一些观点:
Statsd:一个nodejs的客户端,用于向graphite的收集器发送数据,使用各类编程语言的客户端响起发送timer,counter等统计数据后,其通过udp定时向graphite发送数据。
Graphite:分为监听器carbon+时序数据库whisper+图形展示django-webapp。由于安装是要配置数据库等建议对django有一定了解
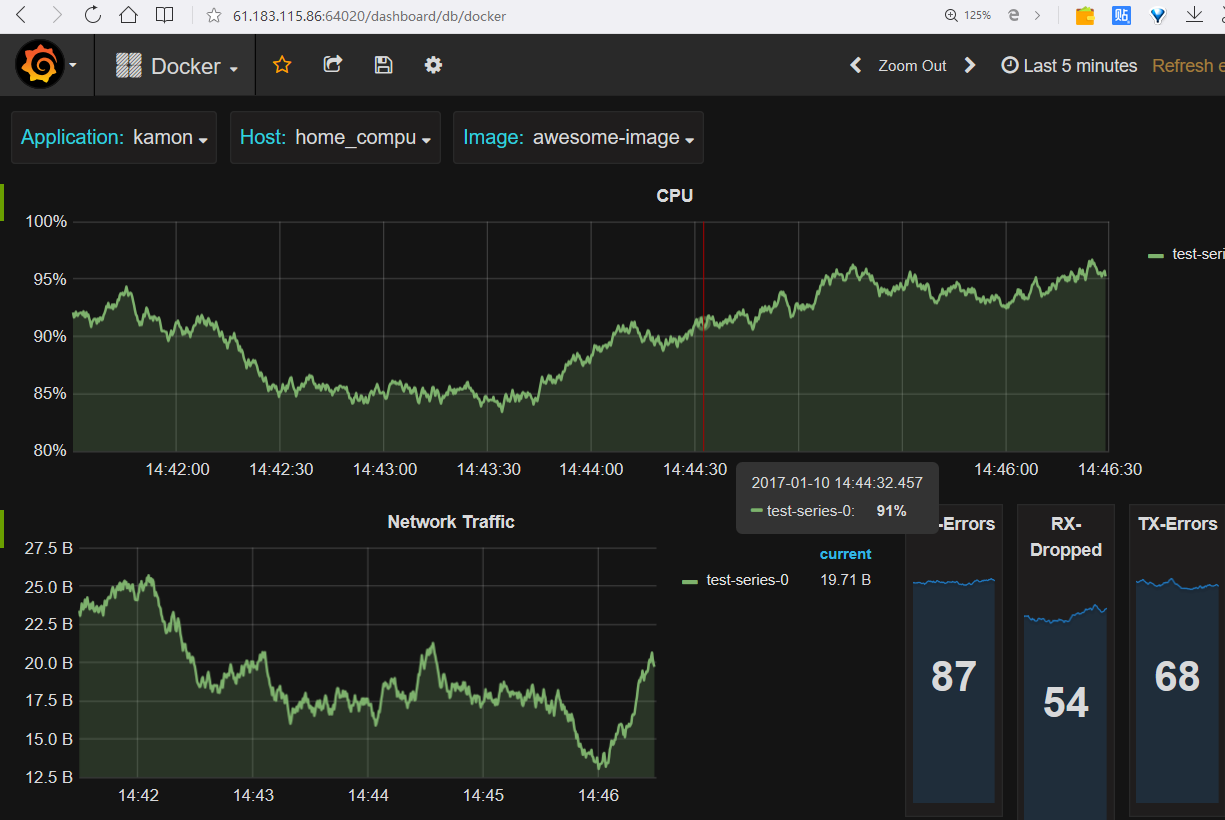
Grafana:一个图形展示器,相对graphite自带的展示功能更加强大灵活。配置grafana时添加新的dashbord时要注意绿色的小条是可以点击的,点击后出现配置项设置显示等。
数据监控选型依据:业务数据,性能分析,组件参数等,这篇文章的几个选型方案可参考:http://www.cnblogs.com/zhengyun_ustc/p/55solution9.html
1.Graphite
Graphite由三个软件组件组成:
carbon - 一个Twisted守护进程,监听时间序列数据
whisper – 一个简单的数据库库,用来存储时间序列数据,在设计上类似于RRD
graphite webapp – Django webapp,使用 Cairo来根据需要呈现图形
介绍:http://blog.csdn.net/chszs/article/details/50927812
2.statsd
1,StatsD是一个NodeJs的daemon程序,简单,轻巧。使用的UDP协议。可以和Graphite图片渲染应用结合。
2,UDP好处就是fire-and-forget。你不用去管后台的StatsD 服务器是不是崩了,崩了就崩了,不会影响前台应用。
3,StatsD有一个时间周期的概念,默认是10秒钟,就是说,StatsD会把收集到的数据(经过处理)每隔10秒,发送给后端。比如Counter,他就会把10秒内该Counter累加的值,发送到后端。比如Time/Timing,他会把次数、大值、小值、平均值发往后端。所以,所有的数据都是以10秒为一个周期的。
3,StatsD::increment("grue.dinners"); 这句话会创建一个新的计数器(假如原来没有的话),而且每次执行,都把计数+1(以周期为单位,下一个周期计数器自动重置为0)。
4,利用timing()可以用来计算时间差。StatsD::timing("gure.dinners", 时间差*1000); 可以自动计算在这段时间内发生的计数器次数,大值,小值,90位百分点(可以过滤掉突发的、异常的、脉冲之类的值)。
