在日常工作、书籍上、网上经常能看到什么信息架构图、功能架构图等等。那么信息架构和功能架构有何区别呢?
这里从更深一层来说一下,知其根本,抓住核心,其他都是万变不离其宗,以后你无论用什么工具、用什么画法就都没问题了。

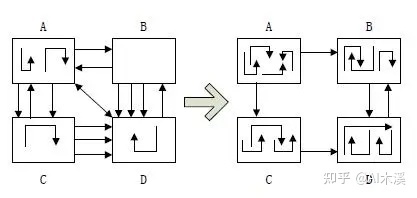
上面这张图,有些人会觉得没大区别,差不多;有些人觉得自己也能画出来,这不就是产品基本的竞品分析要画的吗?
那么,你有没有想过,为什么一个产品,会有两个不同的架构图出现?
估计有些人画的都是二合一的架构图比较多,但总也画不全、想不周密、老觉得缺点啥似的,到后面原型设计、研发流程图等环节再补。
如果经常遇到这个情况,有没有想过为什么?其实是两个不同视角在作怪,一个是设计视角,一个是研发视角。
下面我们来详细分析下~
1.产品研发流程(软/硬)
说两个架构图之前,先从软件研发流程说起。如下面两张图所示,无论是软件还是智能硬件研发流程,都有设计和研发两个环节。


在产品从无到有的时候,会有两个前后衔接的阶段:

前一段是设计人员(产品设计、交互设计、视觉设计等),会在分析需求将想法具象到【设计】中(PRD、原型设计、设计图等)

后一段是研发人员(含算法等)再按照【设计】通过技术实现出来形成产品(看得见、摸得着、能互动的东西,再也不是停留在脑里的了)。
小经验:
涉及设计、研发这两个环节的人员设备和工具,一定一定一定尽量要好的,尽量避免卡顿、死程序、死机等,卡了思路可能就断了,或者需要很大成本恢复。不要以为云端自动保存就稳了,浏览器卡的也不少(软、硬、系统导致都有可能)
那么,就会会有两个视角:一个是交互设计视角(用户视角),一个是研发视角。为什么会有两个视角?为什么这两个视角会导致有功能架构图和信息架构图两种区分?
接下来逐个来说一下。
2.研发视角
因为研发讲究是高内聚低耦合(每个部分尽可能独立,减少外部依赖;如此,如果有哪个部分更新或者不需要了,对其他部分影响较少)

每个部分A、B、C、D 是个【功能】(可以理解为完成某个事的小单元)。在研发眼里,产品就是一堆功能堆积而成。功能架构图则是表达产品里功能有哪些以及相互关系。
(功能可大可小,比如微信支付是个功能,微信支付里面的商家支付也是个功能。)

为什么会这样? 为什么要有高内聚低耦合的模块思维?为什么要划分为功能?
2.1 模块化思维
因为研发使用的计算机语言,需要遵循计算机的规则,计算机无论是硬件还是软件,你会发现都是一块、一块的。
比如 主板是一块、CPU是一块、显卡是一块等等,组合起来就是计算机。每一块都负责一个事(功能),主板负责建立各个元器件通路,CPU负责计算,显卡负责显示。 (有兴趣可以看看电路板上面也是一块一块的芯片,甚至有许多接口扩展其他硬件)

为了配合硬件,我们会发现,我们软件开发也是一块、一块的,大到负责统筹的系统,小到各个硬件的驱动,系统把各个驱动联系起来。

软件的模块化思想借鉴来源于硬件的模块化、可插拔优势,方便更新和替换。如果硬件都是一个整体,软件都是一个整体,你要硬件层面更新个CPU、软件层面换一个显卡驱动。那么,你就要废掉整个硬件/系统。 作为消费者花钱更多了,作为硬件和系统商来说成本也高了,因为太专用了,无法复用。
所以,功能其实就是研发眼里的一块逻辑代码=计算机眼里的一个任务= 产品眼里要完成的一个事
2.2 功能架构图的意义
再说一下,功能架构图的意义。功能架构图是辅助研发人员来进行开发的,提高代码可复用性。
举个例子:
微信APP的【微信】页面和【通讯录】页面,顶部都有搜索功能。如果我们按交互设计视角来说,就是微信页搜索和通讯录页搜索,两个搜索。但是按研发视角看,搜索就是一个功能,写一遍代码,用在两个页面而已。

