一、HTML
1.常用基本标签
1.1、 文档结构标签
文档结构主要用来标识文档的基本结构,主要标签如下:
1. <html>...</html> 代表HTML文档的开始和结束
2. <head>...</head> 代表HTML文档的头部区域
3. <body>...</body> 代表HTML文档的主体区域
复制代码1.2、 文本/字符格式标签
1. <title>我是网页标题</title> //代表网页标题。<br>
2. <h系列>我是标题</h系列> //表示标题文本,其中系列分为1、2、3、4、5、6六个系列,分别代表一级、二级、三级等标题<br>
3. <p>我是段落</p> //表示段落文本。<br>
4. <pre> 我这里写什么,都会原样输出</pre>//表示预定义文本。<br>
5. <strong>加粗文本</strong> //加粗字体标签<br>
6. <b>我也是加粗文本</b> //加粗字体标签<br>
7. <em>斜体文本</em> //斜体标签<br>
8. <i>我也是斜体文本</i> //斜体标签<br>
9. <blockquote>引用文本</blockquote> //表示标签定义块引用<br>
10.<big>放大文本</big>//放大文本<br>
11.<small>缩小文本</small>//缩小文本<br>
12.<sub>下标</sub>和<sup>上标</sup> //上标和下标<br>
13.<del>删除线</del>和<ins>下划线</ins> //删除线和下划线<br>
14.<br> //单闭合标签(单个存在) ,起换行作用
15.<hr> //单闭合标签(单个存在) ,水平分割线
复制代码效果如下:
1.3、列表标签
<ul>...</ul> :标识无序列表。(unordered list无序列表)
<ol>...</ol> :标识有序列表。(ordered list有序列表)
<li>...</li> :标识列表项目。
---------------------------------------------------------
<dl>..</dl> :标识定义列表。(definition description定义列表)
<dt>...</dt> :标识词条(定义的标题)。
<dd>...</dd> :标识解释(定义的描述)。
复制代码ul和ol例子:
定义列表:
1.4、 排版标签
div span 是没有语义的 是我们网页布局主要的2个盒子 想必你听过 css+div
div 就是 division 的缩写 分割, 分区的意思 其实有很多div 来组合网页。
span 跨度,跨距;范围
语法格式:
<div> 这是头部 </div> <span>今日价格</span>
复制代码他们两个都是盒子,用来装我们网页元素的, 只不过他们有区别,现在我们记住
- div标签 用来布局的,但是现在一行只能放一个div
- span标签 用来布局的,一行上可以放好多个span
排版标签总结
| 标签名 | 定义 | 说明 |
|---|---|---|
<hx></hx> | 标题标签 | 作为标题使用,并且依据重要性递减 |
<p></p> | 段落标签 | 可以把 HTML 文档分割为若干段落 |
<hr /> | 水平线标签 | 没啥可说的,就是一条线 |
<br /> | 换行标签 | |
<div></div> | div标签 | 用来布局的,但是现在一行只能放一个div |
<span></span> | span标签 | 用来布局的,一行上可以放好多个span |
1.5、 链接标签
语法格式:
<a href="跳转目标" target="目标窗口的弹出方式">文本或图像</a>
复制代码| 属性 | 作用 |
|---|---|
| href | 用于指定链接目标的url地址,(必须属性)当为标签应用href属性时,它就具有了超链接的功能 |
| target | 用于指定链接页面的打开方式,其取值有_self和_blank两种,其中_self为默认值,_blank为在新窗口中打开方式。 |
注意:
- 外部链接 需要添加http:// www.baidu.com
- 内部链接 直接链接内部页面名称即可 比如 < a href="index.html"> 首页
- 如果当时没有确定链接目标时,通常将链接标签的href属性值定义为“#”(即href="#"),表示该链接暂时为一个空链接。
- 不仅可以创建文本超链接,在网页中各种网页元素,如图像、表格、音频、视频等都可以添加超链接。
1.6、多媒体标签
单词缩写: image 图像
语法如下:
<img src="图像URL" /> 单闭合标签
复制代码该语法中src属性用于指定图像文件的路径和文件名,他是img标签的必需属性。
**注意: **
- 标签可以拥有多个属性,必须写在开始标签中,位于标签名后面。
- 属性之间不分先后顺序,标签名与属性、属性与属性之间均以空格分开。
- 任何标签的属性都有默认值,省略该属性则取默认值。
- 采取 键值对 的格式 key="value" 的格式
比如:
正常的<br />
<img src="gl.jpg" width="300" height="300" /><br />
带有边框的<br />
<img src="gl.jpg" width="300" height="300" border="3" /><br />
有提示文本的<br />
<img src="gl.jpg" width="300" height="300" border="3" title="这是图像" /><br />
有替换文本的<br />
<img src="gl.jpg" width="300" height="300" border="3" alt="图片不存在" />
复制代码1.7 、 表单标签
语法格式:
<form><input type="text"/></form>
<form>:定义表单结构
<input>:定义一些表单类型,如文本框,密码框,文本域等
复制代码下面是表单属性总结
简单的使用
<h3>一、个人基本信息</h3>
<form>
<p>
姓名:<input type="text" name="user" id="user" placeholder="姓名" />
