关于 LiveData 两个常用的姿势
使用包装类传递事件
我们在使用 LiveData 时可能会遇到「粘性」事件的问题,该问题可以使用包装类的方式解决。解决方案见 [译] 在 SnackBar,Navigation 和其他事件中使用 LiveData(SingleLiveEvent 案例)
使用时是这样的
class ListViewModel : ViewModel {
private val _navigateToDetails = MutableLiveData<Event<String>>()
val navigateToDetails : LiveData<Event<String>>
get() = _navigateToDetails
fun userClicksOnButton(itemId: String) {
_navigateToDetails.value = Event(itemId) // Trigger the event by setting a new Event as a new value
}
}
myViewModel.navigateToDetails.observe(this, Observer {
it.getContentIfNotHandled()?.let { // Only proceed if the event has never been handled
startActivity(DetailsActivity...)
}
})
复制代码不过这样写甚是繁琐,我们可以使用更优雅的方式解决该问题
//为 LiveData<Event<T>>提供类型别名,使用 EventLiveData<T> 即可
typealias EventMutableLiveData<T> = MutableLiveData<Event<T>>
typealias EventLiveData<T> = LiveData<Event<T>>
复制代码使用 typealias 关键字,我们可以提供一个类型别名,可以这样使用
//等价于 MutableLiveData<Event<Boolean>>(Event(false))
val eventContent = EventMutableLiveData<Boolean>(Event(false))
复制代码现在声明时不用多加一层泛型了,那么使用时还是很繁琐
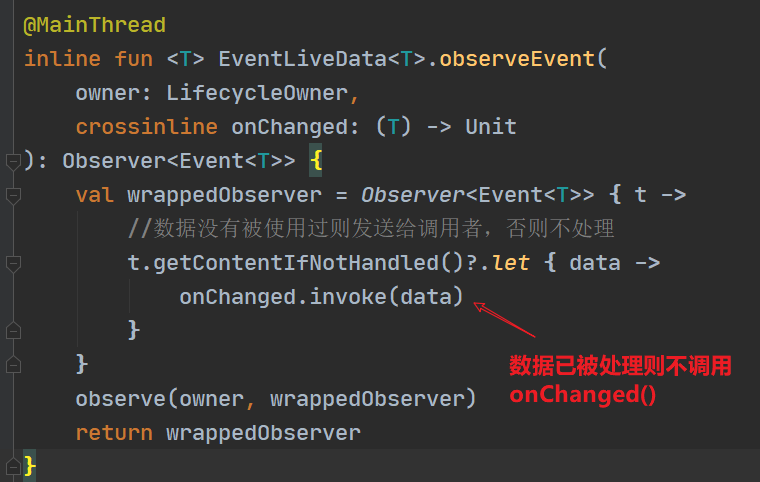
我们可以借助 kotlin 的 扩展函数更优雅的使用


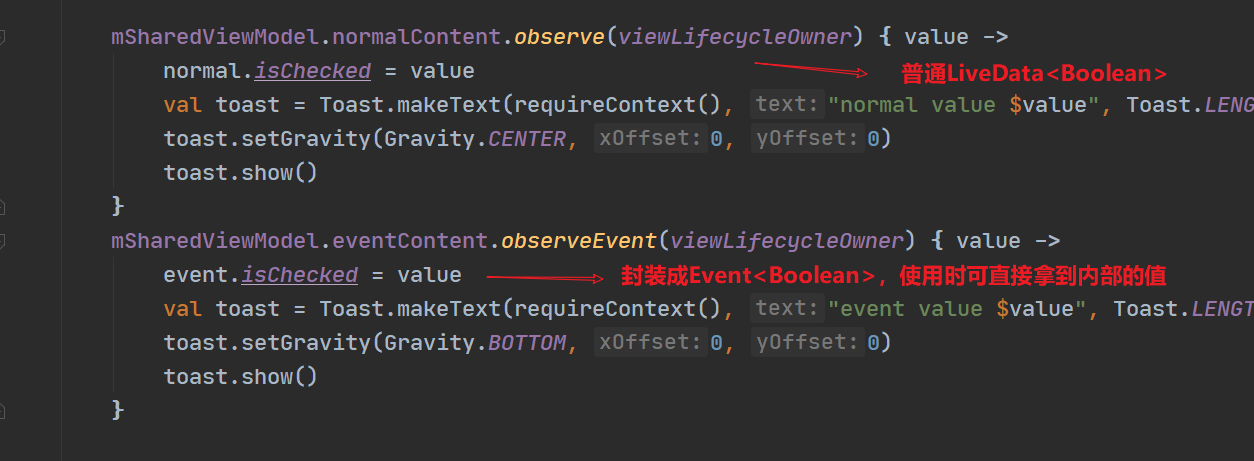
demo 中封装了两种形式的 LiveData,一种为 LiveData<Boolean>,一种为 EventLiveData<Boolean>,当屏幕旋转时,前者会再次回调结果,而后者由于事件已被处理而不执行 onChanged,我们通过 Toast 可观察到这一现象


