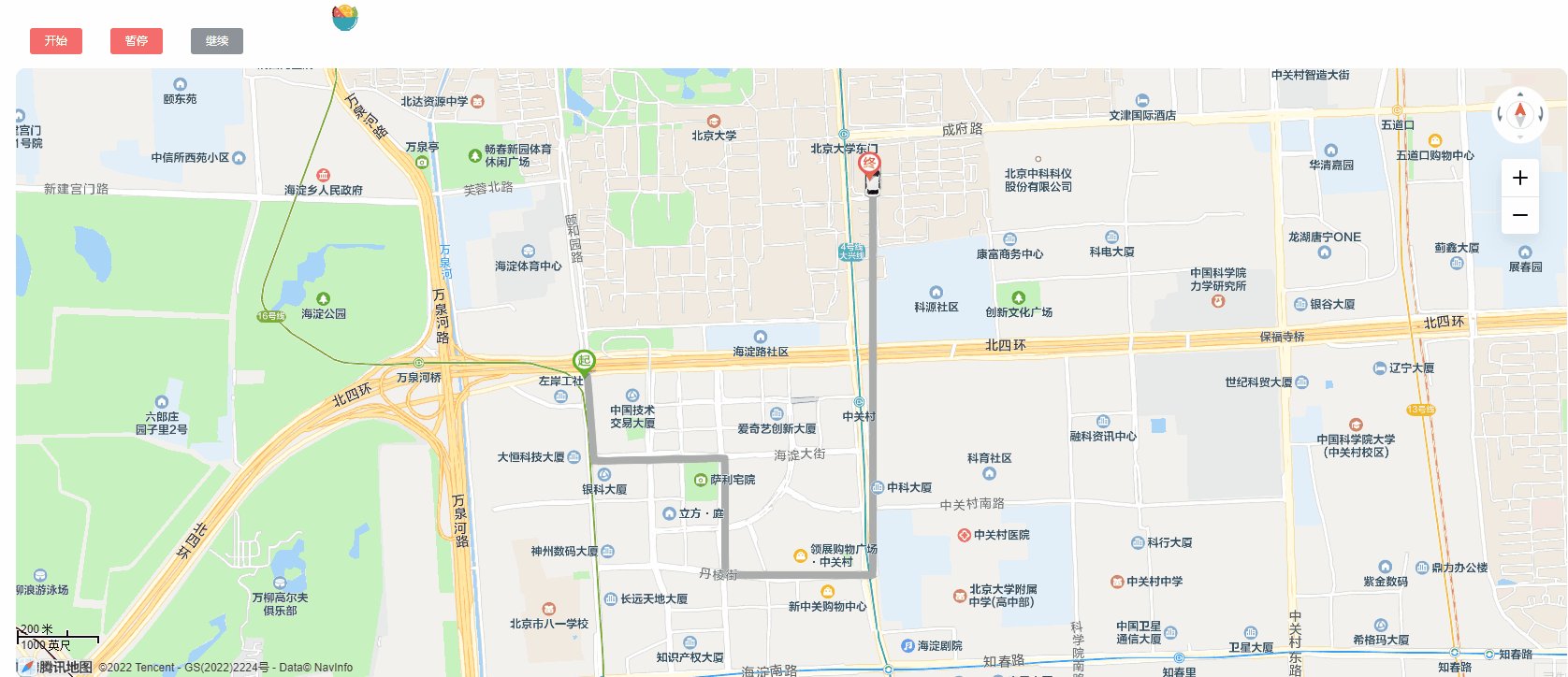
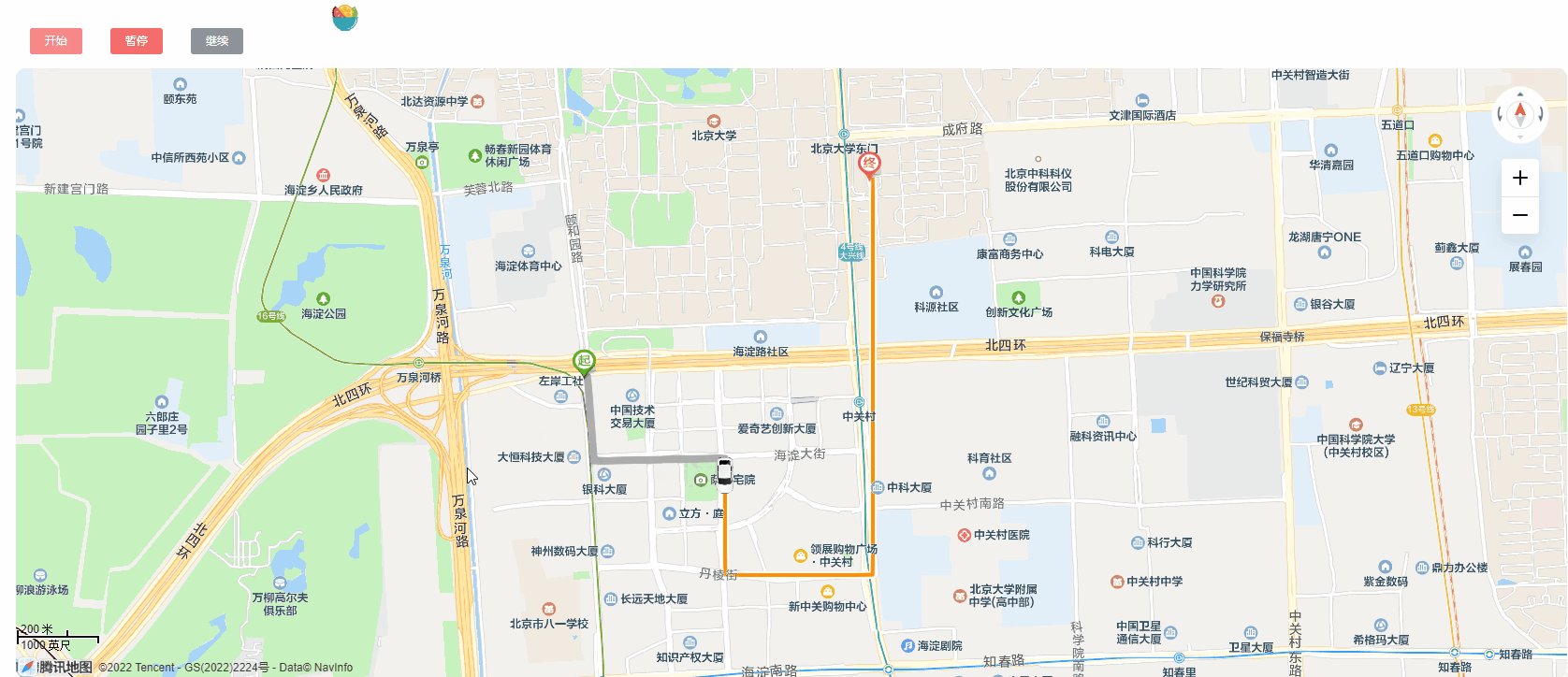
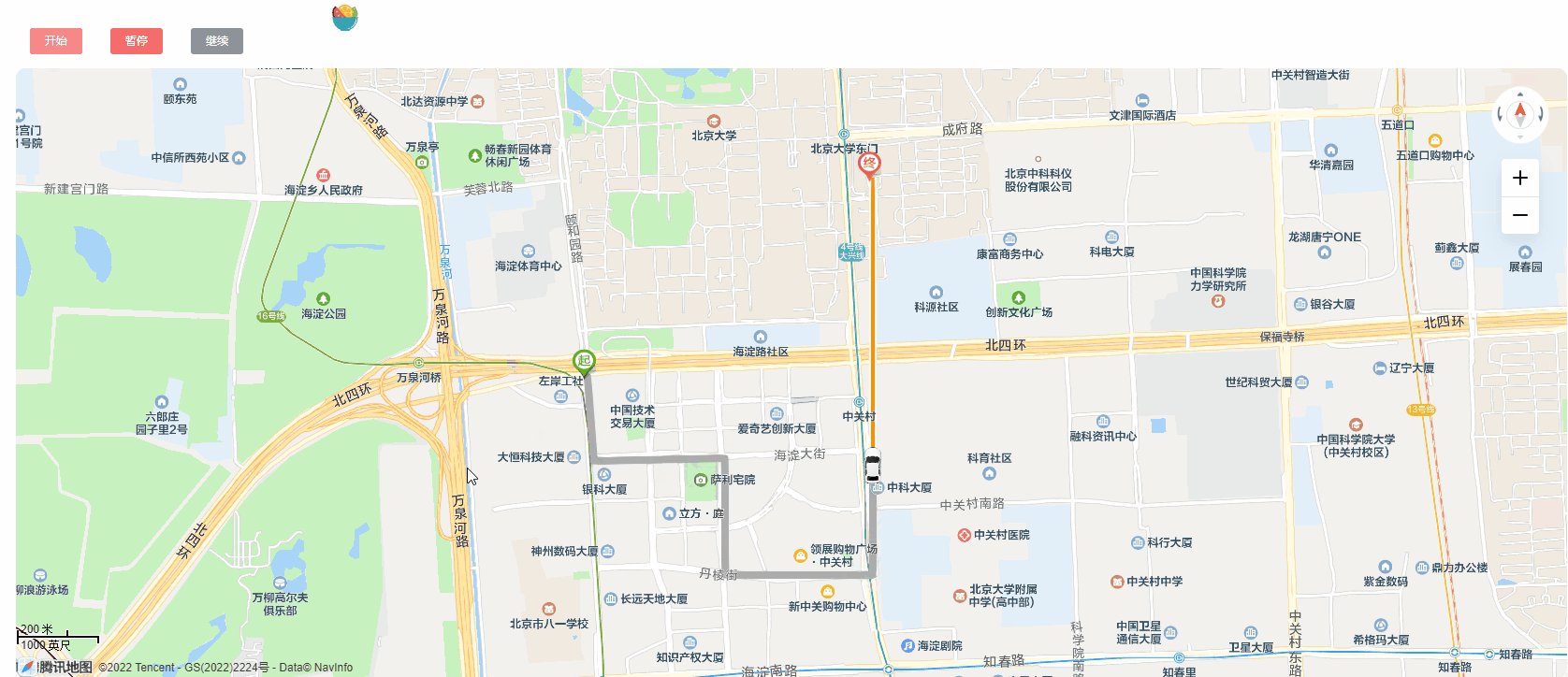
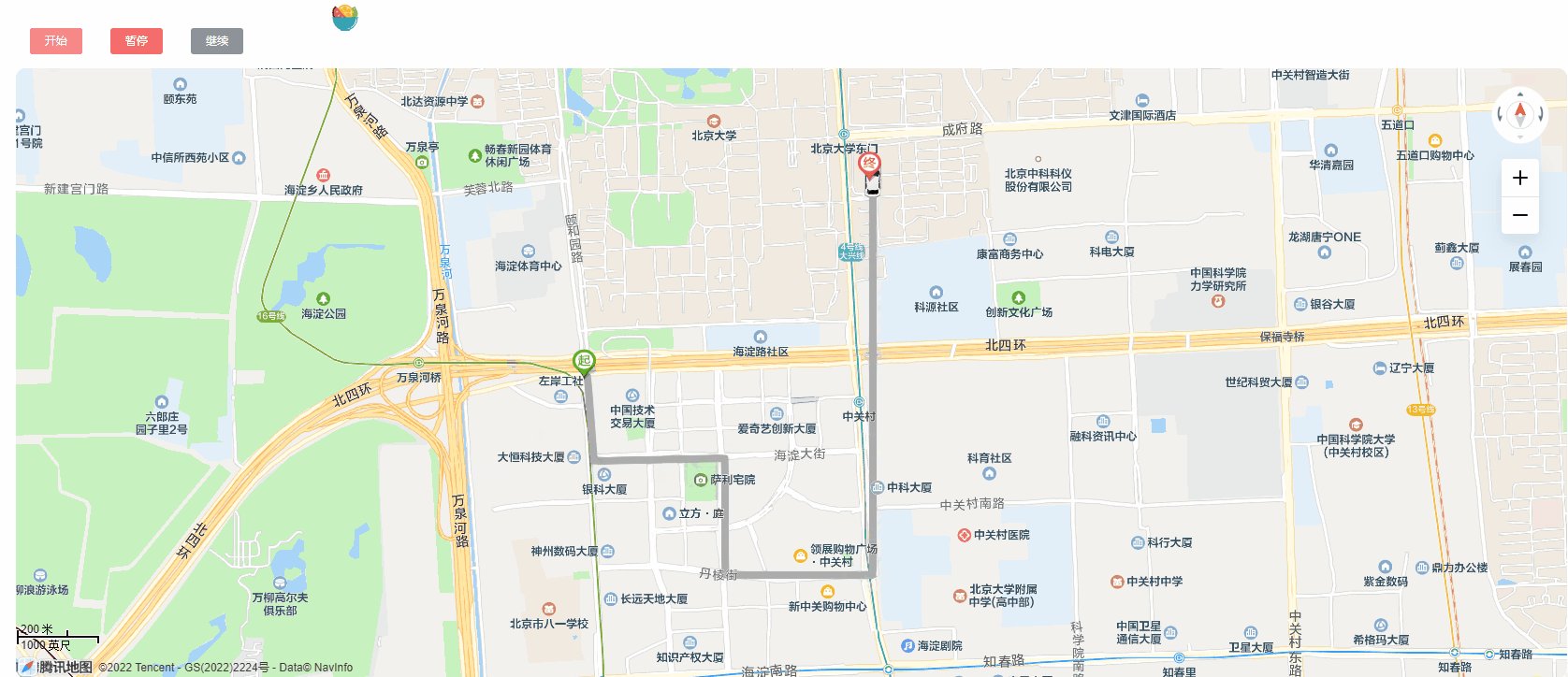
效果:


引入步骤:
- 在 html 中通过引入 script 标签加载API服务
- 在一个盒子元素 div 中预先准备地图容器,并在CSS样式中定义地图(容器)显示大小
- 创建并显示地图的代码
- 创建动画和标记
1. 在 html 中通过引入 script 标签加载API服务
| <script src="https://map.qq.com/api/gljs?v=1.exp&key=你申请的腾讯地图应用key"></script> |
2. 在body中预先准备地图容器,并在CSS样式中定义地图(容器)显示大小
| <div id="container"></div> |
| |
| #container { |
| width: 100%; |
| height: calc(100vh - 280px); |
| border-radius: 10px; |
| overflow: hidden; |
| } |
| |
3. 创建并显示地图的代码
| mounted() { |
| this.initMap() |
| }, |
| |
| methods: { |
| initMap() { |
| //设置地图中心点 |
| let center = new TMap.LatLng(39.984104, 116.307503); |
| // 初始化地图 |
| this.map = new TMap.Map('container', { |
| zoom: 15, |
| center: center, |
| // baseMap: { // 设置卫星地图 |
| // type: 'satellite' |
| // } |
| }); |
| this.polylineLayer = new TMap.MultiPolyline({ |
| map:this.map, // 绘制到目标地图 |
| // 折线样式定义 |
| styles: { |
| style_blue: new TMap.PolylineStyle({ |
| color: '#ff8d00', // 线填充色 |
| width: 4, // 折线宽度 |
| borderWidth: 2, // 边线宽度 |
| borderColor: '#FFF', // 边线颜色 |
| lineCap: 'round', // 线端头方式 |
