本期我们给大家带来的是“画图”应用开发者Rick的分享,希望能给你的HarmonyOS开发之旅带来启发~
介绍
2021年的华为开发者大会(HDC2021)上,HarmonyOS 发布了新一代的声明式UI框架——方舟开发框架(ArkUI)。ArkUI框架引入了基于TS扩展的声明式开发范式,让开发变得更加简洁、高效!已经有很多开发者在使用eTS(extended *cript)语言,基于声明式开发范式开发应用了。本期我们要介绍的就是eTS开发先行者Rick的分享——100行代码实现“画图”应用,带大家一起领略eTS语言的简洁之美~
一、实现效果
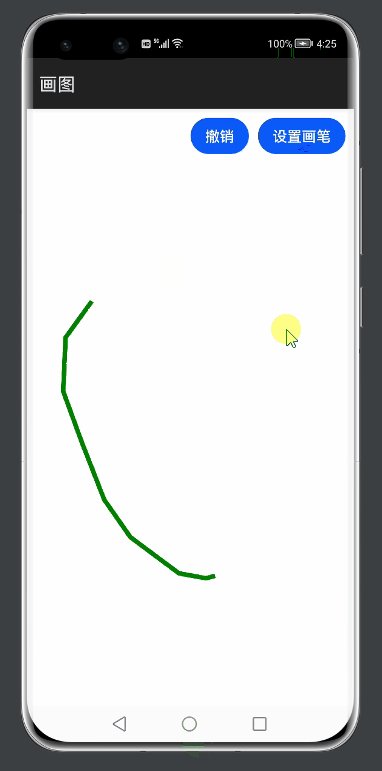
100行代码实现的“画图”应用是怎样的?我们先来看看实现效果吧:
图1 实现效果
“画图”应用除了实现必须的画图功能外,还能够设置画笔的颜色和大小,且提供了撤销功能,可谓短小而精美了。你心动了吗?是否也想试试?赶紧跟随Rick的开发过程,也来尝试一下吧!二、开发过程
1. 安装DevEco Studio
eTS开发需安装DevEco Studio V3.0.0.601 Beta1或更高版本。DevEco Studio下载地址:
https://developer.harmonyos.com/cn/develop/deveco-studio/
2. 创建eTS工程
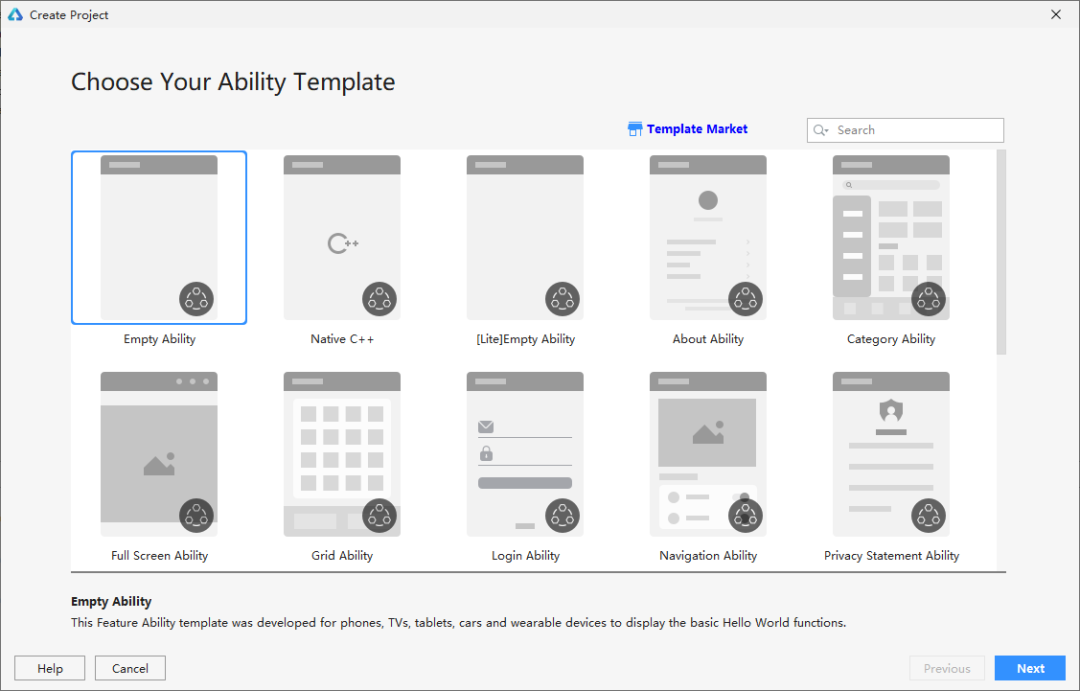
(1) 打开DevEco Studio,在菜单栏选择“File > New > New Project”。(2) 选择工程模板“Empty Ability”,然后点击Next。

图2 选择工程模板
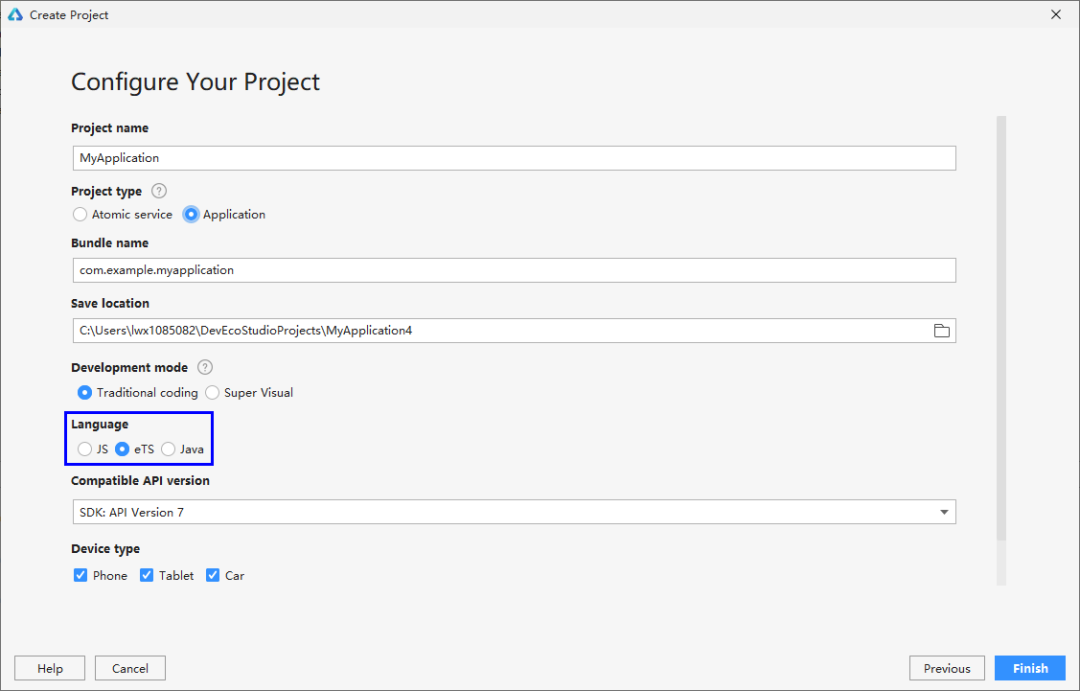
(3) 工程配置时,注意将“Language”配置为“eTS”。
图3 工程配置
(4) 后点击Finish,DevEco Studio就会自动创建一个eTS工程。3. 代码实现
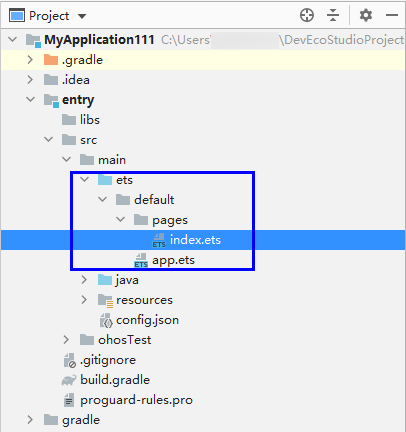
工程创建完成后,可以看到文件目录结构如图4所示。其中,“ets”为代码实现目录,声明式UI实现的布局及逻辑代码都放在这个目录里面。
图4 文件目录结构
本次“画图”应用的代码都放在“entry/src/main/ets/default/pages/index.ets”文件中。完整的实现代码可从华为开发者论坛获取:
https://developer.huawei.com/consumer/cn/forum/topic/0203718600132550166?fid=0101587866109860105&pid=0303718600132550762