5,为了应对非常频繁的计数,可以增加一个取样率的参数:StatsD::increment("adventurer.heartbeat", 0.1); 0.1就是取样率,StatsD会自动帮你换算成的取样率,然后发送给后端。
3.安装方法1
statsd+graphite安装过程有点复杂,依赖好几个框架,幸好有了docker,一条命令搞定
dock pull hopsoft/graphite-statsd
使用参考项目网站:https://github.com/hopsoft/docker-graphite-statsd
8125和8126是statsd端口,80是运维观察数据的端口(web打开)
docker run -d\ --name graphite\ --restart=always\ -p 80:80\ -p 2003-2004:2003-2004\ -p 2023-2024:2023-2024\ -p 8125:8125/udp\ -p 8126:8126\ hopsoft/graphite-statsd
测试指令:
while true; do echo -n "example:$((RANDOM % 100))|c" | nc -w 1 -u localhost 8125; done
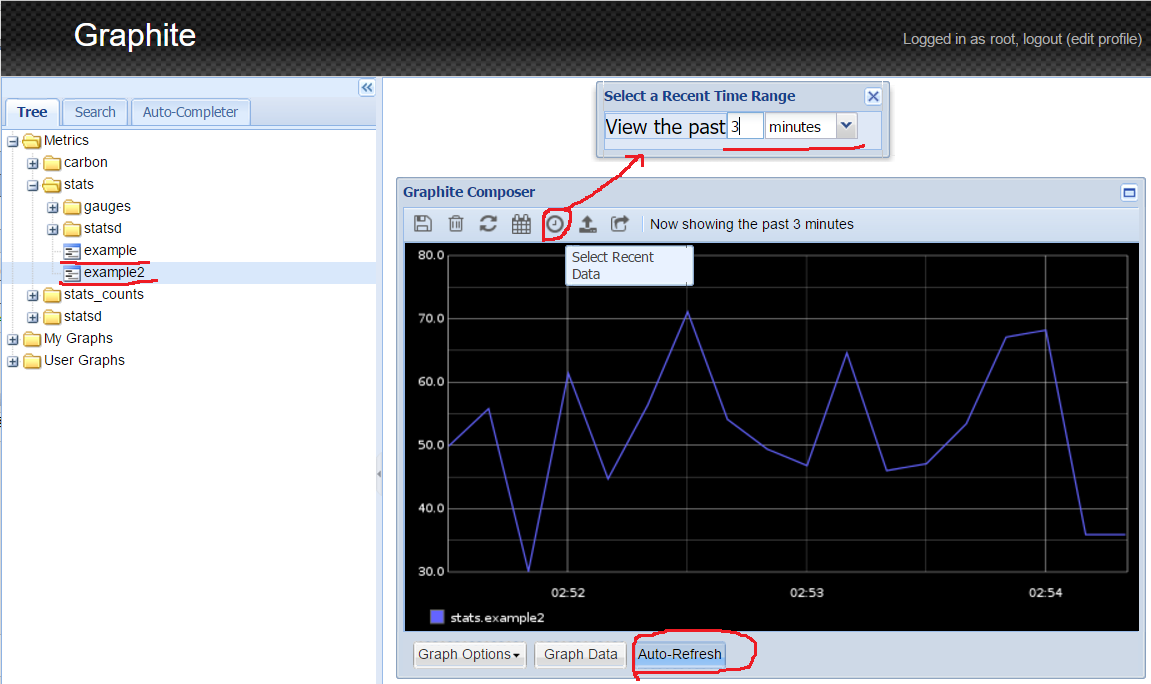
打开网页:


默认是查看24小时数据,看不出测试效果,调整为3分钟.
默认账号root/root是不安全的,需要字节修改,参考项目网站说明。
查看所有counters
# show all current counters echo counters | nc localhost 8126
关于Grafana,有人提了issue,作者答复如下:
I'd love to see your changes if a PR isn't too much effort.
只能期待了
4.安装方法2
官网:https://hub.docker.com/r/kamon/grafana_graphite/
docker pull kamon/grafana_graphite
docker run -d -p 64020:80 -p 64025:8125/udp -p 64026:8126 --restart=always --name kamon-grafana-dashboard kamon/grafana_graphite
80: the Grafana web interface.8125: the StatsD port.8126: the StatsD administrative port.
用户名密码参考官网