| eraseColor: 'rgb(172,172,172)',//擦除路径的颜色 |
| }), |
| }, |
| geometries: [ |
| { |
| id: 'erasePath', |
| styleId: 'style_blue', |
| paths: this.path, |
| }, |
| ], |
| }); |
| this.marker = new TMap.MultiMarker({ |
| map:this.map, // 绘制到目标地图 |
| styles: { |
| 'car-down': new TMap.MarkerStyle({ |
| width: 40, |
| height: 40, |
| anchor: { |
| x: 20, |
| y: 20, |
| }, |
| faceTo: 'map', |
| rotate: 180, |
| src: 'https://mapapi.qq.com/web/lbs/javascriptGL/demo/img/car.png', |
| }), |
| start: new TMap.MarkerStyle({ |
| width: 25, |
| height: 35, |
| anchor: {x: 16, y: 32}, |
| src: 'https://mapapi.qq.com/web/lbs/javascriptGL/demo/img/start.png', |
| }), |
| end: new TMap.MarkerStyle({ |
| width: 25, |
| height: 35, |
| anchor: {x: 16, y: 32}, |
| src: 'https://mapapi.qq.com/web/lbs/javascriptGL/demo/img/end.png', |
| }), |
| }, |
| geometries: [ |
| { |
| id: 'car', |
| styleId: 'car-down', |
| position: new TMap.LatLng(39.98481500648338, 116.30571126937866), |
| }, |
| { |
| id: 'start', |
| styleId: 'start', |
| position: new TMap.LatLng(39.98481500648338, 116.30571126937866), |
| }, |
| { |
| id: 'end', |
| styleId: 'end', |
| position: new TMap.LatLng(39.978813710266024, 116.31699800491333), |
| }, |
