ–жӢҪж ‘жҜҸдёӘиҠӮзӮ№жңүafterпјҢbeforeдёӨжқЎзәҝпјҢз»‘е®ҡзҡ„жҳҜиҝҷдёӘиҠӮзӮ№иҮӘиә«зҡ„еұһжҖ§пјҢд№ҹе°ұжҳҜиҜҙдёӨдёӘиҠӮзӮ№д№Ӣй—ҙжңүдёӨжқЎзәҝпјҢиҝҷе°ұеҜјиҮҙcиҠӮзӮ№еңЁз§»еҠЁеҲ°AвҖ”вҖ”Bд№Ӣй—ҙж—¶еҸҜиғҪдјҡж”ҫеҲ°a2зҡ„иҝҷжқЎзәҝеҜјиҮҙзӣ®ж ҮдҪҚзҪ®жӢҝжҲҗдәҶAзҡ„дҪҚзҪ®гҖӮеҚіжҲ‘жң¬иә«жҳҜжғіе°Ҷc移еҠЁеҲ°Bзҡ„дёҠж–№пјҢз»“жһңжҳҜеҸҳжҲҗдәҶAзҡ„дёҠж–№пјҢеҗҢзҗҶдёӢ移зҡ„ж—¶еҖҷA移еҠЁеҲ°Bзҡ„дёӢйқўпјҢдёҚе°Ҹеҝғе°ұеҸҳжҲҗдәҶCзҡ„дёӢйқўгҖӮжҲ‘еңЁзҪ‘дёҠзңӢжңүе…¶д»–зҡ„treeжҺ§д»¶жҳҜеҸҜд»Ҙи§ЈеҶізҡ„пјҢеүҚз«ҜжҖ•ж”№зҡ„ең°ж–№еӨӘеӨҡеј•иө·еҲ«зҡ„й—®йўҳпјҢдёҖзӣҙжІЎеҠЁгҖӮдёҚзҹҘйҒ“еӨ§е®¶жңүжІЎжңүйҒҮеҲ°иҝҮпјҢжҖҺд№Ҳи§ЈеҶізҡ„е‘ўпјҹ