source insight超棒的功能——查看函数调用
 2022-04-12 17:10:29
2022-04-12 17:10:29
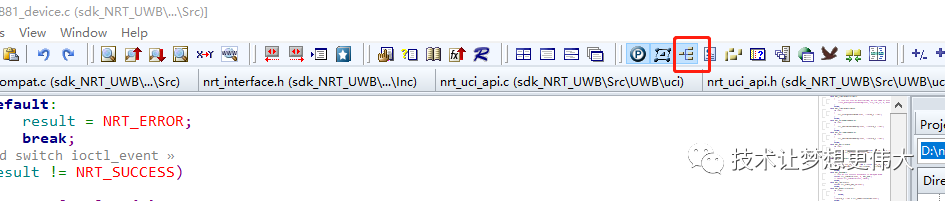
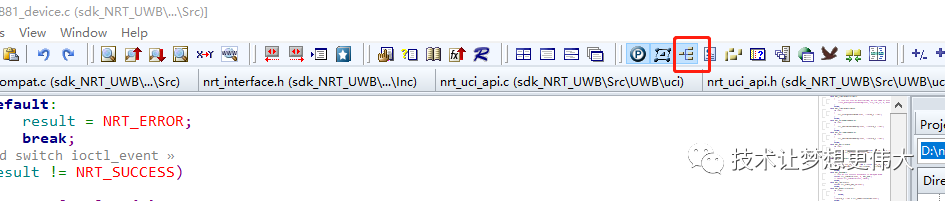
source insight相信大家用的很多了,我本人以前也用得很多,只是后来转到vscode了,近搞一个项目,层层调用实在是太多了,有时候找代码根源都忘记自己是从哪里开始的。偶然记得source insight有一个relation window的功能,然后我在vscode上面没有找到相应的插件,所以又用了source insight,给大家演示一下。在source insight的view菜单中点出relation window,或者在下图所示位置直接点击
点击上面的红框会开关这个relation window选项,效果如图所示:

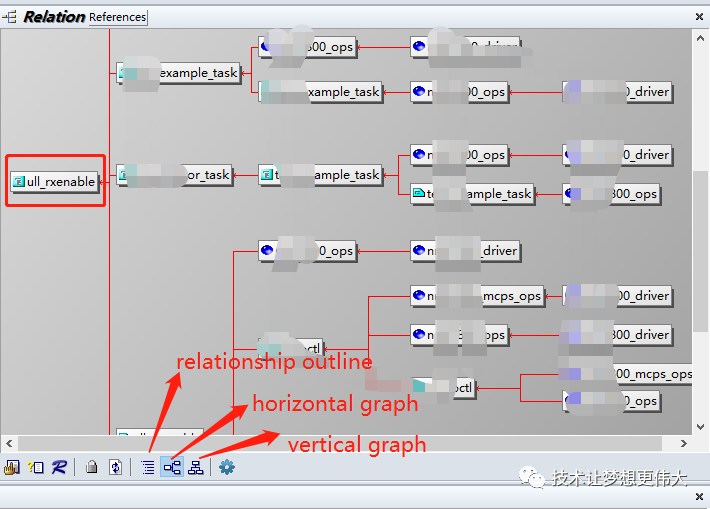
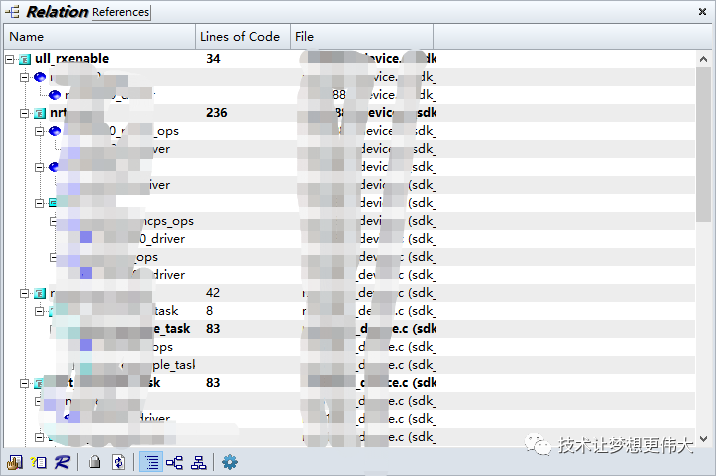
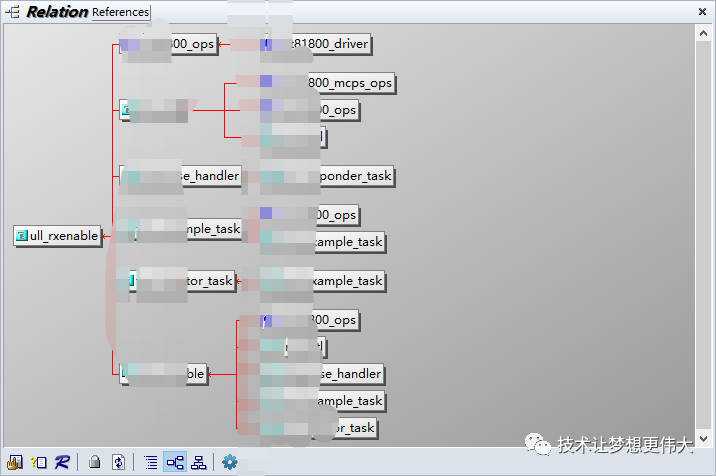
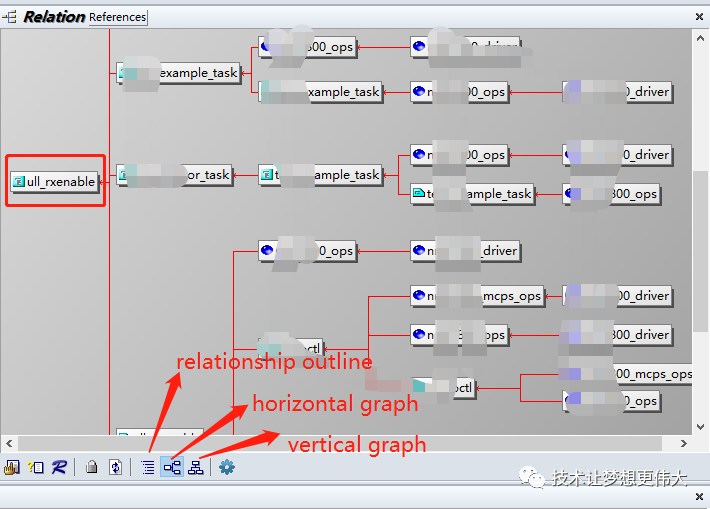
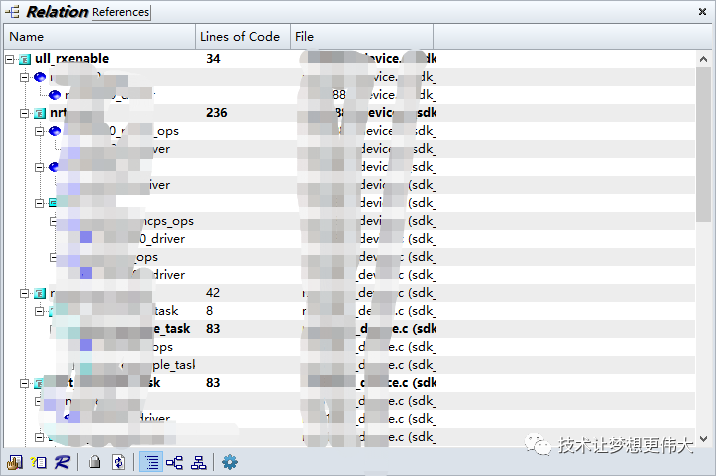
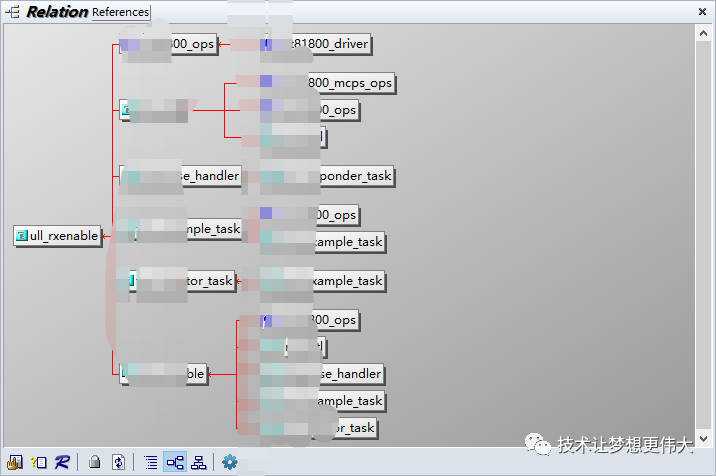
有horizontal graph 或者 vertical graph 图形界面话的,看起来很清楚,也有关系表的。