</p>
<p>
男:<input type="radio" name="sex" checked="checked" /> 女:<input
type="radio"
name="sex"
/>
</p>
<p>民族:<input type="text" placeholder="民族" /></p>
<p>出生年月:<input type="text" placeholder="xxxx-xx-xx" /></p>
<p>身份证号:<input type="text" placeholder="18位" /></p>
<p>
户籍: 城镇 <input type="radio" name="huji" checked="checked" /> 农村
<input type="radio" name="huji" checked="checked" />
</p>
<p>密码:<input type="password" /></p>
<p>
户籍地址:
<select name="sheng">
<option value="1" selected="selected"> </option>
<option value="2">山西省</option>
<option value="3">山东省</option> </select
>(省/自治区)
<select name="shi" id="2">
<option value="1" selected="selected">北京市</option>
<option value="2">太原市</option>
<option value="3">运城市</option>
<option value="4">菏泽市</option> </select
>(市)
<select name="xian" id="3">
<option value="1" selected="selected">朝阳区</option>
<option value="2">小店区</option>
<option value="3">临猗县</option>
<option value="4">曹县</option> </select
>(县/区)
</p>
<p>邮政编码:<input type="text" placeholder="044100" /></p>
<p>联系人:<input type="text" /></p>
<p>联系电话:<input type="text" /></p>
<p><b>个人描述:</b></p>
<p><textarea cols="40" rows="10"></textarea></p>
</form>
复制代码2.HTML5新增
2.1、语义化标签
2.2、多媒体标签
主要包括两个
<video></video> //视频标签
<audio><audio/> //音频标签
复制代码video视频标签
audio音频标签
2.3新增input类型和属性
- 新增的input类型
| 属性值 | 说明 |
|---|---|
| type="email" | 限制用户输入必须为Email类型 |
| type="url" | 限制用户输入必须为URL类型 |
| type="date" | 限制用户输入必须为日期类型 |
| type="time" | 限制用户输入必须为时间类型 |
| type="month' | 限制用户输入必须为月类型 |
| type="week" | 限制用户输入必须为周类型 |
| type="number" | 限制用户输入必须为数字类型 |
| type="tel" | 手机号码 |
| type="search" | 搜索框 |
| type="color" | 生成一个颜色选择表单 |
| ● 重点记住: number tel search 这三个 | |
| 2. 新增的input属性 | |
二、CSS3新增
1.选择器
1.1基本选择器
/*通配符选择器*/ * { margin: 0; padding: 0; border: none; }
/*元素选择器*/ body { background: #eee; }
/*类选择器*/ .list { list-style: square; }
/*ID选择器*/ #list { width: 500px; margin: 0 auto; }
/*后代选择器*/ .list li { margin-top: 10px; background: #abcdef; }
复制代码1.2基本选择器扩展
/*子元素选择器*/ #wrap > .inner {color: pink;}
/*也可称为直接后代选择器,此类选择器只能匹配到直接后代,不能匹配到深层次的后代元素*/
/*相邻兄弟选择器*/ #wrap #first + .inner {color: #f00;}
/*它只会匹配紧跟着的兄弟元素*/
/*通用兄弟选择器*/ #wrap #first ~ div { border: 1px solid;}
/*它会匹配所有的兄弟元素(不需要紧跟)*/
/*选择器分组*/ h1,h2,h3{color: pink;}
/*此处的逗号我们称之为结合符*/
复制代码1.3属性选择器
存在和值属性选择器 ==[attr]==:该选择器选择包含 attr 属性的所有元素,不论 attr 的值为何。 ==[attr=val]==:该选择器仅选择 attr 属性被赋值为 val 的所有元素。 ==[attr~=val]==:表示带有以 attr命名的属性的元素,并且该属性是一个以空格作为分隔的值列表,其中至少一个值为val。 子串值属性选择器 ==[attr|=val]==: 选择attr属性的值是val(包括val)或以val-开头的元素。 ==[attr^=val]==:选择attr属性的值以val开头(包括val)的元素。 ==[attr$=val]== :选择attr属性的值以val结尾(包括val)的元素。 ==[attr*=val]== : 选择attr属性的值中包含字符串val的元素。
1.4伪类与伪元素选择器
/*链接伪类*/ 注意:link,:visited,:target是作用于链接元素的!
