项目名称:vue-big-screen
项目作者:奔跑的面条
开源许可协议:Apache-2.0
项目地址:https://gitee.com/MTrun/big-screen-vue-datav
项目简介
- 一个基于 vue、datav、Echart 框架的 " 数据大屏项目 ",通过 vue 组件实现数据动态刷新渲染,内部图表可实现自由替换。部分图表使用 DataV 自带组件,可进行更改。
- 项目需要全屏展示(按 F11)。
- 项目部分区域使用了全局注册方式,增加了打包体积,在实际运用中请使用按需引入。
- 拉取项目之后,建议按照自己的功能区域重命名文件,现以简单的位置进行区分。
- 项目环境:vue-cli-3.0、webpack-4.0、npm-6.13、node-v12.16。
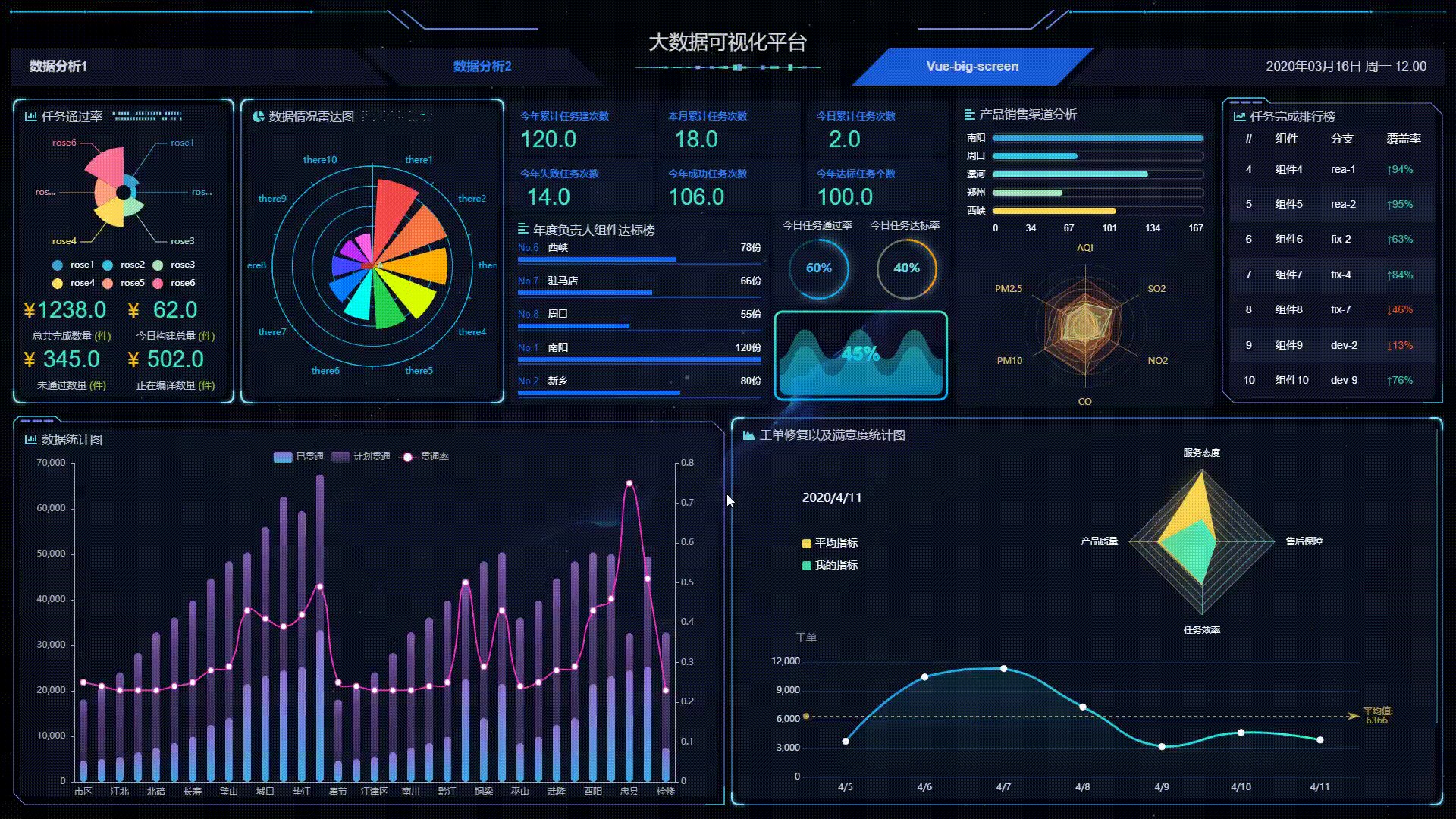
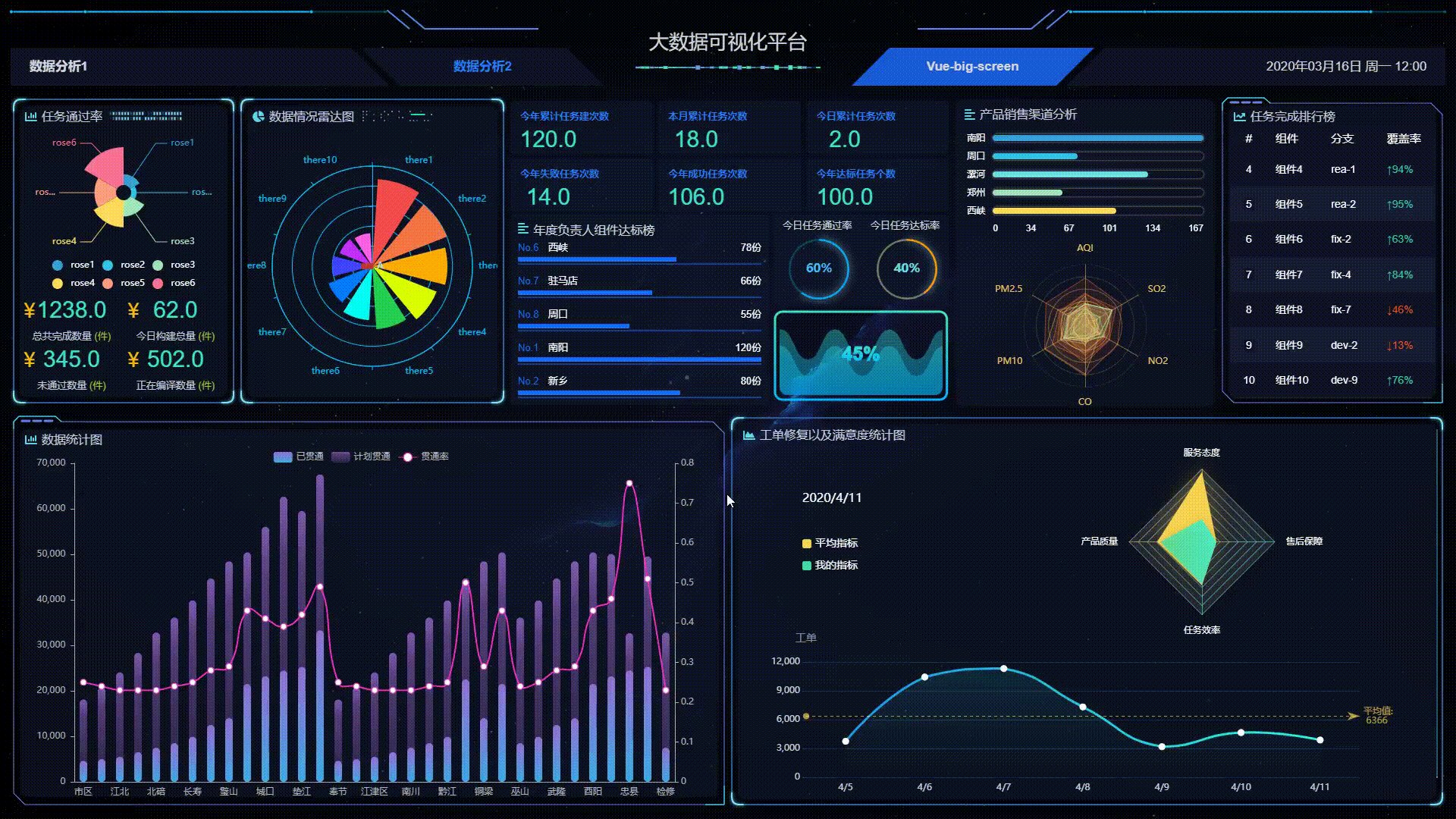
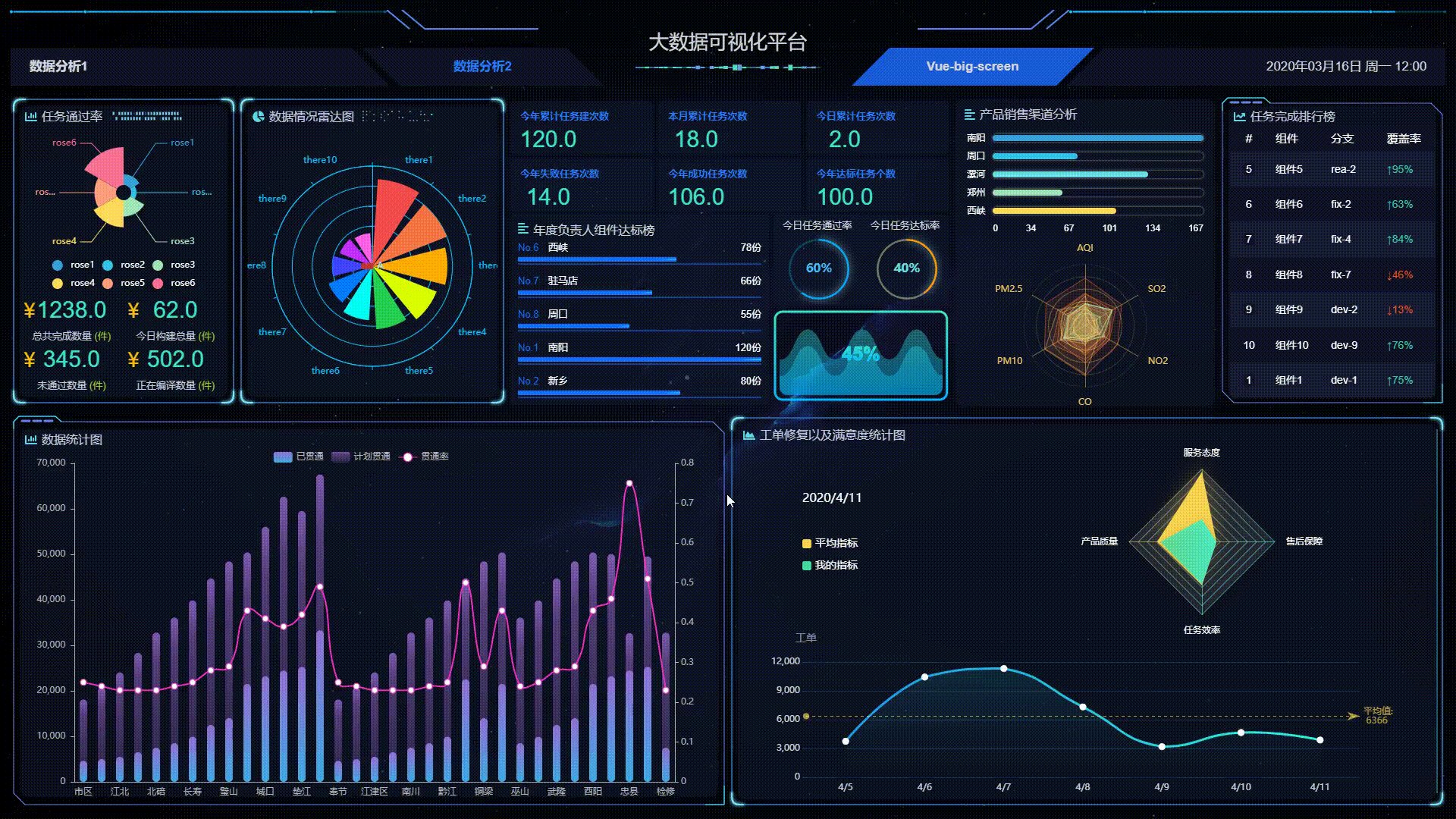
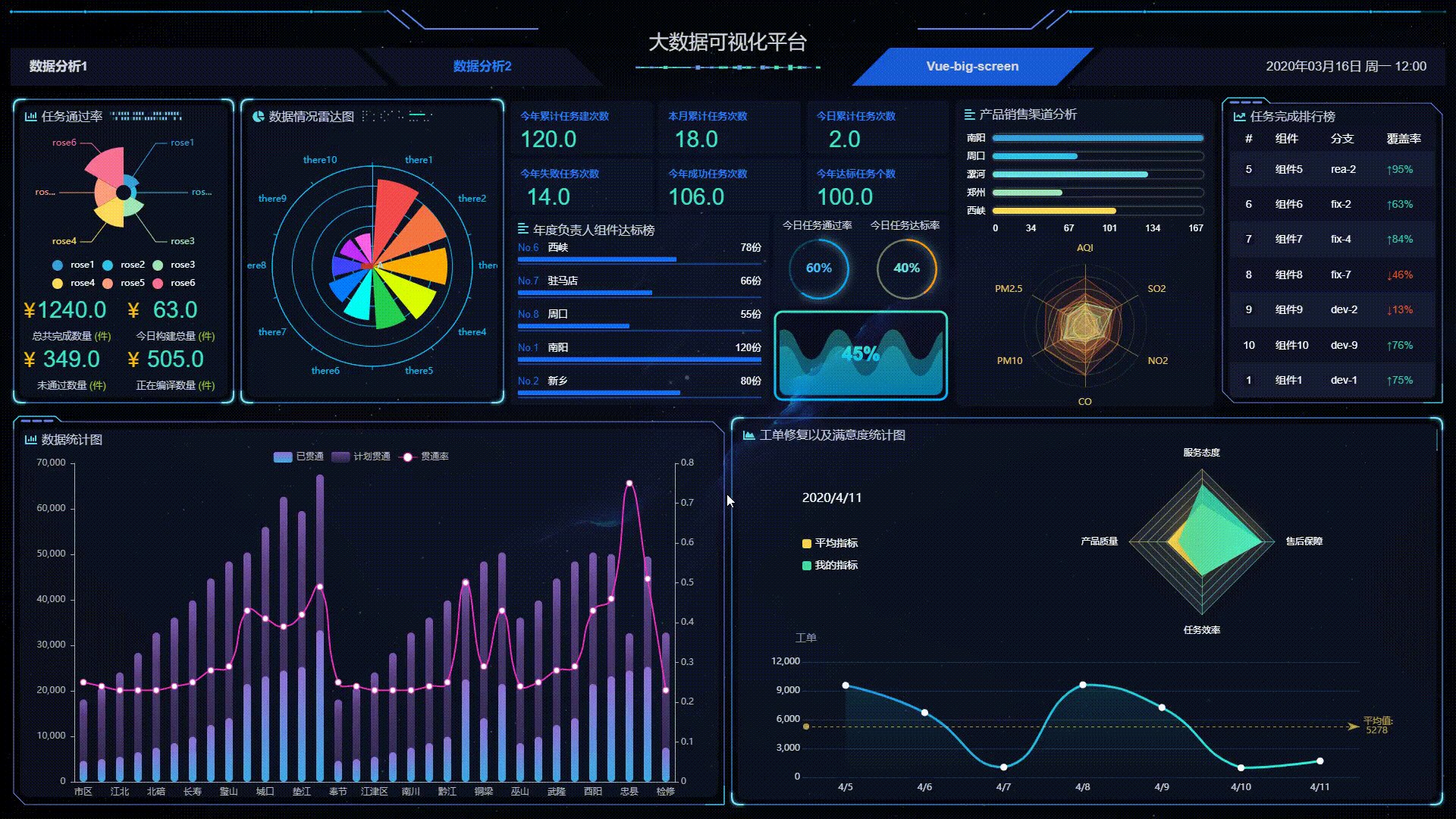
项目展示

主要文件介绍

使用介绍
1.如何启动项目
需要提前安装好nodejs与npm,下载项目后在项目主目录下运行npm/cnpm install拉取依赖包,然后使用 vue-cli 或者直接使用命令npm run serve,就可以启动项目,启动项目后需要手动全屏(按 F11)。
2.如何请求数据
现在的项目未使用前后端数据请求,建议使用 axios 进行数据请求,在 main.js 位置进行全局配置,在 views/xx.vue 文件里进行前后端数据请求。
- axios 的 main.js 配置参考范例(因人而异)
import axios from "axios";