| ], |
| }); |
| } |
| } |
4. 创建动画和标记
| // 暂停动画 |
| pauseMove() { |
| this.marker.pauseMove() |
| }, |
| // 停止动画 |
| resumeMove() { |
| this.marker.resumeMove() |
| }, |
| // 开始动画 |
| startCar() { |
| // 使用marker 移动接口, https://lbs.qq.com/webApi/javascriptGL/glDoc/glDocMarker |
| //调用moveAlong动画 执行标记点动画开始 |
| this.marker.moveAlong( |
| { |
| car: { |
| path: this.path,//移动路径的坐标串 |
| // duration:8000,//完成移动所需的时间,单位:毫秒 |
| speed: 250, //speed为指定速度,正整数,单位:千米/小时 |
| }, |
| }, |
| { |
| autoRotation: true,//自动旋转 |
| } |
| ); |
| //监听事件名 |
| this.marker.on('moving', (e) => { |
| var passedLatLngs = e.car && e.car.passedLatLngs; |
| if (passedLatLngs) { |
| // 使用路线擦除接口 eraseTo, https://lbs.qq.com/webApi/javascriptGL/glDoc/glDocVector |
| this.polylineLayer.eraseTo( |
| 'erasePath', |
| passedLatLngs.length - 1, |
| passedLatLngs[passedLatLngs.length - 1] |
| ); |
| } |
| }); |
| |
| }, |
地图组件完整代码
| <template> |
| <section> |
| <el-button style="margin: 15px" size="mini" type="danger" @click="startCar">开始</el-button> |
| <el-button style="margin: 15px" size="mini" type="danger" @click="pauseMove">暂停</el-button> |
| <el-button style="margin: 15px" size="mini" type="info" @click="resumeMove">继续</el-button> |