封装带网络状态的数据
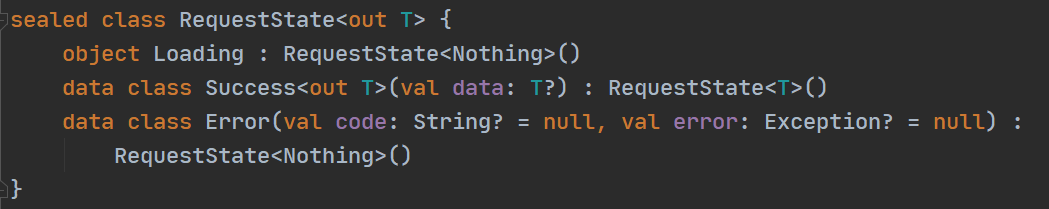
很多时候我们在获取网络数据时要封装一层网络状态,例如:加载中,成功,失败

在使用时我们遇到了和上面一样的问题,多层泛型用起来很麻烦
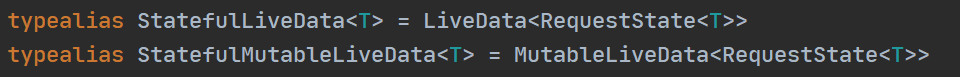
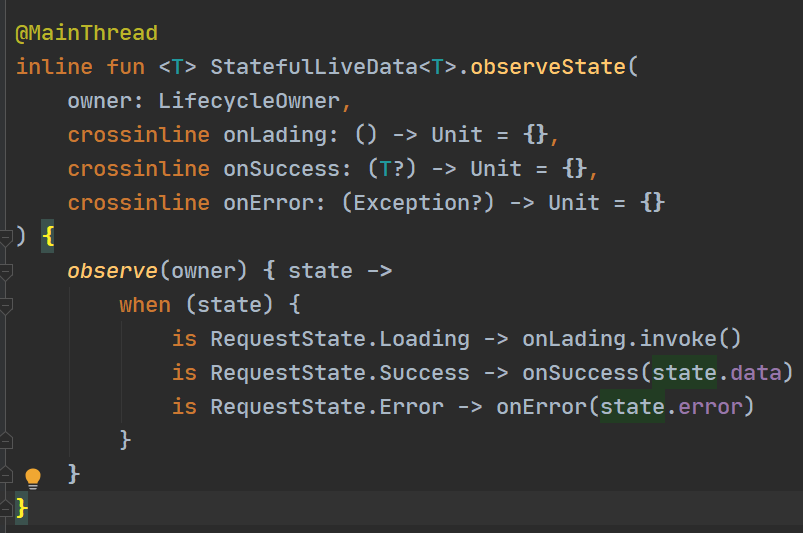
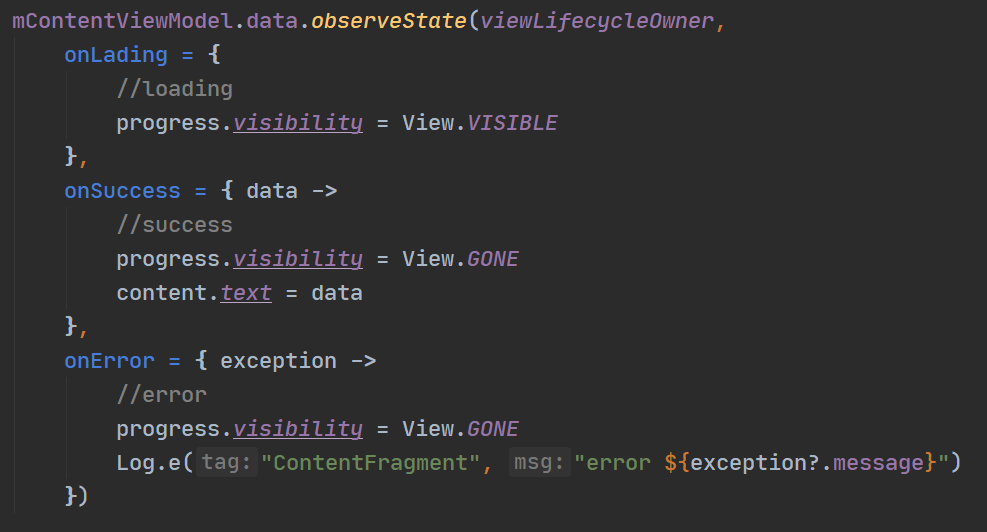
我们依然可以使用 typealias + 扩展函数来优雅的处理该问题



demo 截图

Demo
demo 在这
往期文章
该系列主要介绍一些「骚操作」,它未必适合生产环境使用,但是是一些比较新颖的思路
我的其他系列文章 在这里
关于我
我是 Fly_with24