一、ChatGPT相关信息
1、微软新版Bing搜索引擎集成ChatGPT,访问地址:https://www.bing.com/new
2、谷歌版ChatGPT灾难级发布,市值一夜狂跌7000亿,熬夜*网友:退钱!
3、Gmail 之父:有了 ChatGPT,搜索引擎活不过两年了
4、比尔·盖茨:ChatGPT 像互联网发明一样重要、将会改变世界
5、ChatGPT上线2个月活跃用户破亿 马斯克曾称ChatGPT好得吓人
二、ChatGPT应用
2.1、在VSCode中使用ChatGPT写代码
2.1.1、安装ChatGPT
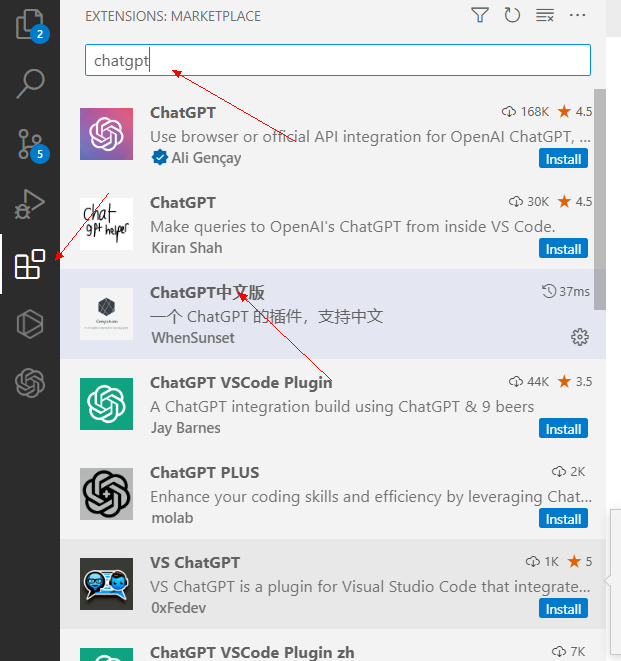
安装新版本的VSCode中,搜索插件chatgpt,安装chatgpt中文版:


2.1.2、使用ChatGPT
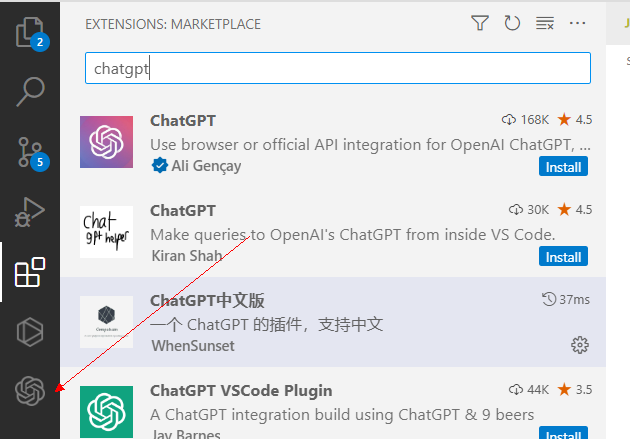
调出chatgpt的方法有两种,点击左侧的选项卡:


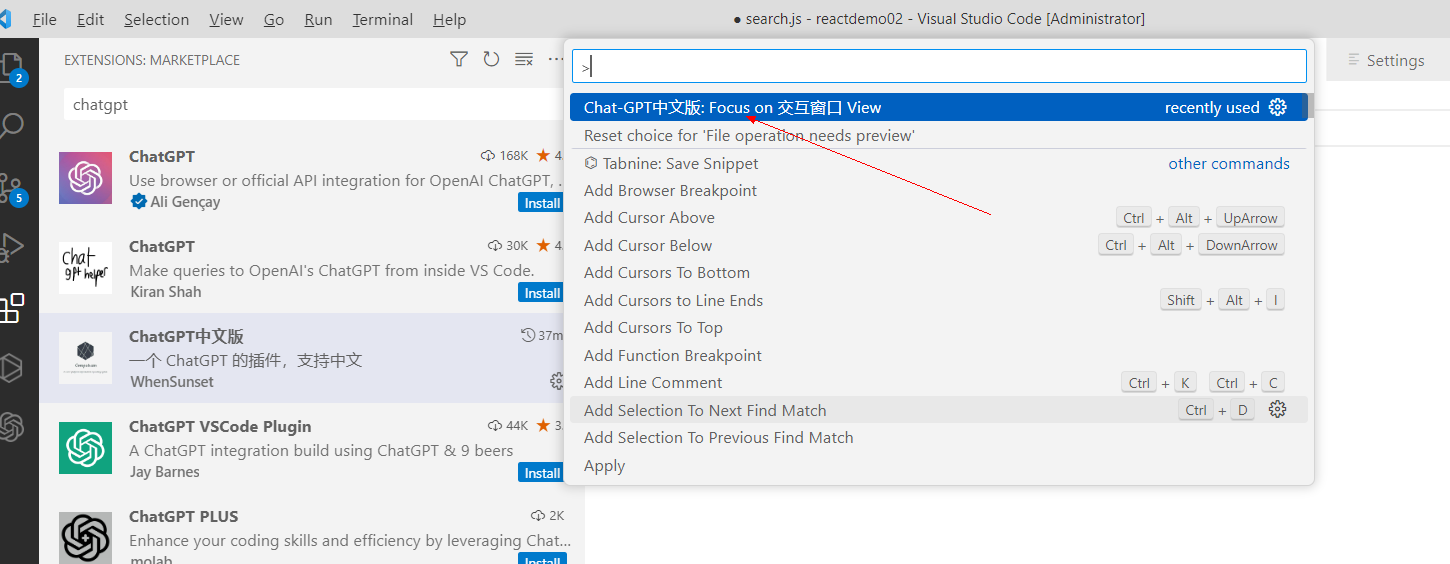
使用ctrl+shift+p,搜索chatgpt