下面为大家介绍两段关键代码:
(1) 画图功能实现代码
// 画布
@Builder Canvas() {
ForEach(this.pathInfoArray, (pathInfo) => OnePath({ pathInfo: pathInfo })) // 遍历构建所有画图路径
Stack() // 覆盖层,用于接收触摸事件,实现画图
.width('')
.height('')
.onTouch((event: TouchEvent) => {
switch (event.type) {
case TouchType.Down: // 按下时,新建一条画图路径
this.pathInfoArray.push(new PathInfo(`M${event.touches[].x} ${event.touches[].y}`, this.paintSize, this.paintColor))
break
case TouchType.Move: // 移动或抬起时,补充画图路径信息
case TouchType.Up:
this.pathInfoArray[this.pathInfoArray.length-1].commands += `L${event.touches[].x} ${event.touches[].y}`
break
}
})
}以上代码通过Canvas组件定义画布,再通过onTouch组件监听触摸事件实现了画图功能。
(2) “设置画笔”的界面和功能实现代码
// 设置画笔组件
@Builder SetPaint() {
Panel(this.showSetPaint) {
Column({ space: 30 }) {
Row() {
Text('画图效果:')
Path()
.width(200)
.height(50)
.backgroundColor(Color.White)
.fillOpacity() // 不填充,只要stroke
.commands(`M${vp2px(10)} ${vp2px(10)} S${vp2px(100)} ${vp2px(70)} ${vp2px(190)} ${vp2px(10)}`) // stroke路径,弧线
.strokeWidth(this.paintSize) // stroke宽度
.stroke(this.paintColor) // stroke颜色
}
Row() {
Text('画笔大小:')
Slider({ value: this.paintSize, min: this.PAINT_SIZE_MIN, max: this.PAINT_SIZE_MAX })
