原文:Merge adapters sequentially with MergeAdapter
作者:Florina Muntenescu
译者:Fly_with24
MergeAdapter 是 recyclerview 1.2.0-alpha02 中提供的新类,它使您可以顺序组合多个 adapter,以在单个 RecyclerView 中显示。 这使您可以更好地封装 adapter,而不必将许多数据源组合到单个 adapter 中,从而使它们集中并复用。
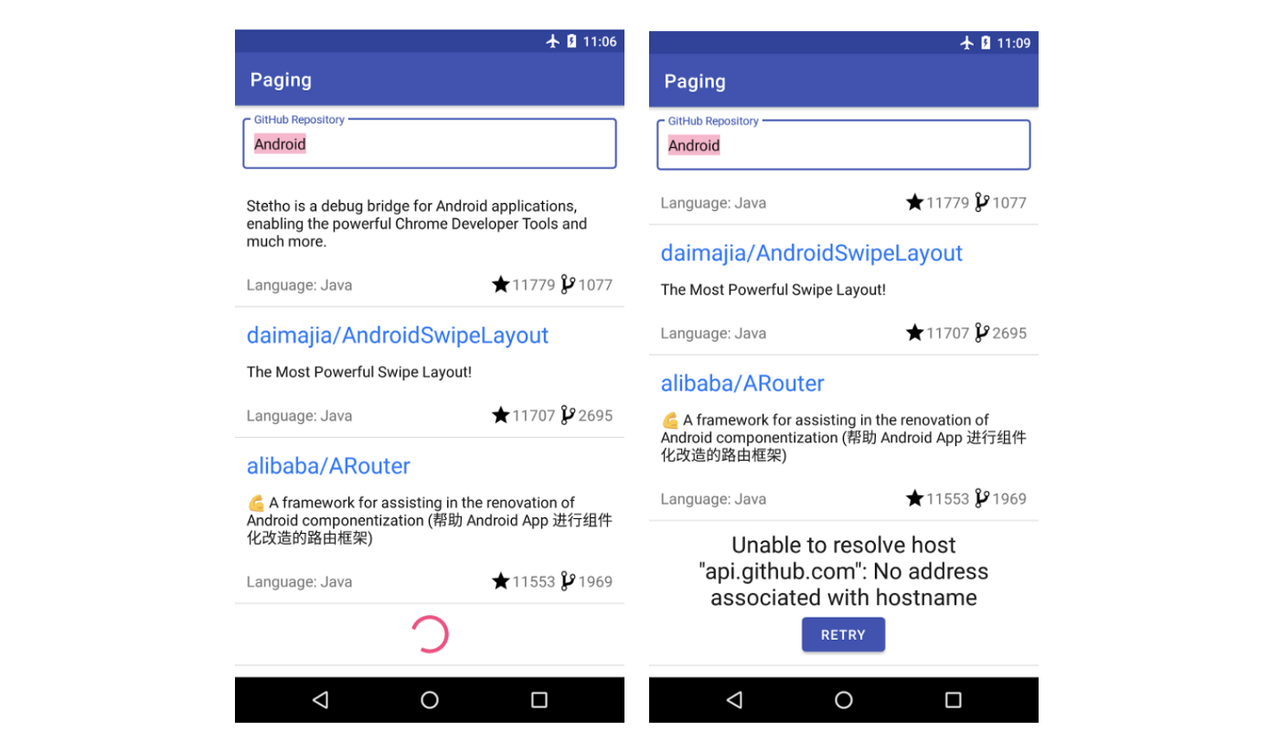
一个用例是在 Header 或 Footer 中显示列表加载状态:当列表从网络中检索数据时,我们想显示一个进度条。 如果出现错误,我们要显示错误和重试按钮。

引入MergeAdapter
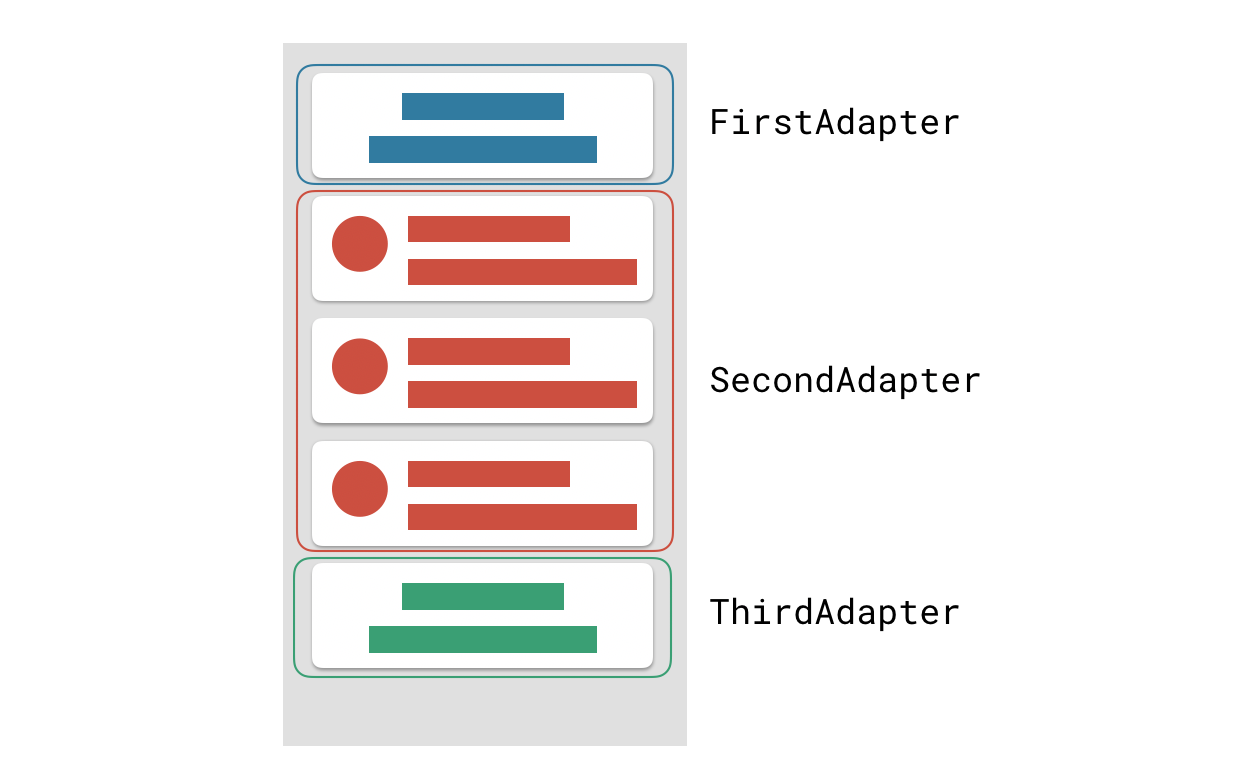
MergeAdapter 允许我们按顺序显示多个 adapter 的内容。 例如,假设我们有以下 3 个adapter:
val firstAdapter: FirstAdapter = …
val secondAdapter: SecondAdapter = …
val thirdAdapter: ThirdAdapter = …
val mergeAdapter = MergeAdapter(firstAdapter, secondAdapter,
thirdAdapter)
recyclerView.adapter = mergeAdapter
复制代码recyclerView 将顺序显示每个 adapter 中的 item
使用不同的 adapter 可以使您更好地区分列表的每个顺序部分。 例如,如果要显示标题,则无需将与标题显示相关的逻辑放在处理列表显示的同一 adapter 中,而是可以将其封装在其自己的 adapter 中

在 Header 和 Footer 中显示加载状态
我们的 Header/Footer 显示进度或提示错误。 列表成功完成加载后,Header/Footer 不应显示任何内容。 因此,可以使用自己的 adapter 将其表示为包含 0 或 1 个项目的列表:
val mergeAdapter = MergeAdapter(headerAdapter, listAdapter, footerAdapter)