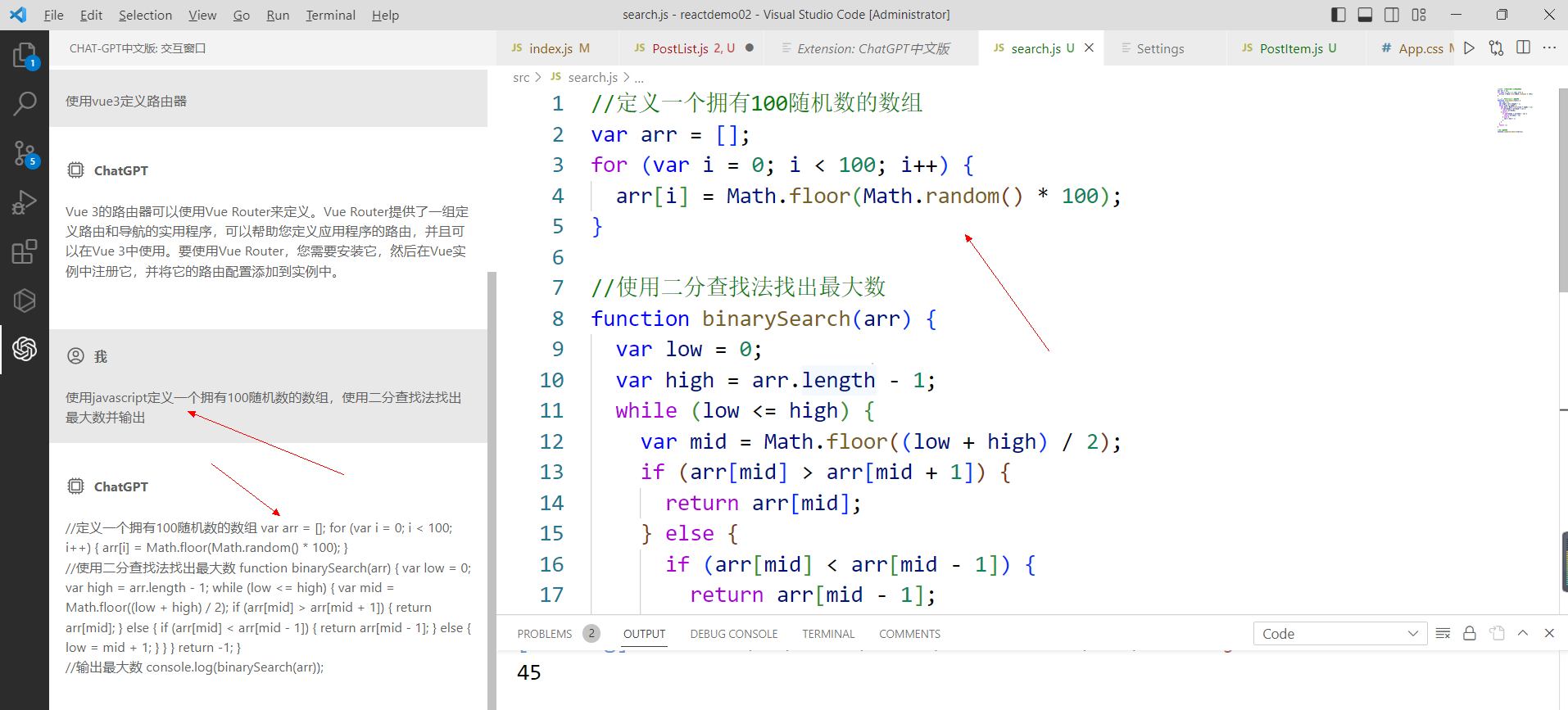
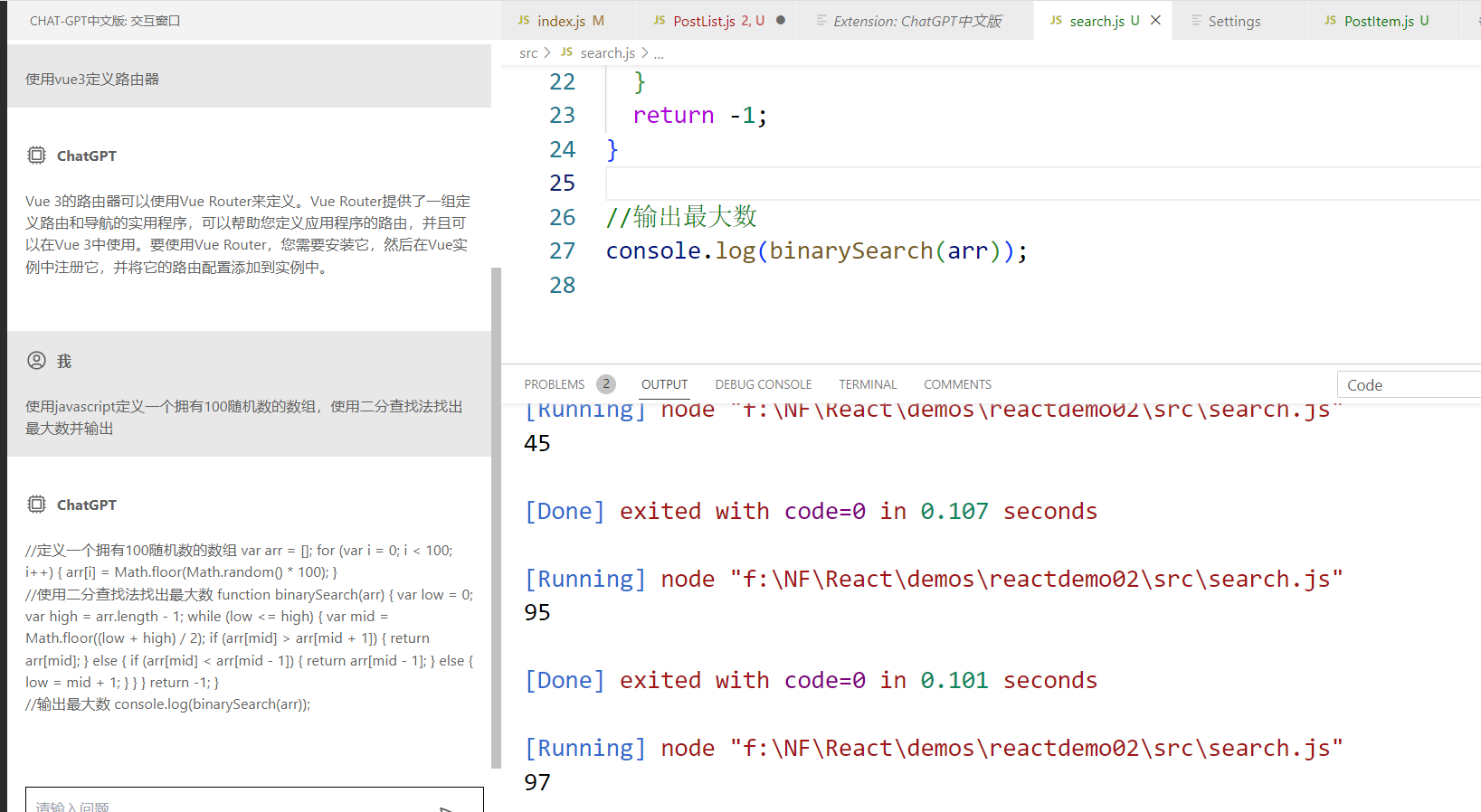
例如