| <div id="container"></div> |
| </section> |
| </template> |
| |
| <script> |
| export default { |
| name: "mk-map", |
| data() { |
| return { |
| map: null, |
| path: [ |
| new TMap.LatLng(39.98481500648338, 116.30571126937866), |
| new TMap.LatLng(39.982266575222155, 116.30596876144409), |
| new TMap.LatLng(39.982348784165886, 116.3111400604248), |
| new TMap.LatLng(39.978813710266024, 116.3111400604248), |
| new TMap.LatLng(39.978813710266024, 116.31699800491333), |
| new TMap.LatLng(39.988813710266024, 116.31699800491333), |
| new TMap.LatLng(39.989813710266024, 116.31699800491333), |
| new TMap.LatLng(39.990813710266024, 116.31699800491333), |
| new TMap.LatLng(39.98481500648338, 116.30571126937866), |
| ], |
| polylineLayer: null, |
| marker: null |
| } |
| }, |
| mounted() { |
| this.initMap() |
| }, |
| methods: { |
| pauseMove() { |
| this.marker.pauseMove() |
| }, |
| resumeMove() { |
| this.marker.resumeMove() |
| }, |
| startCar() { |
| // 使用marker 移动接口, https://lbs.qq.com/webApi/javascriptGL/glDoc/glDocMarker |
| //调用moveAlong动画 执行标记点动画开始 |
| this.marker.moveAlong( |
| { |
| car: { |
| path: this.path,//移动路径的坐标串 |
| // duration:8000,//完成移动所需的时间,单位:毫秒 |
| speed: 250, //speed为指定速度,正整数,单位:千米/小时 |