recyclerView.adapter = mergeAdapter
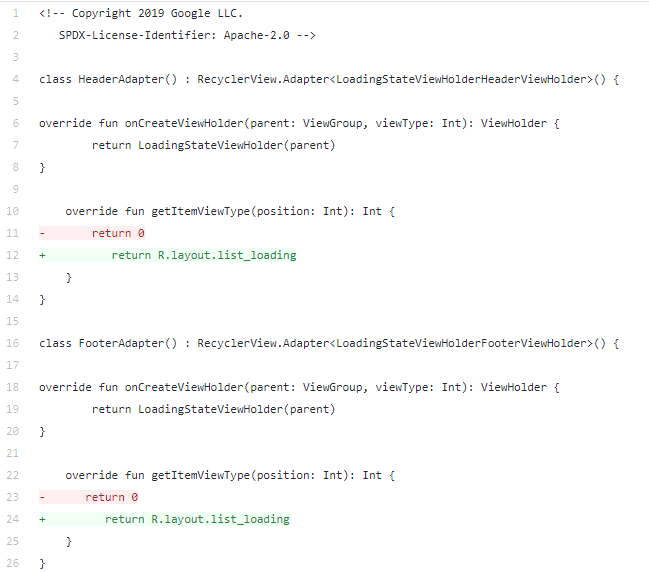
复制代码如果 Header/Footer 使用相同的布局,ViewHolder 和 UI 逻辑(例如显示进度以及显示方式),则可以仅实现一个 adapter 类并创建 2 个实例:一个用于 Header,一个用于 Footer
对于完整的实现,请查看该 pull request,其中添加:
- 从 ViewModel 公开的 LoadState
- Header 和 Footer 的加载状态
- Header 和 Footer 的 ViewHolder 对象
- 一个 ListAdapter,根据
LoadState显示 0 或 1 个 item。 每次LoadState更改时,我们都会通知您需要更改,插入或删除该 item(请参见代码)
有关MergeAdapter的更多信息
ViewHolders
默认情况下,每个 adapter 都维护自己的 ViewHolder pool,并且 adapter 之间不会复用。 如果多个 adapter 显示相同的 ViewHolder,我们可能要在它们之间复用同一个实例。 我们可以通过使用 MergeAdapter.Config 对象来创建 MergeAdapter 来实现此目的,其中 isolateView* = false。 这样,所有合并的 adapter 将使用相同的 view pool。 在加载状态 Header 和 Footer 示例中,两个 ViewHolder 实际上将显示相同的内容,因此我们可以重复使用它们
⚠️ 若要支持不同的
ViewHolder类型,应实现Adapter.getItemViewType。 当您重复使用ViewHolder时,请确保相同的 view 类型不会指向不同的ViewHolder! 一种佳实践是将布局 id 作为 view 类型返回。

使用固定的 id
建议不要使用固定的 id 与 notifyDataSetChanged 一起使用,而是建议使用 adapter 的特定通知事件,该事件为 RecyclerView 提供有关数据集更改的更多信息。 这使 RecyclerView 可以更有效地更新 UI 并具有更好的动画。 如果您使用的是 ListAdapter,则在 DiffUtil 回调的帮助下,将在后台为您处理 notify 事件。 