:link 表示作为超链接,并指向一个未访问的地址的所有锚
:visited 表示作为超链接,并指向一个已访问的地址的所有锚
:target 代表一个特殊的元素,它的id是URI的片段标识符
------------------------------------------------------------------------
/*动态伪类*/ 注意:hover,:active基本可以作用于所有的元素!
:link 表示未被访问的链接
:visited 表示已被访问的链接
:hover 表示悬浮到元素上
:active 表示匹配被用户激活的元素(点击按住时)
由于a标签的:link和:visited可以覆盖了所有a标签的状态,
所以当:link,:visited,:hover,:active同时出现在a标签身上时 :link和:visited不能放在后!!!
-------------------------------------------------------------------------------
/*表单相关伪类*/
:enabled 匹配可编辑的表单
:disable 匹配被禁用的表单
:checked 匹配被选中的表单
:focus 匹配获焦的表单
---------------------------------------------------------------------------------------
/*结构性伪类*/
index的值从1开始计数!!!!
index可以为变量n(只能是n)
index可以为even odd
:first-child {} 选中父元素中个子元素
:last-child {} 选中父元素中后一个子元素
:nth-child(n) {} 选中父元素中正数第n个子元素
:nth-last-child(n) {} 选中父元素中倒数第n个子元素
--:nth-child(index)系列--
:first-child
:last-child
:nth-last-child(index)
:only-child (相对于:first-child:last-child 或者 :nth-child(1):nth-last-child(1))
--:nth-of-type(index)系列--
:first-of-type
:last-of-type
:nth-last-type(index)
:only-of-type (相对于:first-of-type:last-of-type 或者 :nth-of-type(1):nth-last-of-type(1))
nth-child(index)和nth-of-type(index)的区别
nth-child(index)执行前先看冒号后面的序号,再看指定的元素;nth-of-type(index)先看指定的元素,再看冒号后的序号
-------------------------------------------------------------------------------------------------
/*伪元素*/
::after
::before
::firstLetter
::firstLine
::selection
复制代码1.5其他选择器
:target 被锚链接指向的时候会触发该选择器
::selection 当被鼠标选中的时候的样式
::first-line 选中行
::first-letter 选中个字符
复制代码2.背景background
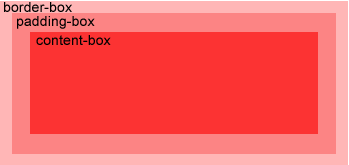
2.1 background-origin: 规定背景图片的定位区域。
content-box, padding-box,和 border-box区域内可以放置背景图像。
padding-box 背景图像相对内边距定位(默认值) border-box 背景图像相对边框定位【以边框左上角为参照进行位置设置】 content-box 背景图像相对内容区域定位【以内容区域左上角为参照进行位置设置】
 备注:默认盒子的背景图片是在盒子的内边距左上角对齐设置
备注:默认盒子的背景图片是在盒子的内边距左上角对齐设置
2.2 background-clip: 规定背景的绘制区域。
