这几年折叠屏手机很火,我们针对使用HarmonyOS的折叠屏手机提供了应用设计指导——HarmonyOS折叠屏设计规范。此规范属于UX设计规范范畴,旨在提升用户体验。通过HarmonyOS折叠屏设计规范,对齐设计语言,拉通体验设计的方向,帮助设计师统一设计品质,终为用户提供清晰一致、简单易用的使用体验。
随着华为新一代折叠屏Mate X2、P50 Pocket的发布,华为新的HarmonyOS折叠屏设计规范也来啦!
下面跟随我们一起来了解一下HarmonyOS折叠屏设计规范的新增亮点内容吧~
一、新增外屏设计规范
针对2021年新款折叠屏特有的外屏,HarmonyOS折叠屏设计规范新增了“外屏”章节来介绍外屏的适配设计,帮助设计师充分利用折叠屏的外屏,给用户带来额外的惊喜体验。
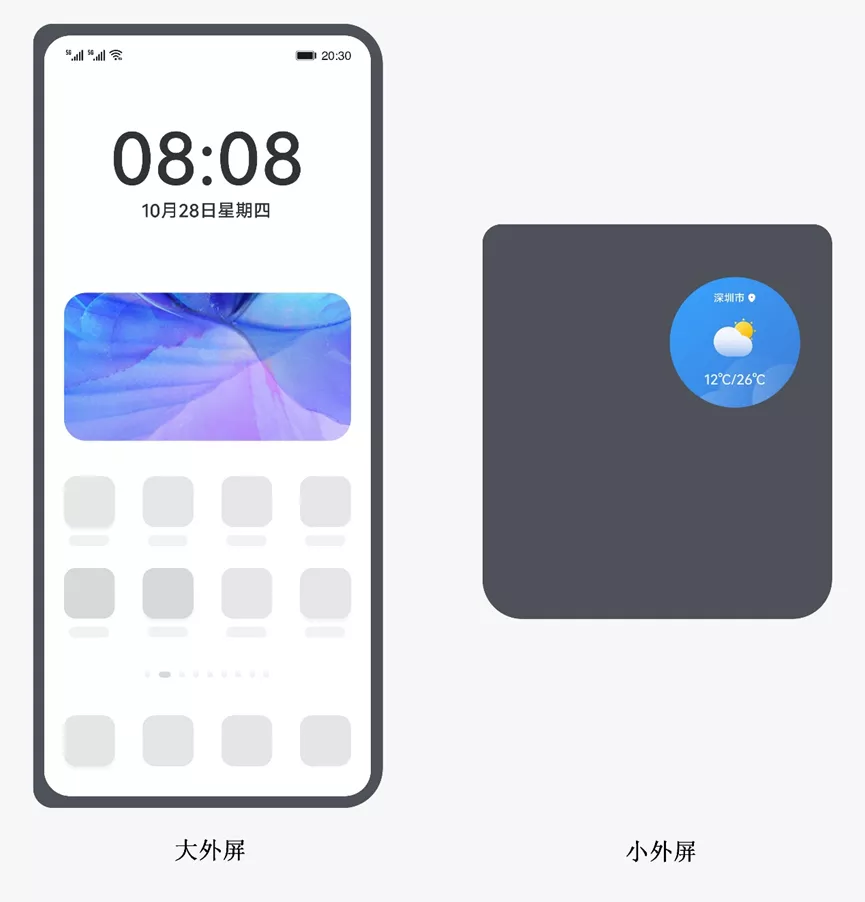
折叠屏在折叠态时,有一块可显示、可交互的屏幕,称为外屏。根据外屏尺寸的不同,外屏分为大外屏和小外屏两种规格。大外屏尺寸接近一个普通的手机,可直接按照手机或折叠屏折叠态的布局及交互设计。小外屏尺寸较小,仅能显示少量关键信息或快捷操作,需要进行相应的适配设计。