| }, |
| }, |
| { |
| autoRotation: true,//自动旋转 |
| } |
| ); |
| //监听事件名 |
| this.marker.on('moving', (e) => { |
| var passedLatLngs = e.car && e.car.passedLatLngs; |
| if (passedLatLngs) { |
| // 使用路线擦除接口 eraseTo, https://lbs.qq.com/webApi/javascriptGL/glDoc/glDocVector |
| this.polylineLayer.eraseTo( |
| 'erasePath', |
| passedLatLngs.length - 1, |
| passedLatLngs[passedLatLngs.length - 1] |
| ); |
| } |
| }); |
| |
| }, |
| initMap() { |
| //设置地图中心点 |
| let center = new TMap.LatLng(39.984104, 116.307503); |
| // 初始化地图 |
| this.map = new TMap.Map('container', { |
| zoom: 15, |
| center: center, |
| // baseMap: { // 设置卫星地图 |
| // type: 'satellite' |
| // } |
| }); |
| this.polylineLayer = new TMap.MultiPolyline({ |
| map:this.map, // 绘制到目标地图 |
| // 折线样式定义 |
| styles: { |
| style_blue: new TMap.PolylineStyle({ |
| color: '#ff8d00', // 线填充色 |
| width: 4, // 折线宽度 |
| borderWidth: 2, // 边线宽度 |
| borderColor: '#FFF', // 边线颜色 |
| lineCap: 'round', // 线端头方式 |
| eraseColor: 'rgb(172,172,172)',//擦除路径的颜色 |
| }), |
| }, |
| geometries: [ |
| { |
| id: 'erasePath', |
| styleId: 'style_blue', |
| paths: this.path, |
| }, |
| ], |
| }); |
| this.marker = new TMap.MultiMarker({ |