border-box 默认值。背景绘制在边框方框内(剪切成边框方框)。 padding-box 背景绘制在衬距方框内(剪切成衬距方框)。 content-box 背景绘制在内容方框内(剪切成内容方框)。
2.3 background-size: 规定背景图片的尺寸。
语法格式:
background-size: length|percentage|cover|contain;
复制代码==length== 设置背景图片高度和宽度。个值设置宽度,第二个值设置的高度。如果只给出一个值,第二个是设置为 auto(自动) ==percentage== 将计算相对于背景定位区域的百分比。个值设置宽度,第二个值设置的高度。如果只给出一个值,第二个是设置为"auto(自动)" ==cover== 此时会保持图像的纵横比并将图像缩放成将完全覆盖背景定位区域的小大小。 ==contain== 此时会保持图像的纵横比并将图像缩放成将适合背景定位区域的大大小。
3.渐变(基于background-image上实现)
3.1线性渐变(Linear Gradients)- 向下/向上/向左/向右/对角方向
语法格式:
background-image: linear-gradient(direction, color-s, color-stop2, ...);
复制代码控制渐变的方向 right | top | bottom | left
线性渐变 - 从左到右
#grad {
height: 200px;
background-image: linear-gradient(to right, red , yellow);
}
复制代码
线性渐变 - 对角
#grad1 {
height: 200px;
background-color: red; /* 不支持线性的时候显示 */
background-image: linear-gradient(to bottom right, red , yellow);
}
复制代码
线性渐变-使用角度
#grad1 {
height: 100px;
background-color: red; /* 浏览器不支持的时候显示 */
background-image: linear-gradient(0deg, red, yellow);
}
#grad2 {
height: 100px;
background-color: red; /* 浏览器不支持的时候显示 */
background-image: linear-gradient(90deg, red, yellow);
}
#grad3 {
height: 100px;
background-color: red; /* 浏览器不支持的时候显示 */
background-image: linear-gradient(180deg, red, yellow);
}
#grad4 {
height: 100px;
background-color: red; /* 浏览器不支持的时候显示 */
background-image: linear-gradient(-90deg, red, yellow);
}
复制代码线性渐变-使用透明度(transparent)
#grad1 {
height: 200px;
background-image: linear-gradient(to right, rgba(255,0,0,0), rgba(255,0,0,1));
}
复制代码3.2径向渐变(Radial Gradients)- 由它们的中心定义
语法格式
background-image: radial-gradient(shape size at position, start-color, ..., last-color);
复制代码4.转换2D(Transform)
4.1 位移translate()
translate()方法,根据左(X轴)和顶部(Y轴)位置给定的参数,从当前元素位置移动。
transform: translate(100px,100px); 备注:translate值(100px,100px)是从左边元素移动100个像素,并从顶部移动100像素。
4.2 旋转rotate()
rotate()方法,在一个给定度数顺时针旋转的元素。负值是允许的,这样是元素逆时针旋转。
transform: rotate(60deg); 备注:rotate值(60deg)元素顺时针旋转30度;负数则是逆时针