但是,如果确实需要使用 固定的 id,则 MergeAdapter.Config 为固定的 id 提供 3 种不同的配置:NO_STABLE_IDS,ISOLATED_STABLE_IDS 和 SHARED_STABLE_IDS。 后两个要求您处理 adapter 中的 固定的 id。 请查看 StableIdMode 文档以获取有关其工作方式的更多信息
数据变更通知
当 MergeAdapter 的 adapter 部分调用通知功能时,MergeAdapter 会在更新RecyclerView 之前计算新 item 的位置。
从 RecyclerView 的角度来看,notifyItemRangeChanged 表示 item 相同,只是内容有所更改。 notifyDataSetChanged 表示之前和之后之间没有任何关系。 因此,我们无法将 notifyDataSetChanged 映射到 notifyItemRangeChanged 中
如果 adapter 调用 Adapter.notifyDataSetChanged,则 MergeAdapter 还将调用Adapter.notifyDataSetChanged,而不是 Adapter.notifyItemRangeChanged。 与 RecyclerView 一样,通常避免调用 Adapter.notifyDataSetChanged(),而是选择更精细的更新,或者使用自动执行此操作的 adapter 实现,例如 ListAdapter 或 SortedList
查找 ViewHolder 位置
您过去可能曾经使用过 ViewHolder.getAdapterPosition 来获取 ViewHolder 在 adapter 中的位置。 现在,因为我们要合并多个 adapter,所以请使用 ViewHolder.getBindingAdapterPosition()。 如果要获取后绑定 ViewHolder 的 adapter,则在共享 ViewHolder 的情况下,使用 ViewHolder.getBindingAdapter()
如果要顺序显示不同类型的数据,这些数据将从封装在其自己的 adapter 中受益,请开始使用 MergeAdapter。 要对 ViewHolder pool 和 固定的 id 进行控制,请使用 MergeAdapter.Config
译者补充
关于我
我是 Fly_with24