.onChange((value) => this.paintSize = value) // 改变画笔大小
.width(200)
}
Row() {
Text('画笔颜色:')
ForEach(this.COLORS, color => {
Stack() {
Stack()
.width(color == this.paintColor ? 26 : 20) // 若是当前画笔颜色,则放大一点显示
.height(color == this.paintColor ? 26 : 20)
.backgroundColor(color)
.onClick(() => this.paintColor = color) // 点击改变画笔颜色
}
.width(32)
.height(32)
})
}
}.width('').margin({ top: 30 })
}.onChange((value: any) => {
if (value.mode == 'mini') { // 小显示状态时隐藏,不隐藏会阻挡触摸事件
this.showSetPaint = false
}
})
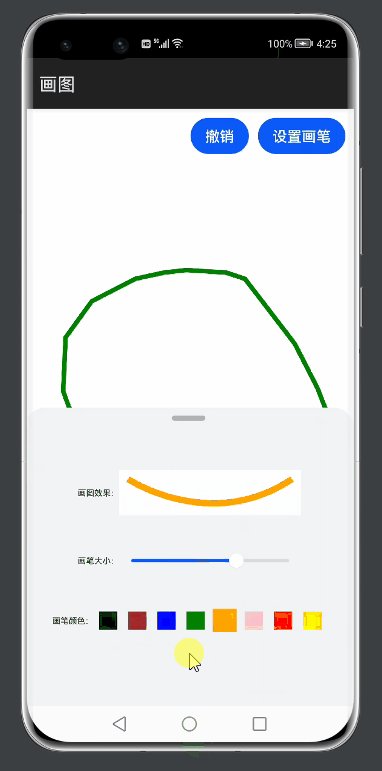
}以上代码通过Panel、Column和Row等容器组件实现了“设置画笔”界面的布局。此界面包含三个部分:画笔颜色、画笔大小和画图效果。代码中,通过Stack组件展示画笔的颜色,通过Slider组件调整画笔大小,通过Path组件绘制弧线来展示画图效果。终实现效果如图5所示。

图5 “设置画笔”界面
至此,“画图”应用就开发完成啦!感兴趣的小伙伴也可以去尝试开发哦~三、学习资源
使用eTS语言开发,仅用短短100行左右的代码就实现了“画图”应用的界面和功能。这正是eTS语言的魅力所在——简洁、高效!感兴趣的小伙伴也赶紧加入我们,开启你的eTS开发之旅吧~我们为大家汇总了以下eTS开发的学习资源,强烈建议收藏哦!
声明式语法:
https://developer.harmonyos.com/cn/docs/documentation/doc-guides/ts-general-ui-concepts-0000001215268053
组件说明:
https://developer.harmonyos.com/cn/docs/documentation/doc-references/ts-universal-events-touch-0000001158261221
欢迎更多开发者与我们共享开发成果,分享技术解读与经验心得!