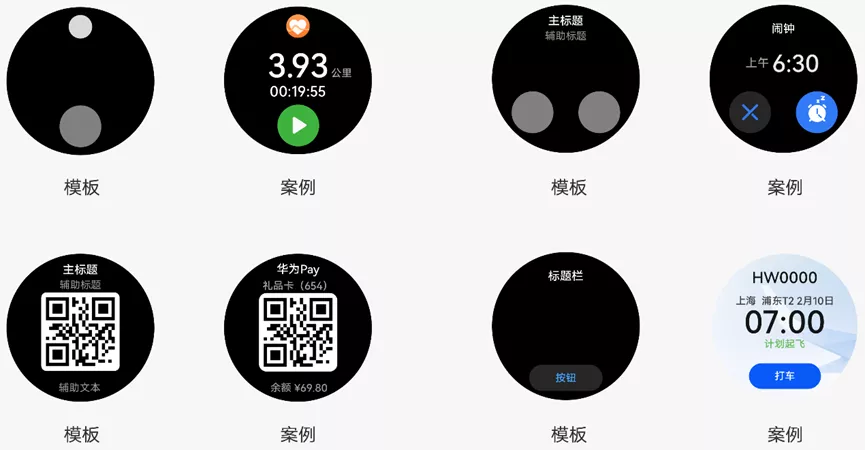
由于小外屏需要专门的适配设计,“外屏”章节对小外屏做了详细了适配设计说明,包括适用场景、视觉显示模板、界面用语等。如图2所示,“外屏”章节提供了小外屏的视觉显示模板和案例。

另外,该章节针对内外屏的体验接续规则和适用场景也进行了详细的说明。大外屏和内屏建议无缝的体验接续;小外屏和内屏则需要区分场景和状态来考虑是否体验接续。
二、新增多窗口的交互规范
折叠屏展开态的宽屏特征让其天然适合多任务并行,因此在HarmonyOS折叠屏设计规范特地增加了“多窗
口的交互”这一章节,帮助设计师充分利用宽屏实现多任务并行、便捷的临时任务处理,给用户提供更佳的使用体验。
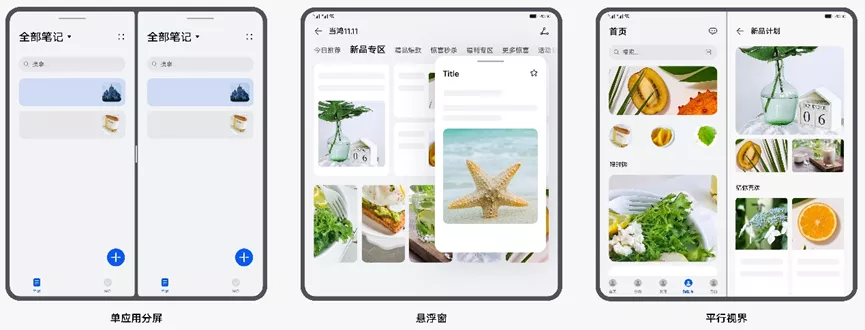
该部分主要介绍了折叠屏上的悬浮窗、分屏及平行视界三种多窗
口的交互的定位、区别、适用场景、适配要求及交互规则。
图3和图4分别为这三种多窗口的界面呈现和介绍。


除了以上新增内容外,HarmonyOS折叠屏设计规范还在原有章节内容中新增了更多的视频案例,帮助开发者、设计师和产品经理更快速地理解典型场景及设计规则。了解更多HarmonyOS折叠屏设计规范的详细内容,请查看官方文档:
https://developer.harmonyos.com/cn/docs/design/des-guides/design-overview-0000001238537957。
希望本期内容能给各位开发者带来一定帮助。同时,我们十分重视开发者的意见,欢迎各位开发者在HarmonyOS应用开发官网或者华为开发者论坛积极反馈,我们也将继续提升文档体验,感谢各位的支持及信赖,让我们一起携手,创造无限可能。

