几个业务场景中的重构示例
请求顺序依赖
错误示例

正确示例

Promise.all 结合 async/await 的形式,考虑了并发和串行,写法简洁,达到了在示例要求下的快方案。解决了无限嵌套的问题。这是跟随语言进化本身带给我们可以进行的优化。折磨人的 if else
过多的嵌套
逻辑处理冗余
没有做好防御编程(错误处理
错误示例

合理的抽取成函数
错误优先返回
正确示例



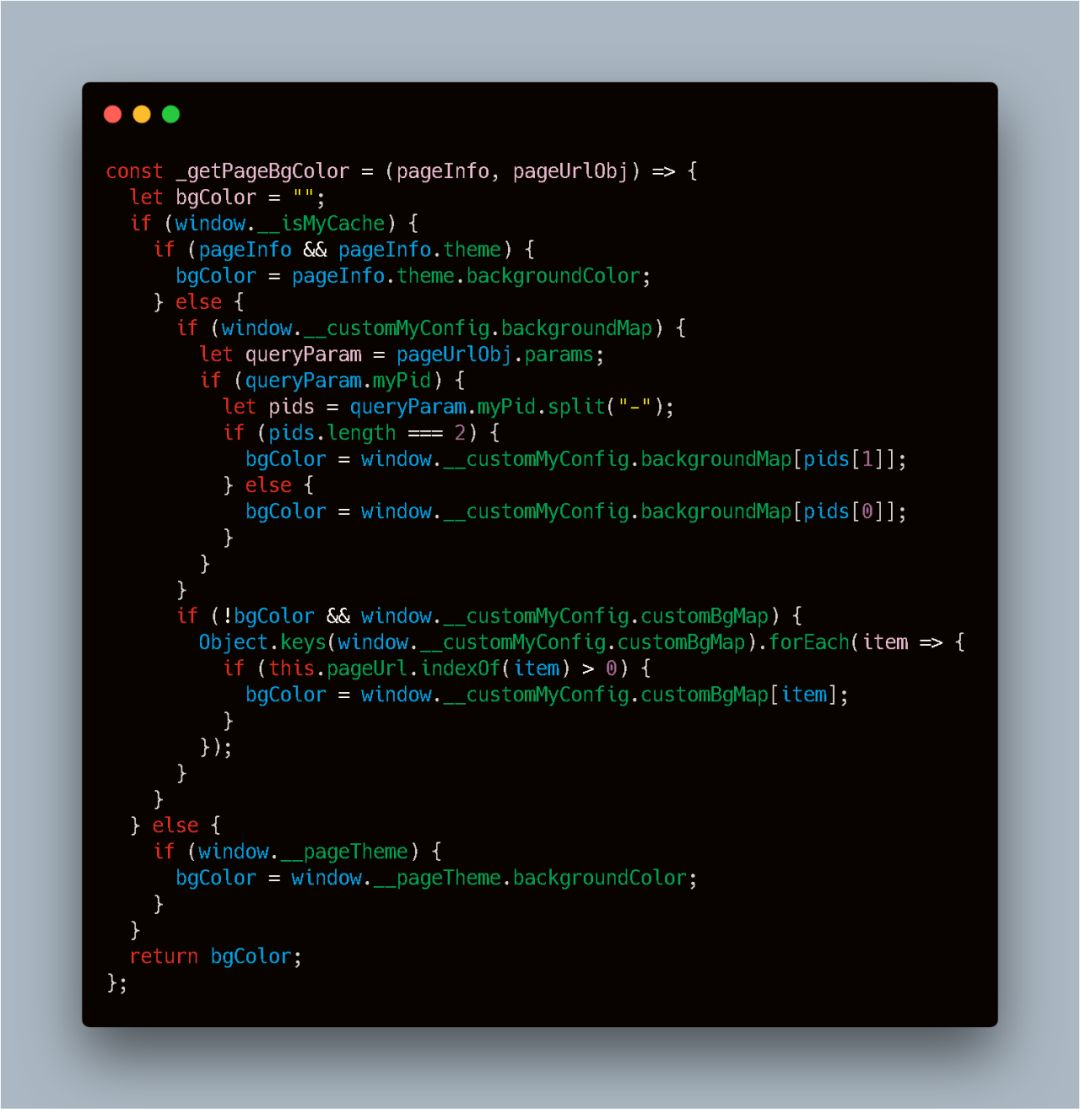
一些代码中可能存在的其他问题
-
逻辑耦合在视图层。
a === 'a' && b ==='b' && c==='c' && d ==='d'? <div>...</div>:null 组件复用,函数复用,不封装,代码重复。
函数功能不单一,一个函数处理太多职责。且这些职责没有任何关联,但是都耦合在同一个区块内。
参数列表混乱,有做好防御编程,不处理错误(接口错误,超时,重复提交等等
魔法数字,魔法字符串,且没说明。
糟糕数据结构 / 糟糕命名 (其实上面的具体代码示例也存在)
关于优化代码的思想准备
技术追求。
公司要求,线上有系统在用。有用户在用,不写好出问题实际上苦的还是自己。
团队协作,我不好好写,团队成员其他人也不好好写,恶性循环苦的还是自己。
快速迭代。系统需要不断的增加新功能。必须要写好代码才能做到。
其他人的看法,怕别人觉得自己技术能力差... xxxx....
易于理解系统的架构
易于理解系统的生命周期与执行流程
易于理解每一个函数的作用
易于理解函数之间是如何调用与传递的(输入输出)
易于理解变量的含义,表达式的含义。
易于扩展...
一些建议
更加清晰的去了解业务,去思考可能的变化。思考和设计清楚再动手。
看一些开源项目与业界佳实践,明白什么样的是好代码,什么样的是不好的代码。
建立明白代码虽然是给计算机运行的,但终还是人看的。不仅仅是没有 bug 就行了,这样的心智模型。
建立业务与代码质量同等重要的思考模型。避免因为时间导致的不得不这么写的代码。
明白 code review 本身可能能发现和指出来一些问题,但终的落实还的靠自己,不能变成形式,而是需要融合成自身的思考。
使用错误优先原则。尽可能的让出错的先返回, 这样后面就会得到干净的代码。(写代码的时候,不仅仅正向,反向的判断也需要思考)
合理的拆分成独立的函数。明确输入输出,错误处理等在函数内部的处理。(比如在一些场景中确实会存在大量逻辑判断,首先就要思考在判断内部的语句是否能被归类与拆分出去)
对于多种状态的判断与组合,可以使用 组合状态表 (map表)状态机等模式
学习设计模式与重构等相关知识。
重构!!只要你觉得这个地方有问题了,那就不要等到以后。以后往往就是再也不。
结束
完
往期推荐

IDEA 注释模板这样搞!

曾经火遍的百度贴吧,彻底凉了...

阿里开源的15个Java项目!!!
有道无术,术可成;有术无道,止于术
欢迎大家关注Java之道公众号

好文章,我在看❤️