//把方法放到vue的原型上,这样就可以全局使用了
Vue.prototype.$http = axios.create({
//设置20秒超时时间
timeout: 20000,
baseURL: "http://172.0.0.1:80080", //这里写后端地址
});复制代码- 在 vue 页面中调用 axios 方法并通过 props 传给 echarts 图表子组件
export default {
data() {
ListDataSelf:[]
},
mounted() {
this.fetchList(); //获取数据
},
methods: {
async fetchList(){
const { code,listData }= await this.$http.get("xx/xx/xx"x);
if(code === 200){
this.ListDataSelf= listData;
}
}
}
}复制代码3.如何动态渲染图表
在components/echart下的文件,比如drawPie()是渲染函数,echartData是需要动态渲染的数据,当外界通过props传入新数据,我们可以使用watch()方法去监听,一但数据变化就调用this.drawPie()并触发内部的.setOption函数,重新渲染一次图表。
//这里是子组件内部
props: ["listData"],
watch: {
listData(newValue) {
this.echartData= newValue;
this.drawPie();
},
},
methods: {
drawPie() {
.....
'渲染节点名称'.setOption(option);
}
}复制代码以上就是对这个 Vue 大屏项目的简单介绍,如果你想看到更详细的文档,那就点击后面的链接前往项目主页看看吧:gitee.com/MTrun/big-s…