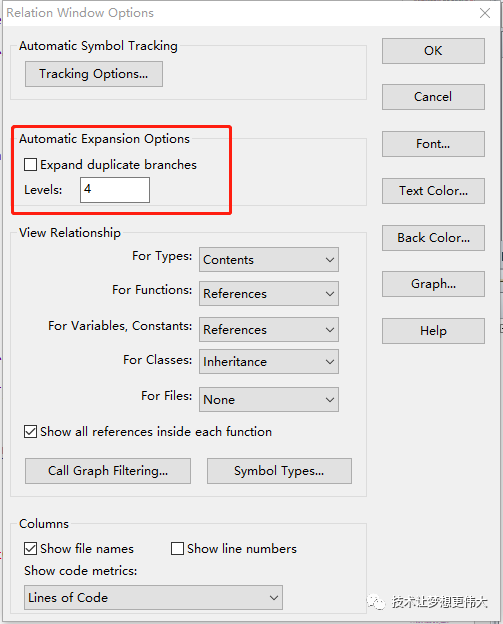
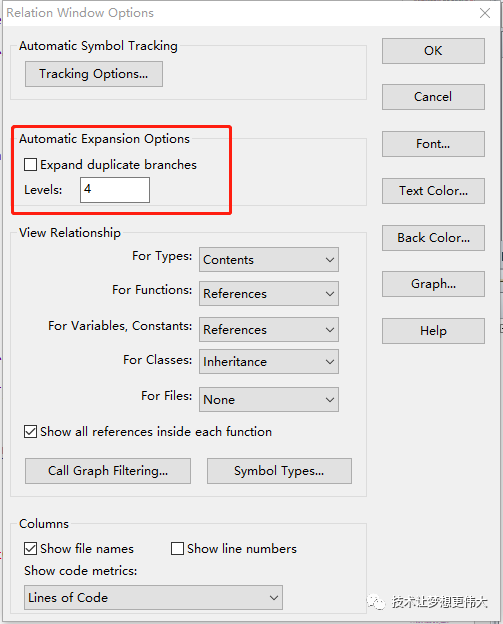
调用的分支关系也是可以设置的,上面的我设置了4级

一般设置2个分支就够了,如下图,这样就清楚一些了

VScode 只有一个keyword relation的插件,当然Visual Studio 还是什么都有的,只是太大了,我懒得用了。
这个功能不错,适合初学者,简单分享一下。
以上文章来源于技术让梦想更伟大 ,作者李肖遥