1.1文字溢出省略号:
文字单行溢出:
overflow: hidden; // 溢出隐藏
text-overflow: ellipsis; // 溢出用省略号显示
white-space: nowrap; // 规定段落中的文本不进行换行
复制代码
多行文字溢出:
overflow: hidden; // 溢出隐藏
text-overflow: ellipsis; // 溢出用省略号显示
display:-webkit-box; // 作为弹性伸缩盒子模型显示。
-webkit-box-orient:vertical; // 设置伸缩盒子的子元素排列方式:从上到下垂直排列
-webkit-line-clamp:3; // 显示的行数
复制代码
1.2css变量:
CSS变量又称CSS自定义属性,通过在css中自定义属性--var与函数var()组成,var()用于引用自定义属性。谈到为何会在CSS中使用变量,以下使用一个示例讲述。
:root {
--c-color: orange;
}
.title {
background-color: var(--c-color);
}
复制代码
1.3渐变:
渐变分为线性渐变、径向渐变,这里笔者直接记录的使用方式,也是为了使用的时候更加的直观,这里说下,在使用线性渐变的时候,使用角度以及百分比去控制渐变,会更加的灵活
使用方式:
//渐变(方向)
background: linear-gradient(to right, rgba(255, 255, 255, 0),#3FB6F7,rgba(255,255,255,0));
//渐变(角度)
background: linear-gradient(88deg, #4DF7BF 0%, rgba(77, 247, 191, 0.26) 12%, rgba(77, 247, 191, 0) );
复制代码

边框渐变:
border有个border-image的属性,类似background也有个background-image一样,通过为其设置渐变颜色后,实现的渐变,后面的数字4为x方向偏移量
使用方式:
.border-grident{
margin-top: 20px;
width: 200px;
height: 200px;
border: 4px solid;
border-image: linear-gradient(to right, #8f41e9, #578aef) 4;
}
复制代码

1.4 background-size:cover和contain以及
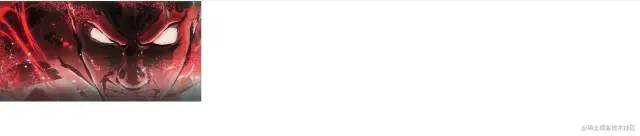
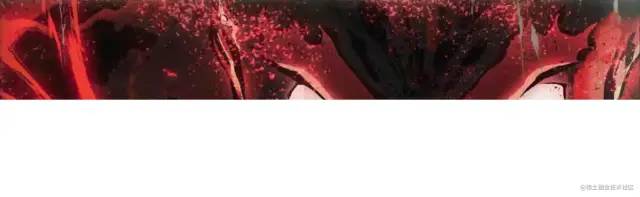
contain:图片放大至满足背景区域的小边即止,当背景区域与背景图片的宽高比不一致的情况下,背景区域可能会长边下有空白覆盖不全。cover:图片放大至能满足大变时为止,当背景区域与背景图片的宽高比不一致时,背景图片会在短边下有裁切,显示不全。
百分比:可以设置两个值
个设置宽度,第二个设置高度 如果只设置了一个值,那么第二个值默认会被设置为 auto
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: ;
padding: ;
}
.bg{
width: ;
height: 300px;
background: url('./img/mtk.png');
/* background-size: contain; */
/* background-size: cover; */
background-size: ;
background-repeat: no-repeat;
}
</style>
</head>
<body>
<div class="bg"></div>
</body>
</html>
复制代码
结果依次为下图展示:
contain:

cover:

百分比(这里是):

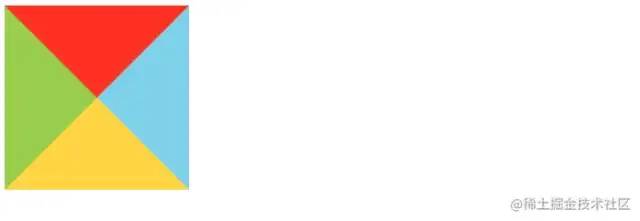
1.5 css伪类三角形:
首先来看下示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>css-三角形</title>
<style>
.triangle {
width: ;
height: ;
border: 100px solid;
border-color: orangered skyblue gold yellowgreen;
}
</style>
</head>
<body>
<div class="triangle">
</div>
</body>
</html>
复制代码

如果想要一个下的三角形,可以让border的上边框可见,其他边框颜色都设置为透明
.down-triangle {
width: ;
height: ;
border-top: 50px solid skyblue;
border-right: 50px solid transparent;
border-left: 50px solid transparent;
}
复制代码

1.6 媒体查询
页面头部必须有meta关于viewport的声明
<meta name="’viewport’" content="”width=device-width," initial-scale="1." maximum-scale="1,user-scalable=no”"/>
复制代码
通常在做响应式布局的时候,以及大屏的时候很常用的,从而实现在不通分辨率下,实现不同的展示效果
/* 超过1920分辨率后显示多列 */
@media screen and (min-width:1920px) {
.car_box.el-card {
min-width: 450px !important;
width: 450px !important;
}
}
复制代码
1.7 elementui样式修改的几种方式:
笔者目前技术栈是vue,在修改elementui的样式真的是苦不堪言,style使用css的预处理器(less, sass, scss)的写法如下
// 种/deep/
/deep/ .test {
***
}
// 第二种::v-deep
::v-deep .test{
***
}
复制代码
在一个有时候会遇到修改elementui中table的全部样式,下面就来一一对应的去修改下的:
① 修改表格头部背景:
::v-deep .el-table th{
background: orange;
}
复制代码
② 修改表格行背景:
::v-deep .el-table tr{
background: #eee;
}
复制代码
③ 修改斑马线表格的背景:
::v-deep .el-table--striped .el-table__body tr.el-table__row--striped td {
background: #ccc;
}
复制代码
④ 修改行内线的颜色:
::v-deep .el-table td,.building-top .el-table th.is-leaf {
border-bottom: 2px solid #eee;
}
复制代码
⑤ 修改表格底部边框颜色和高度:
::v-deep .el-table::before{
border-bottom: 1px solid #ccc;
height: 3px
}
复制代码
⑥ 修改表头字体颜色:
::v-deep .el-table thead {
color: #ccc;
font-weight: 700;
}
复制代码
⑦ 修改表格内容字体颜色和字体大小:
::v-deep .el-table{
color: #6B91CE;
font-size: 14px;
}
复制代码
⑧ 修改表格无数据的时候背景,字体颜色
::v-deep .el-table__empty-block{
background: #ccc;
}
::v-deep .el-table__empty-text{
color: #fff
}
复制代码
⑨ 修改表格鼠标悬浮hover背景色
::v-deep .el-table--enable-row-hover .el-table__body tr:hover>td {
background-color: pink;
}
复制代码
感谢观看~!
关于本文
作者:Geek喜多川
https://juejin.cn/post/7159105009232117774