| map:this.map, // 绘制到目标地图 |
| styles: { |
| 'car-down': new TMap.MarkerStyle({ |
| width: 40, |
| height: 40, |
| anchor: { |
| x: 20, |
| y: 20, |
| }, |
| faceTo: 'map', |
| rotate: 180, |
| src: 'https://mapapi.qq.com/web/lbs/javascriptGL/demo/img/car.png', |
| }), |
| start: new TMap.MarkerStyle({ |
| width: 25, |
| height: 35, |
| anchor: {x: 16, y: 32}, |
| src: 'https://mapapi.qq.com/web/lbs/javascriptGL/demo/img/start.png', |
| }), |
| end: new TMap.MarkerStyle({ |
| width: 25, |
| height: 35, |
| anchor: {x: 16, y: 32}, |
| src: 'https://mapapi.qq.com/web/lbs/javascriptGL/demo/img/end.png', |
| }), |
| }, |
| geometries: [ |
| { |
| id: 'car', |
| styleId: 'car-down', |
| position: new TMap.LatLng(39.98481500648338, 116.30571126937866), |
| }, |
| { |
| id: 'start', |
| styleId: 'start', |
| position: new TMap.LatLng(39.98481500648338, 116.30571126937866), |
| }, |
| { |
| id: 'end', |
| styleId: 'end', |
| position: new TMap.LatLng(39.978813710266024, 116.31699800491333), |
| }, |
| ], |
| }); |
| } |
| } |
| } |
| </script> |
| |
| <style lang="scss" scoped> |
| #container { |
| width: ; |
| height: calc(100vh - 280px); |
| border-radius: 10px; |
| overflow: hidden; |
| } |
| </style> |
| |