运行代码


2.1.3、一些写代码示例
1、提问:
使用javascript写一个100以内加减法的小游戏,做对1题加1分,做错1题扣1分,共10题,告诉我实现代码,谢谢
结果:
// 定义变量保存得分 let score = 0; // 定义题目数量 const questionCount = 10; // 遍历所有的题目 for (let i = 0; i < questionCount; i++) { // 随机生成两个数字 let num1 = Math.floor(Math.random() * 100); let num2 = Math.floor(Math.random() * 100); // 随机生成加法或减法 let operator = Math.random() < 0.5 ? '+' : '-'; // 计算结果 let answer = operator === '+' ? num1 + num2 : num1 - num2; // 询问用户答案 let userAnswer = parseInt(prompt(`请计算:${num1} ${operator} ${num2} = `)); // 判断答案是否正确 if (userAnswer === answer) { score++; alert("回答正确!当前得分:" + score); } else { score--; alert("回答错误!当前得分:" + score); } } // 游戏结束,显示终得分 alert("游戏结束!终得分:" + score);
2、提问
使用HTML与CSS完成—个登录页面,用户可以输入用户名,密码,验
证码,有登录按钮与注册按钮,登录框要求居中代码:
<!DOCTYPE html> <html> <head> <style> .container { display: flex; height: 100vh; align-items: center; justify-content: center; } .login-form { width: 300px; padding: 30px; border: 1px solid #ccc; box-shadow: 2px 2px 5px #ccc; text-align: center; } input[type="text"], input[type="password"], input[type="submit"], input[type="button"] { width: ; padding: 10px; margin-top: 