本文主要总结了笔者在多年前端工作中的技术方案选型,结合各种不同类型的项目,搭建了一套完整的前端集成解决方案,主要包含如下内容:
于vue-cli3搭建的vue+vue-router+vuex+elementUI/antd/mint+stylus/less/scss的单/多页项目
基于webpack搭建的react+react-router+redux+redux-thunk+immutable+keymirror+antd的单/多页项目(兼容ie9+)
基于gulp4.0搭建的原生js/jquery+less/scss传统解决方案
接下来我将介绍项目的基本架构和设计思路,并使用shell脚本来实现自动化安装技术集成方案。后会在文章的末尾附上github地址,感兴趣的朋友可以研究参考,也可直接使用。如果还不了解shell,可以看我的上一篇文章vue/react项目中不可忽视的自动化部署方案
正文
1. vue集成方案——vue+vue-router+vuex+elementUI/antd/mint+stylus/less/scs
设计思路


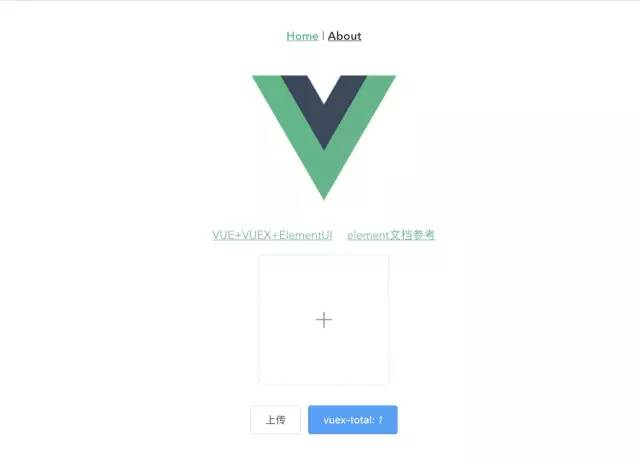
启动截图

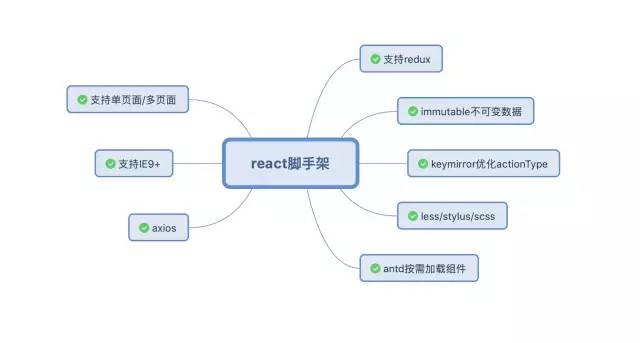
2.react集成方案——react+react-router+redux+redux-thunk+immutable+keymirror+antd
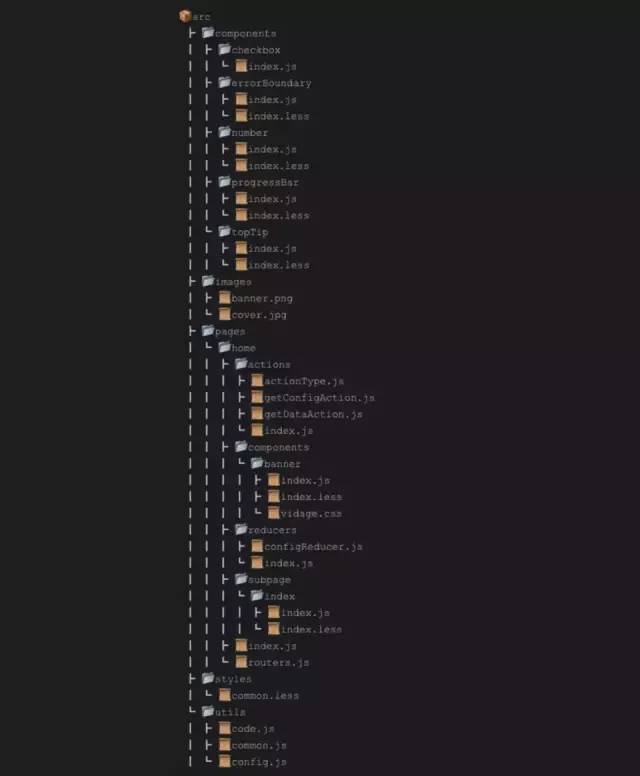
设计思路


启动截图

3.原生js/jquery集成方案——基于gulp4.0搭建的原生js/jquery+less/scss传统解决方案
设计思路


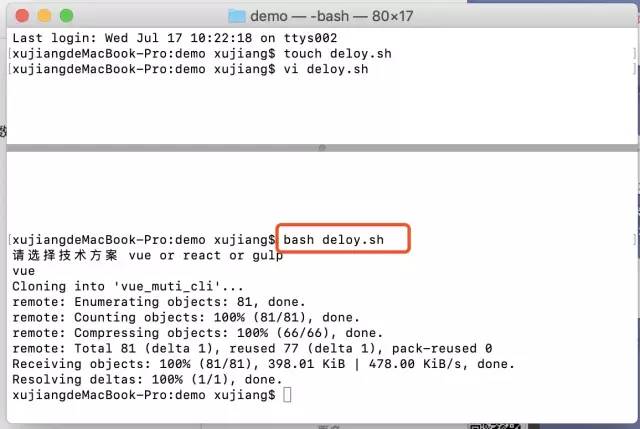
使用shell脚本来实现自动化安装技术集成方案
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
echo "请选择技术方案 vue or react or gulp"read nameif [ $name == 'vue' ]then git clone git@github.com:MrXujiang/vue_muti_cli.gitelif [ $name == 'react' ]then git clone git@github.com:MrXujiang/webpack3_react.gitelif [ $name == 'gulp' ]then git clone git@github.com:MrXujiang/gulp4_multi_pages.gitelse echo "输入不合法"fi
此时我们可以使用如下命令安装你想要的集成方案: