前言:
本篇教程,演示ASP.NET Core 微服务应用程序,如何简方式发布到Docker中部署,并运行起来。
新手两个简易概念:
1、映像:可以理解为Class,用于定义;
2、容器:可以理解为Class的实例化对象,new 多几个就开多几个容器,用于运行。
1、开发环境安装Docker Desktop。
这个网上教程很多,可以官网教程下载安装:Docker Desktop - Docker
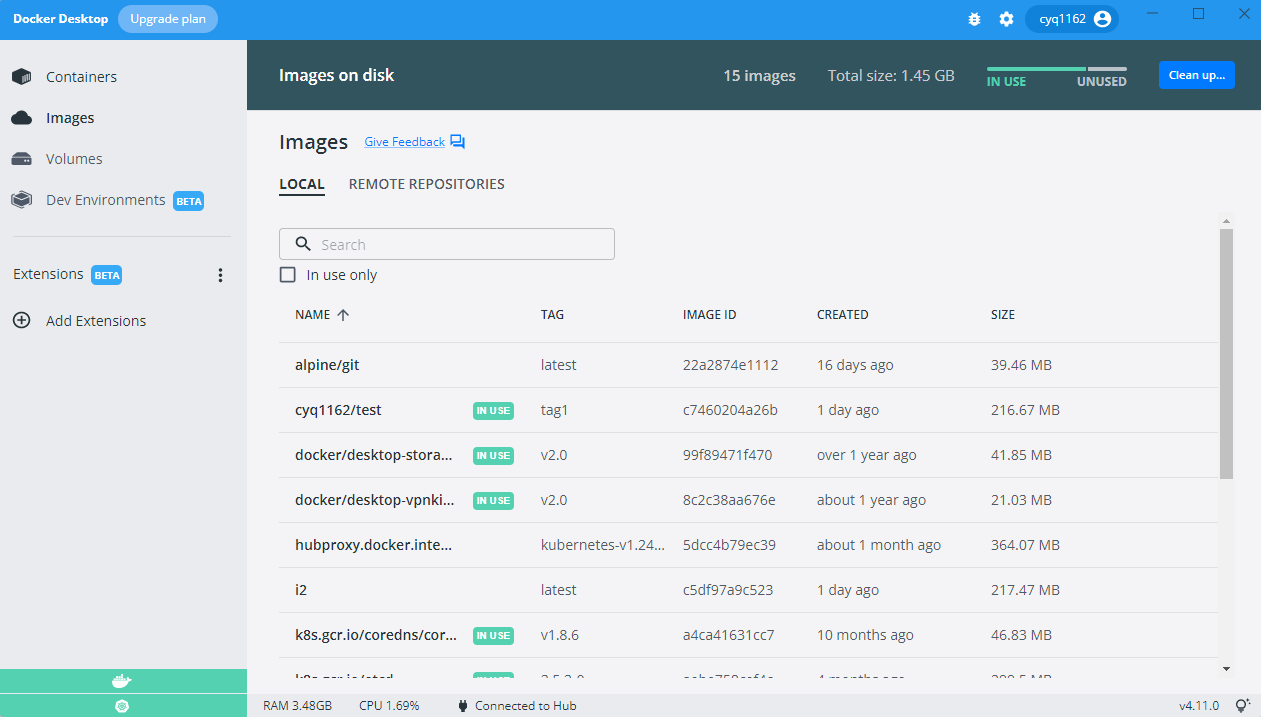
也可以在VS添加Docker相关的程序时,按提示安装,安装成功启动后界面大概是这样的:

说明:
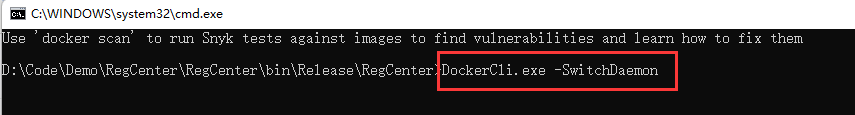
如果后续启动就显示Docker Desktop Stopped..,按网上说的弄注册表还不行的话。
可以尝试输入以下命令:DockerCli.exe -SwitchDaemon


2、应用程序中添加Docker支持:

接着选择运行环境:Linux。

如果项目中引用了外部目录的工程文件,会提示错误:


解决:
1、要么引用的工程放到同一目录; 2、要么只引用其打包的dll; 3、要么直接就发布后再写编绎dockfile文件执行。
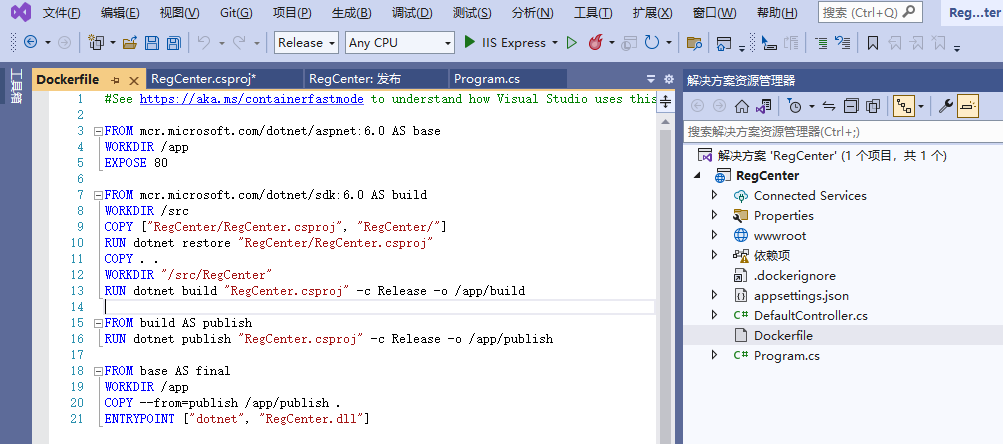
这里换个单纯引用dll的项目,继续:


说明:
默认创建的Dockkfile包含了编绎和发布的内容,所以看起来多了一些。
如果自己编绎后发布后,再执行Dockerfile,可以省简到终5行即可,文章后面有。EXPOSE参数的重点说明:
默认Docker是一个虚拟系统,里面只运行一个ASP.NET Core应用程序,所以端口全都有,任意端口都可以。
EXPOSE是指应用程序的启动的端口,应用程序运行什么端口,这里就修改成什么端口,保持一致即可,可以任意端口,这个不影响。
实际对外访问的端口,是后续创建容器的映射端口。
3、生成映像:

系统执行Dockerfile上的命令行,并等待输出日志,提示成功后:

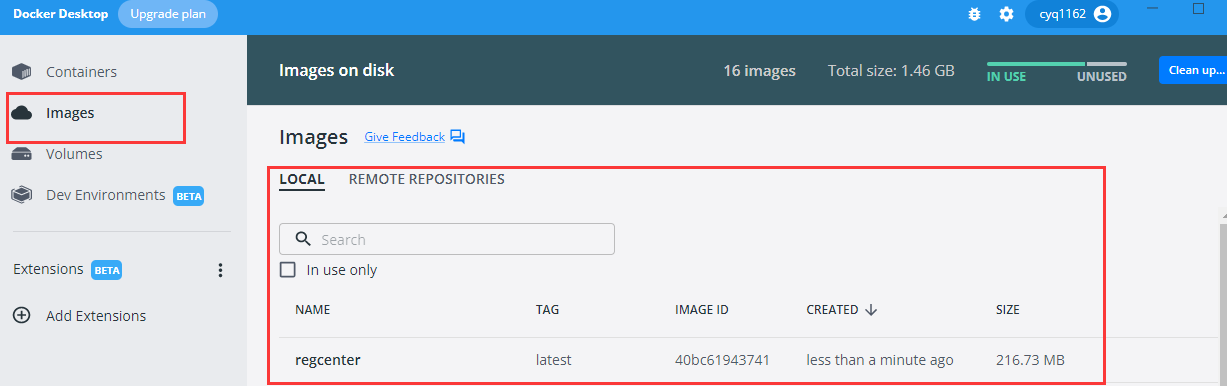
到Docker Desktop中可以看到映像:

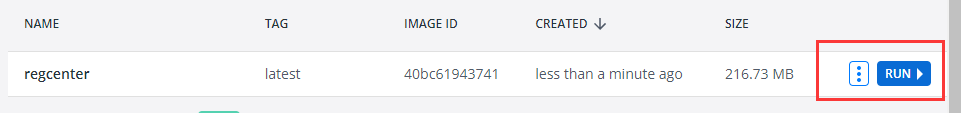
4、生成容器:
1、鼠标放上去,出来可执行菜单:点击Run:

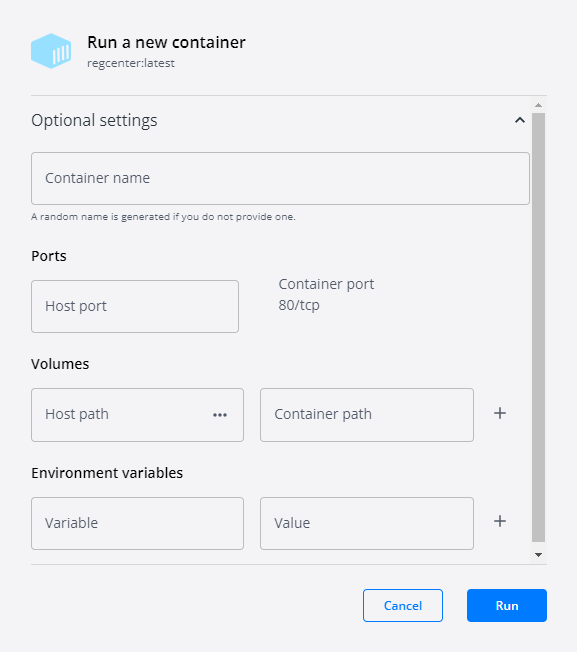
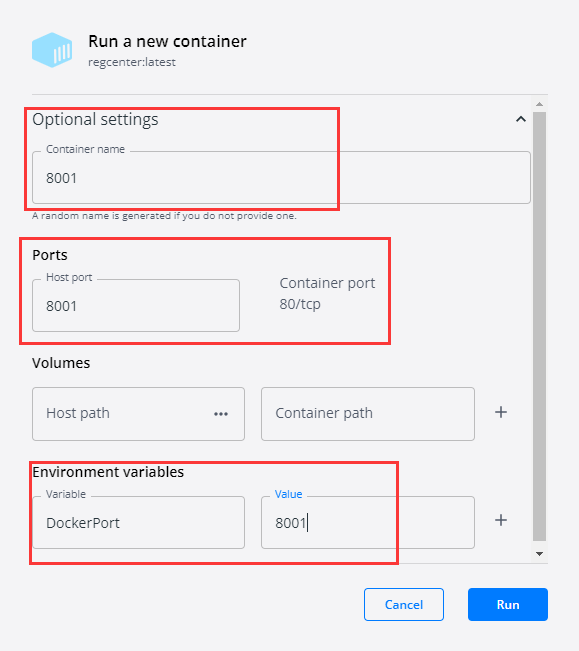
2、填写容器名称,和对外映射的端口号(这个才是终访问的端口号):

对于Taurus.mvc 框架的微服务,可以将映射的端口号,通过环境变量传递进去:
这个在第六篇会用到:6、微服务应用程序Docker部署实现多开。 本篇关于环境变量设置可以先忽略。
在ASP.NET Core应用程序,是无法直接获取Docker的运行信息的:
经过思考,可以预先读取系统环境变量;
而环境变量,可以在创建容器的时候再设置;
这样可以通过环境变更来实现传递某些信息到应用程序;


点Run,之后就可以了。
重复此步骤,通过添加不到的端口,可以新增节点,等同于程序复制。
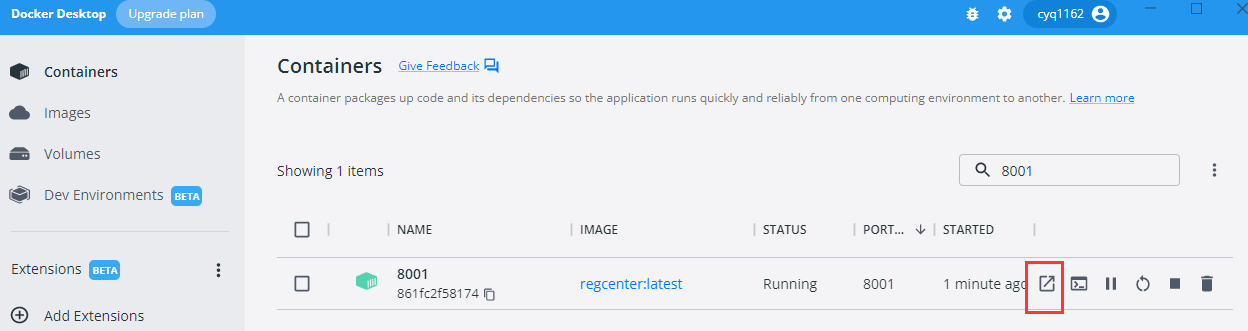
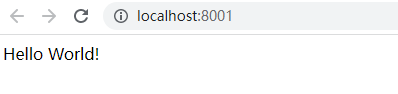
5、检测容易是否可正常运行:


点击在浏览器运行:


总结一:
应用程序的Docker发布运行流程,目前来说,在Window系统开发时都可以通过可视化工具完成。
当然,也可以通过命令行完成,下面看一下简命令行的过程:
1、创建Dockerfile,如果放到发布目录下,内容可以省略为:
FROM mcr.microsoft.com/dotnet/aspnet:6.0 //引用ASP.Net Core 6 运行环境映像 WORKDIR /app //Docker虚拟机的虚拟目录,默认即可。 EXPOSE 80 //Docker虚拟机的虚拟端口,即应用程序在虚拟机的运行端口 COPY . . //复制当前目录的应用程序,到Docker中的虚拟目录。 ENTRYPOINT ["dotnet", "RegCenter.dll"] //运行时候,启用.NET Core程序的命令。
之后即可按命令行走起:
1、cd 到发布目录。 2、docker build -t regcenter . //创建映射 注意有个 . 号 3、docker run -d -p 8002:80 --name=8002 regcenter //创建容器,容器外对运行端口是8002
命令也不多。
总结二:
到此为止,仅是在开发环境走了一遍布Docker的发布和运行。
那如何放到服务端呢?
一般思路,会先找到映像文件,再直接上传到服务器。
然而,Docker不允许这做,进而生成的映射文件,都是一些乱码,本地对这些文件,暂时是不可容易见的。
要发布到服务器上,目前的方式,需要将本地的镜像推送到DockerHub中心,然后服务器端再拉到本地运行。
这个过程,下一篇文章再介绍。