10px; border-radius: 5px; border: 1px solid #ccc; box-sizing: border-box; font-size: 16px; } input[type="submit"] { background-color: green; color: white; cursor: pointer; } input[type="button"] { background-color: yellow; color: black; cursor: pointer; margin-top: 20px; } </style> </head> <body> <div class="container"> <form class="login-form"> <h2>登录</h2> <input type="text" placeholder="请输入用户名" required /> <input type="password" placeholder="请输入密码" required /> <input type="text" placeholder="请输入验证码" required /> <input type="submit" value="登录" /> <input type="button" value="注册" /> </form> </div> </body> </html>
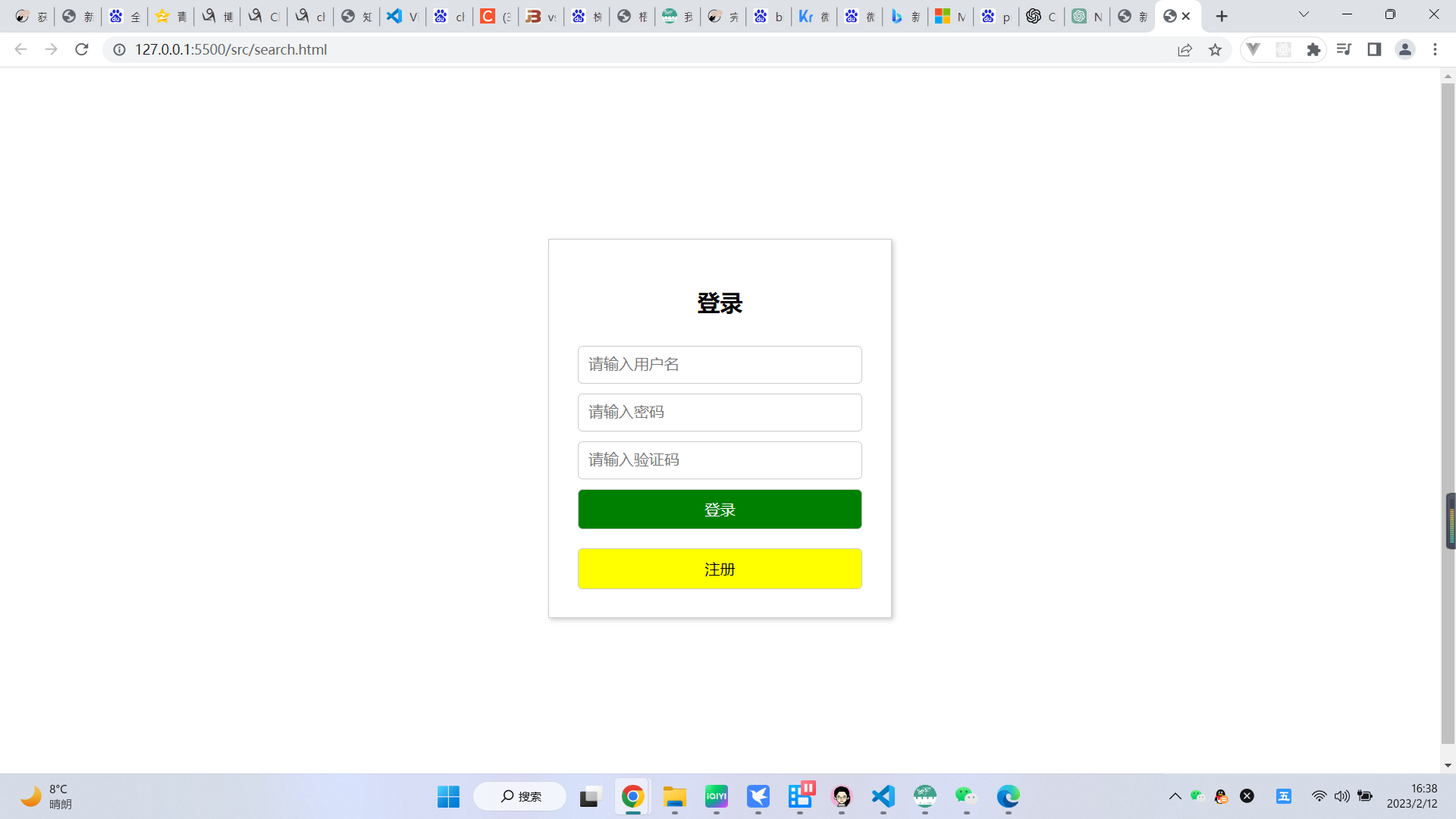
效果:


结果让人不敢相信。
3、问题
下面的代码是输入2个数,求大数,请问下面的代码哪里有问题?
请提供代码。
99510309@qq.com
function max(a,b){
return a>b?b:a;
}
根据您提供的代码,这是一个求大值的函数。该代码看起来没有明显的错误,但是它只能处理两个数字,如果您需要处理更多数字,您可以更新代码。
99510309@qq.com
但每次我获得的是小的数
您需要更改代码,使用return a>b?a:b而不是return a>b?b:a。这样可以保证您每次都获得大数字。

4、问题
我写了一段java代码,用于判断用户输入的是不是chatGPT字符,请问代码错在那里了?
答案

三、注册chatGPT网帐号
3.1、科xue上网
这一节需要自己想办法,不能提供详细的帮助,可以去bilibili找教程,简单的方法是,进下面网站,注册后购买流量,登录客户端即可。
客户端:https://github.com/ender-zhao/Clash-for-Windows_Chinese