4.3 缩放scale()
scale()方法,该元素增加或减少的大小,取决于宽度(X轴)和高度(Y轴)的参数。
scale(2,3)转变宽度为原来的大小的2倍,和其原始大小3倍的高度。
4.4 倾斜 skew()
语法
transform:skew(<angle> [,<angle>]);
复制代码包含两个参数值,分别表示X轴和Y轴倾斜的角度,如果第二个参数为空,则默认为0,参数为负表示向相反方向倾斜。
- skewX();表示只在X轴(水平方向)倾斜。
- skewY();表示只在Y轴(垂直方向)倾斜。
transform: skew(30deg,20deg); 备注:skew(30deg,20deg) 元素在X轴和Y轴上倾斜20度30度。
5.转换3D(Transform)
5.1 位移
transform: translateX(50px) translateY(100px) translateZ(-100px)
5.2 旋转
transform: rotateX(60deg) rotateY(60deg) rotateZ(60deg);
5.3 缩放
transform: scaleX(0.5) scaleY(1) scaleZ(1);
5.4 倾斜
transform: skewX(30deg) skewY();
5.5 将平面图形转换为立体图形
transform-style: preserve-3d;
3D 转换方法
| 函数 | 描述 |
|---|---|
| matrix3d(n,n,n,n,n,n, | |
| n,n,n,n,n,n,n,n,n,n) | 定义 3D 转换,使用 16 个值的 4x4 矩阵。 |
| translate3d(x,y,z) | 定义 3D 转化。 |
| translateX(x) | 定义 3D 转化,仅使用用于 X 轴的值。 |
| translateY(y) | 定义 3D 转化,仅使用用于 Y 轴的值。 |
| translateZ(z) | 定义 3D 转化,仅使用用于 Z 轴的值。 |
| scale3d(x,y,z) | 定义 3D 缩放转换。 |
| scaleX(x) | 定义 3D 缩放转换,通过给定一个 X 轴的值。 |
| scaleY(y) | 定义 3D 缩放转换,通过给定一个 Y 轴的值。 |
| scaleZ(z) | 定义 3D 缩放转换,通过给定一个 Z 轴的值。 |
| rotate3d(x,y,z,angle) | 定义 3D 旋转。 |
| rotateX(angle) | 定义沿 X 轴的 3D 旋转。 |
| rotateY(angle) | 定义沿 Y 轴的 3D 旋转。 |
| rotateZ(angle) | 定义沿 Z 轴的 3D 旋转。 |
| perspective(n) | 定义 3D 转换元素的透视视图。 |
| #### 6.动画 | |
| ###### 6.1 过渡 | |
| CSS3 过渡是元素从一种样式逐渐改变为另一种的效果。 |
要实现这一点,必须规定两项内容:
- 指定要添加效果的CSS属性
- 指定效果的持续时间。
transition-property: all; //设置哪些属性要参与到过渡动画效果中
transition-duration: 1s; //设置过渡执行时间
transition-delay: 1s; //设置过渡延时执行时间
transition-timing-function: linear; //设置过渡的速度类型(时间曲线)
transition: width 1s linear 2s; //简写
复制代码6.2 动画 animation
当在 @keyframes 创建动画,把它绑定到一个选择器,否则动画不会有任何效果。 指定至少这两个CSS3的动画属性绑定向一个选择器:
- 规定动画的名称
- 规定动画的时长
@keyframes 规则是创建动画。 @keyframes 规则内指定一个 CSS 样式和动画将逐步从目前的样式更改为新的样式。
/* 改变背景色和位置*/
div{
width:100px;
height:100px;
background:red;
animation:myfirst 5s;
}
@keyframes myfirst
{
0% {background: red; left:0px; top:0px;}