有人知道微信的【图像搜索】功能在哪里么? 有兴趣可以找找
这种模块化开发还有一个好处,尽量避免产品在不完善时候改来改去,因而改动太多代码。

以上说完研发视角对应的功能架构图(多数是产品整理),下面说一下交互设计视角。
3.交互设计视角
说到这里也许你就会灵光一现的想到,信息架构图是交互设计视角。
你猜对了,为什么是交互设计视角?
从产品设计、UI设计、视觉设计、交互设计等等一些列设计,其实都是做了一个事:站在用户角度,用户如何使用这个产品(用户体验),以及我们希望用户如何使用这个产品(商业策略,比如广告功能,希望用户看广告,为此会做视频前播放广告设计等等)。
高阶产品设计都是在商业和用户体验上去平衡点。没有商业,不赚钱,产品没有继续成长的资金,甚至公司会死。没有用户体验,用户不会高频使用产品,甚至没有用户用。没有用户用的话,也就没有机会收用户钱。
用户视角比较大,比较抽象,方便你理解就具体为交互设计视角(切记,一定要想清楚谁与谁交互:用户与产品交互)这个是产品设计核心之一。
下面可以打开微信对比下,看看每个页面的名字(页面顶部)和页面间的关系,是不是和图是一样的。这就是交互设计视角(用户视角)。用户看到的和设计的一样,连名字都一样。

3.1 信息与功能区分
提到了用户视角。那么,现在你是微信用户:
你想想,你使用微信,你看到了什么?【看】-眼睛
你再想想,你使用微信,你觉得微信能完成什么事?【抽象】-脑袋
你看到的是信息(文字、图片、颜色等等)
你使用微信之后抽象出来的就是它能做什么事,即功能。因此,功能是用户【看】不到的。当然你可以用信息提示用户这是什么功能,比如搜索框上写个【搜索】,用户一看,“哦,点击这里可以搜索想要的内容”。
那信息架构图的意义是什么?
3.2 信息架构图的意义
是表达信息及信息之间的相互关系,用于交互设计相关人员使用,约束其设计思路,进而让所有人聚焦,从产品到视觉设计人员,整体一致的为“用户更好的使用这个产品完成目标”而设计。
而不是,
产品设计说:“微信是会话记录”
交互设计说:“ 语音方便,都弄成音频列表”
视觉设计说:“音频得来个音符,彩色的好看...... ”
3.3 信息架构图上的简短词语
为啥信息架构图上的都是很短的词或者短语?
信息分为两种,一种是详细信息,一种是抽象出来的中心意思信息。
整个产品的信息架构图,如果用详细信息,那每个页面岂不是得写个几百字。所以,架构图里一般用的都是小话术,说明这个页面是干什么就完事。 (简明扼要)
综上,你要整理的信息架构图是以用户一读就明白的词汇/短语表达页面能做什么事,按照用户习惯的使用流程/希望用户而设计使用流程,将其按层级排列起来:
1)页面层级越深,用户越难到达,一般用于存放用户不常用的页面,比如【关于】页面 。
2)一般架构图上显示的词汇/短语都是页面间跳转按钮 / 页面顶头的标题。页面间用于告诉用户点击之后他会获得什么或者到达做什么事的页面。页面顶头会告诉用户当前所处的页面是干嘛的。
所有页面串起来,抽象出来的逻辑流程,就是你希望用户在你的产品中的使用路径。即产品流程图(也分研发视角和设计视角)。
其实页面、硬件,你看得见摸得着的,都是产品流程的具象化表现
4.硬件产品
如果有触摸功能屏幕,也是信息架构图。如果没有界面/或者只是小的显示屏幕,就整理功能架构图:
对着遥控器/对着硬件按钮,整理功能架构图就行。
5.易混淆词典
5.1 结构图
网上也有将信息架构图,叫做信息结构图的。架构,又名软件架构,是有关软件整体结构与组件的抽象描述。觉得抽象就看一下,下面的图:

微信APP采用三层结构(举例说明,实际层级更多)。采用了下半图的架构设计。
实际沟通过程中,如果遇到将信息架构说成信息结构的,也别较真,达到沟通目的就行了。别在架构和结构上抬杠。
5.2 框架 framework
在软件开发中,框架多用于可复用的代码库,用这些代码库可以快速开发出产品。
比如TensorFlow:An Open Source Machine Learning Framework for Everyone. TensorFlow is an end-to-end open source platformfor machine learning。
比如:机器人系统 XXX Robot OS 、AI XX OS

和架构区别,架构是抽象概念,是完整的,没有代码。框架是代码的,是半成品。
(读不懂的地方,欢迎评论留言交流。)
你知道功能架构图和流程图的关系是什么吗?
你知道产品是如何埋暗雷导致产品卡死的吗?甚至是代码重构吗?
有兴趣,可以休息后,读读流程图与功能架构图的关系。
