gstore学习笔记
(1)基础知识
(2)项目配置
(3)代码示例
学习背景
!!!注意
ubuntu下eclipse的安装
tomcat的安装
项目的配置
步配置服务器
创建服务器服务
创建WEB项目
music查询系统设计过程
界面展示
具体实现
java层次实现连接数据库并返回结果
获取前端输入
获取java计算结果
一些给小白的小知识(大佬忽略)
如何在jsp页面导入需要的包文件
CSS文件的引入
项目启动
尾话
(1)基础知识
(2)项目配置
(3)代码示例
你好!这是我写的篇CSDN,写它主要是每次做完很久之后就会忘记,因此记录下来供自己温习,也希望可以给到以后选修这门课程的同学一些帮助,本篇内容主要是一些关于图数据库gstore的使用,以及结合tomcat和jsp页面制作一个基于某个数据库的查询页面(网页)。本人之前并未是计算机专业,因此几乎没有系统的接触过项目的开发,本查询系统在自我摸索完成的。
学习背景
在国科大的夏季学期凭着自己的兴趣选修了北大邹磊老师开设的图数据课程,在课程上对RDF三元组和Sparql语句有了一些初步的认识,同时邹老师也讲解了自己团队开发的图数据库系统gstore,后结课考核其中一种方式就是基于该数据库系统开发一个具体领域的查询系统,包含查询页面。

RDF三元组
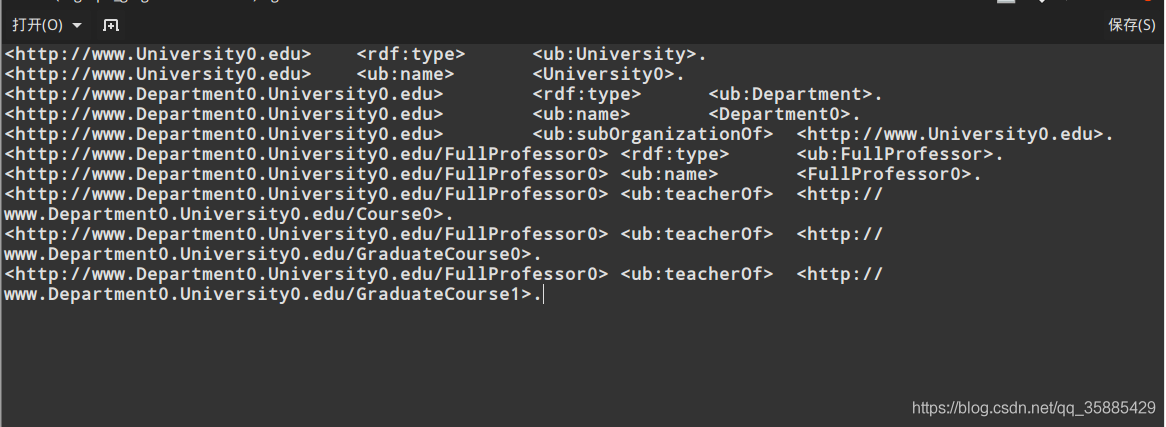
RDF三元组我个人的理解就是主谓宾,在数据库中每条数据存储形式都包括主谓宾三部分。类似于上图,
<http://www.University0.edu> <rdf:type> <ub:University>.
1
Sparql语句
Sparql语句是gstore支持的查询语句(属于个人理解,不知道其他数据库是否支持),基于主谓宾的良好存储形式,因此我们查询是可以主谓宾任何一部分当做未知变量,如下:
?x <rdf:type> <ub:University>.
1
<http://www.University0.edu> ?y <ub:University>.
1
?x ?y <ub:University>.
1
在gstore下本人设计的几个查询语句如下,供理解参考:
select ?x ?y ?z where
{