25% {background: yellow; left:200px; top:0px;}
50% {background: blue; left:200px; top:200px;}
75% {background: green; left:0px; top:200px;}
{background: red; left:0px; top:0px;}
}
复制代码 CSS3的动画属性
CSS3的动画属性
| 属性 | 描述 |
|---|---|
| @keyframes | 规定动画。 |
| animation | 所有动画属性的简写属性,除了 animation-play-state 属性。 |
| animation-name | 规定 @keyframes 动画的名称。 |
| animation-duration | 规定动画完成一个周期所花费的秒或毫秒。默认是 0。 |
| animation-timing-function | 规定动画的速度曲线。默认是 "ease"。 |
| animation-fill-mode | 规定当动画不播放时(当动画完成时,或当动画有一个 |
| animation-delay | 规定动画何时开始。默认是 0。 |
| animation-iteration-count | 规定动画被播放的次数。默认是 1。 |
| animation-direction | 规定动画是否在下一周期逆向地播放。默认是 "normal"。 |
| animation-play-state | 规定动画是否正在运行或暂停。默认是 "running"。 |
7.浏览器的私有前缀
| 内核 | 私有前缀 | 应用浏览器 |
|---|---|---|
| Gecko内核 | 前缀为 -moz- | 火狐浏览器 |
| Webkit内核(谷歌内核) | 前缀为 -webkit- | chrome浏览器、safari浏览器、360极速、猎-豹、世界之窗 |
| Trident内核 | 前缀为 -ms- | IE浏览器 |
| Presto内核 | 前缀 -o- | opera浏览器 |
| # 三、Less预处理器 | ||
| 放上less官网(中文网)传送门:less中文网 | ||
| #### 1.less |
less是一种动态样式语言,属于css预处理器的范畴,它扩展了 CSS 语言, 增加了变量、Mixin、函数等特性,使 CSS 更易维护和扩展 LESS 既可以在 客户端 上运行 ,也可以借助Node.js在服务端运行。
less的中文官网:lesscss.cn/ bootstrap中less教程:www.bootcss.com/p/lesscss/
2.less编译工具
koala 官网:koala-app.com/
3.less中的注释
以//开头的注释,不会被编译到css文件中
以/**/包裹的注释会被编译到css文件中
复制代码4.less中的变量
使用@来申明一个变量:@pink:pink;
1.作为普通属性值只来使用:直接使用@pink
2.作为选择器和属性名:#@{selector的值}的形式
3.作为URL:@{url}
4.变量的延迟加载
复制代码5. less中的嵌套规则
1.基本嵌套规则
2.&的使用
复制代码6. less中的混合
混合就是将一系列属性从一个规则集引入到另一个规则集的方式
1.普通混合
2.不带输出的混合
复制代码
3.带参数的混合
4.带参数并且有默认值的混合
5.带多个参数的混合
6.命名参数
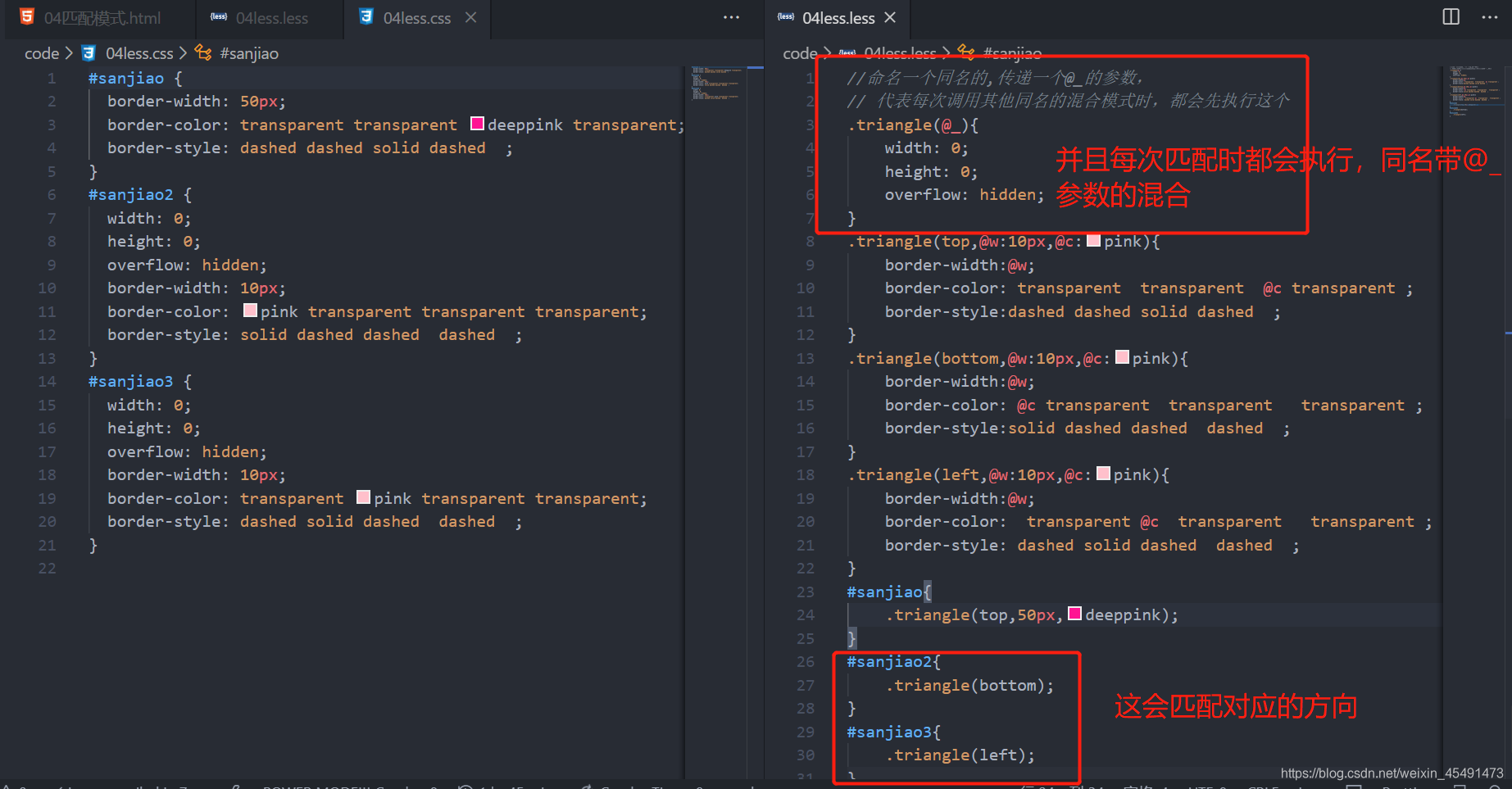
7.匹配模式
复制代码
8.arguments变量
复制代码7. less运算
在less中可以进行加减乘除的运算
复制代码8. less避免编译
有些内容不应该由这个软件编译掉就可以用 “~”表示该段内容不要编译
text_03{
width : ~"clc(300px-20px)";
}
复制代码9.less继承
性能比混合高
灵活度比混合低
复制代码喜欢 的小伙伴点个赞呗,谢谢♥
作者:wantLG
链接:https://juejin.cn/post/6865224535747739656
来源:稀土掘金
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