软件我们所向往的

方法很多,八仙过海,各显神通吧。
3.2、准备
代理。要求是韩国,日本,印度,新加坡,美国这些国家的地址都合适。对其他的我们还不太清楚,反正香港或中国的代理肯定不行。
找一个国外手机号码,如果你没有用过接码平台也行,有些接码平台是无法接的,所以我们推荐一个就是sms-activate.org
准备一个浏览器
3.3、短信验证注册
步是接验证码
打开接码平台 sms-activate.org,注册一个账号


然后要充值余额

一次接码OpenAi的验证码费用是大概11卢布,人民币来看差不多是1块钱,不过只能充美金,就先充直个1美金钱。可以选择对你任何方便方式。支付宝也有

充值完成可能需要等一会,就先放着,直接进行下一步。
3.4、注册一个OpenAI账号
首先打开ChatGPT的账户注册页面。谷歌注册或者邮箱注册都可以,无所谓,我们这里用邮箱注册作为例子。

用邮箱注册后你要验证邮件。进去邮箱,查看email里的链接。


这里你需要输入需要的信息。
当然,有一些人会在这里遇到一个问题,会出现说不能在当前国家服务的提示。

不用怕,这个这文章就帮助你解决这个问题。
这方面那,给你一招。一般你出现这种问题,就是因为你的代理没有全局,或者位置不对。香港或中国的的代理是无法通过的。
这个问题是非常神奇的,只要你出现了这个提示,那么你接下来怎么切换代理,都是没用的。现在提供给你你一招解决。
3.5、解决地区问题
先,你要把你的代理切换到任何合适的地区,我们这里选择了韩国。
然后,先复制下面这段代码
window.localStorage.removeItem(Object.keys(window.localStorage).find(i=>i.startsWith('@@auth0spajs')))
接着在地址栏里输入
javascript:
请注意,这里一定要输入,因为你复制的话是粘贴不了的。
然后再粘贴我们段复制的内容:


然后按下回车键,刷新页面。如果你的代理没问题,就可以看到正常工作的注册页面了。
3.6、输入手机号码

这里选的是韩国,这是因为我们使用韩国的代理,但是我们好选择印度。然后到我们的接码网站上去。在左侧搜索OpenAi,然后点击印度。

点击”小黄车”。

然后我们复制这个号码,粘贴过去。然后我们点击发送验证码就完成了。
等一会网站会提示验证码,我们复制粘贴。

这里你要选择你打算如何使用OpenAI。随便选择吧。
3.7、使用ChatGPT
注册完后,打开ChatGPT网站去登陆。https://chat.openai.com/chat

3.8、常见错误及解决方法
3.8.1、OpenAI's services are not available in your country.
do not have access to chat.openai.com. The site owner may have set restrictions that prevent you from accessing the site.
原因
openAi的地区限制,只要有一次非允许地区的访问记录,就会在缓存中留下地区信息,后续将直接读取缓存,不再验证地区来源,拒绝访问。因此,只需要将缓存清除,更换好魔法后再次登入进行验证即可。
解决办法
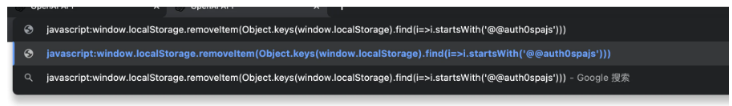
步,复制下面代码到浏览器地址栏
avascript:window.localStorage.removeItem(Object.keys(window.localStorage).find(i=>i.startsWith('@@auth0spajs')))第二步,在上述代码的头部写个
j
即:javascript:window.localStorage.removeItem(Object.keys(window.localStorage).find(i=>i.startsWith('@@auth0spajs')))第三步
回车后,更换魔法,如日本、韩国、印度、美国等,建议日本。之后重新登录即可。
注意:
- 建议使用chrome浏览器
- 确保地区已正常切换
- 多地区尝试