<http://www.unisound.com/knowledge_graph/musicsong/401597> <http://www.unisound.com/knowledge_graph/vocab/song_id> ?x.
<http://www.unisound.com/knowledge_graph/musicsong/401597> <http://www.unisound.com/knowledge_graph/vocab/song_lyric> ?y.
<http://www.unisound.com/knowledge_graph/musicsong/401597> <http://www.unisound.com/knowledge_graph/vocab/song_original_name> ?z.
}
select ?x ?p1 ?p2 where
{
?x <http://www.unisound.com/knowledge_graph/vocab/album_name> "吉祥如意" .
<http://www.unisound.com/knowledge_graph/musicalbum/17496> <http://www.unisound.com/knowledge_graph/vocab/album_company> ?z .
?p1 ?p2 ?z.
}
本人只是简单的说了一些自我理解,有错误的地方欢迎指出,大家可以自己查询资料多学习。说了这么多,接下来进入项目吧!
!!!注意
本人所有的安装都是在虚拟机里完成的,因此想说一句,如果你也在虚拟机安装,那么一定多给分点内存,我给了20G完全不够,40G起步吧,至少能保证顺畅。
github上有gstore的资源,里边包含一个中文使用帮助手册,在使用之前一定仔细浏览,可以防止很多问题的产生:https://github.com/pkumod/gStore
中文手册位置:https://github.com/pkumod/gStore/blob/master/docs/help/gStore_help_ZH.pdf
也可以看readme文件。
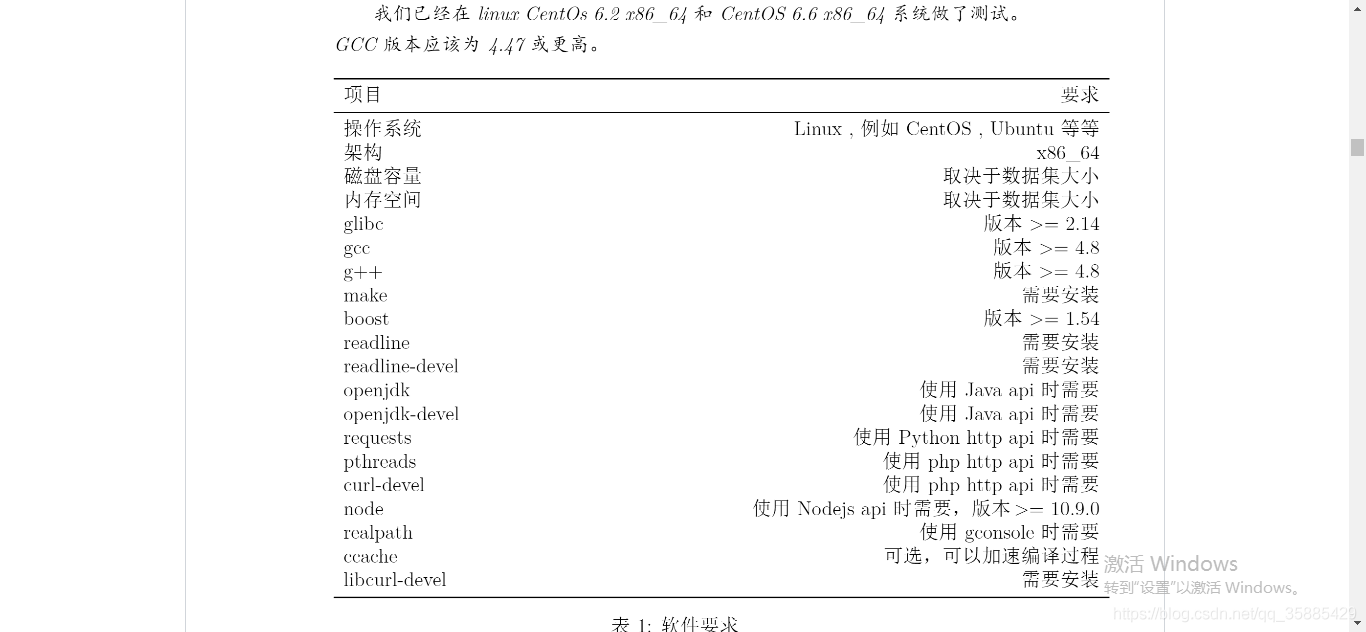
本人在ubuntu16.04下安装使用的,在安装gstore之前需要安装一些依赖:

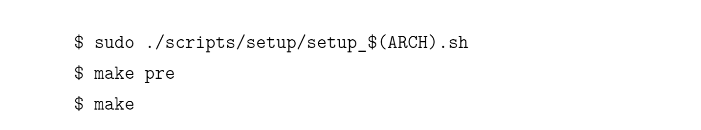
其中根据自己的情况将必要安装的全部安装,不然安装几乎肯定会失败,依赖全部搞定之后,只需要通过三个语句即可完成安装(别忘了切换到对应的目录下):

安装完成后输入make test,查看输出内容自行判断。
安装成功后,在使用帮助手册里还有各种命令的使用,自行根据手册学习使用。
在使用gstore时需要iptables来打开端口,这个命令需要在root权限下使用,具体如下:
iptables -A INPUT -p tcp --dport 9000 -j ACCEPT
iptables -A OUTPUT -p tcp --dport 9000 -j ACCEPT
通过以上两个命令打开了9000端口,使用iptables -L -n查看状态。在打开之后才可以使用bin/ghttp 9000命令开启支持gstore的端口服务, 才能保证连接gstore数据查询不失败。
ubuntu下eclipse的安装
在这个方面本人深受其害,因为之前并未对eclipse有过深的了解,不知道这样的web项目需要什么版本的eclipse,因而在下载了好几个并且都安装成功之后才发现并不能设置tomcat的服务器配置,后才发现需要支持j2ee的版本
才能创建这样的动态web项目,而且eclipse官网链接速度特别慢,而且看时间,因此可以直接百度搜一下支持j2ee的版本,如果有人分享,就下载一下,这样速度快很多。
大概给个链接:http://www.eclipse.org/downloads/packages/eclipse-ide-java-ee-developers/heliossr2,
如果进不去可以适当删除一部分,比如
http://www.eclipse.org/downloads/packages。
具体的安装过程,参考一下这两篇文章:
转载一:
https://www.cnblogs.com/zyrblog/p/8548270.html
转载二:
https://www.linuxidc.com/Linux/2017-02/140909.htm
tomcat的安装
转载三:http://dblab.xmu.edu.cn/blog/1850-2/
项目的配置
在gstore、eclipse和tomcat安装完成后都没有问题后,我们便可以配置服务器和新建web项目了。
步配置服务器
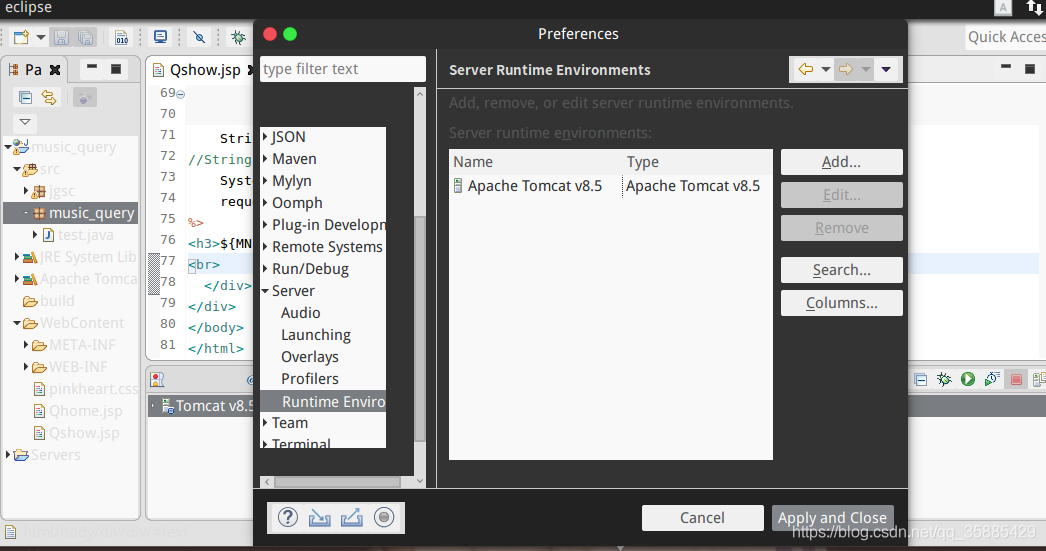
在菜单栏的window下找到preferences选项,点进去,找到server,找到如图选项,然后点击右侧的add,根据自己安装的Tomcat版本选择版本,然后next,继续配置名字等,后finish,然后应用并退出。

创建服务器服务
使用eclipse开发Java web项目,需要将已经部署完成的Tomcat关联到eclipse,并创建Server服务。Server服务创建成功后,eclipse可以直接将项目发布到Tomcat,并启动Tomcat服务。eclipse创建Server服务分为两步,步是创建Server运行环境(Server Runtime Environment),即配置Web服务器,这里是配置先前安装的Tomcat服务器;第二步是建立Server服务。
也可以参考网址:
https://baijiahao.baidu.com/s?id=1608866685862348604&wfr=spider&for=pc
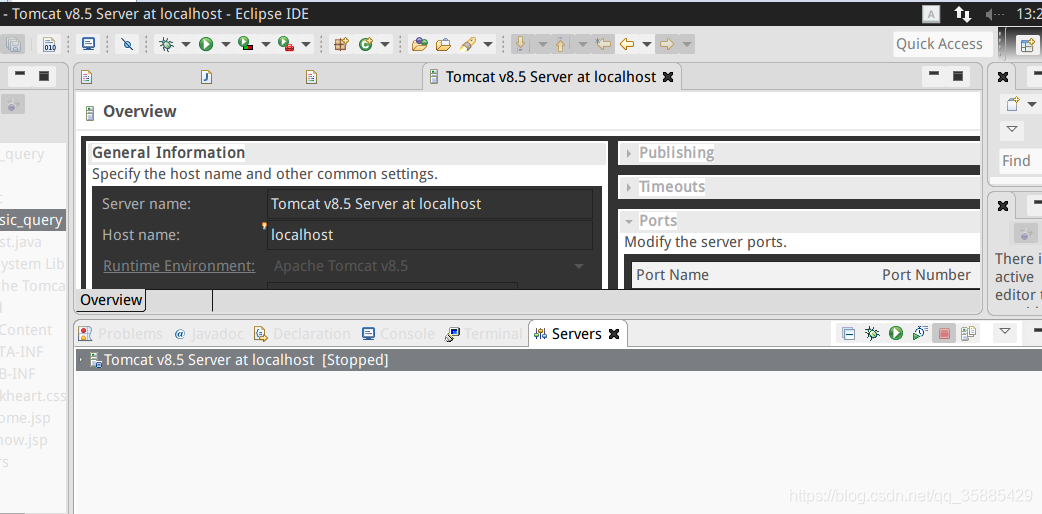
如果你在server服务启动后出现失败的提示,你可以双击下边server里你的服务器,进入配置选项,修改timeout时间,当然我是因为内存实在不够,所以好多软件都出现这样的问题。如图:

创建WEB项目
同样可以参考server安装配置的那篇文章,不多赘述。
music查询系统设计过程
界面展示
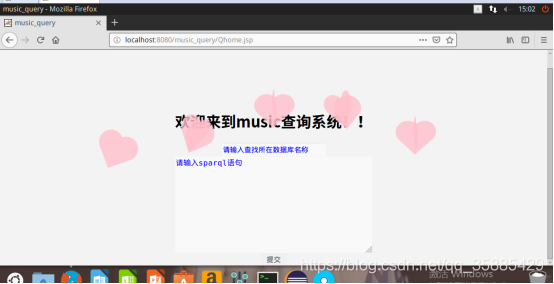
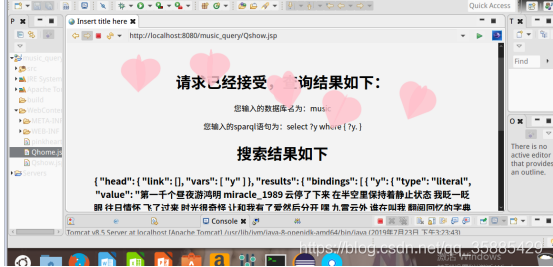
以下是本人设计的界面展示:


在整个设计过程中,本人认为只有三个难点: 1、连接gstore获取查询结果 2、从后端获取结果展示在前端 3、在前端输入的值被获取传给java后端
具体实现
java层次实现连接数据库并返回结果
// An highlighted block
var foo = 'bar';
1
2
public String getsum(String dbname,String sparql) {
// 初始化
GstoreConnector gc = new GstoreConnector("127.0.0.1", 9000, "root", "123456");
// 用一个 RDF 文件 build 数据库
// 路径是服务器上的相对路径
System.out.println("开始");
gc.build(dbname, "./data/"+ dbname+"/"+ dbname + ".nt");
//路径也可以写为字符串,即固定了查询的数据库
// load 刚才 build 的数据库
gc.load(dbname);
// 查询
String res = gc.query(dbname, "json", sparql);
// unload 数据库
gc.unload(dbname);
return res;
}
获取前端输入
在Qhome.jsp里边设置对应的输入框,在Qshow.jsp页面通过id来获取值,同时记得设置编码语句为utf-8,不然输入中文后获取到的为乱码。
<textarea style="color:blue;" rows="10" cols="40" name="sparql" id="sparql" >请输入sparql语句</textarea>
<br>
//java代码
request.setCharacterEncoding("utf-8");
String Sparql;
Sparql = request.getParameter("sparql");
System.out.println(Sparql);
获取java计算结果
在Qshow.jsp页面利用request.setAttribute(“MN”, mynum)语句给对应的变量赋值,在前端即可获取相应的值,这里有点像键值对,MN是键,而字符串mynum为值。
<%//测试前台获取后台计算的数据
test mytest =new test();
String mynum = mytest.getsum(DBname,Sparql);
System.out.println(mynum);
request.setAttribute("MN", mynum);
%>
<h3>${MN}</h3>
一些给小白的小知识(大佬忽略)
如何在jsp页面导入需要的包文件
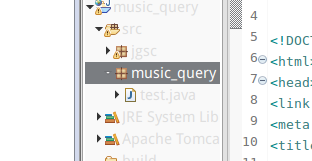
大概使用方法为<%@page import=“music_query.test” %>
其中music_query为包名,test为包下边的类名对应的java文件,见下图:

CSS文件的引入
<link rel="stylesheet" type="text/css" href="pinkheart.css" >
1
项目启动
右键点击Qhome.jsp选择run on server,然后等待就好了。也可以访问localhost:8080/music_query/Qhome.jsp.
不同的配置下端口不一定是8080.
尾话
代码源于热爱,虽然经常让人头秃。
————————————————
版权声明:本文为CSDN博主「tiezhuLee」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/qq_35885429/article/details/98055781
