
架构的定义

系统架构是概念的体现,是对物/信息的功能与形式元素之间的对应情况所做的分配,是对元素之间的关系以及元素同周边环境之间的关系所做的定义; 架构就是对系统中的实体以及实体之间的关系所进行的抽象描述,是一系列的决策; 架构是结构和愿景。

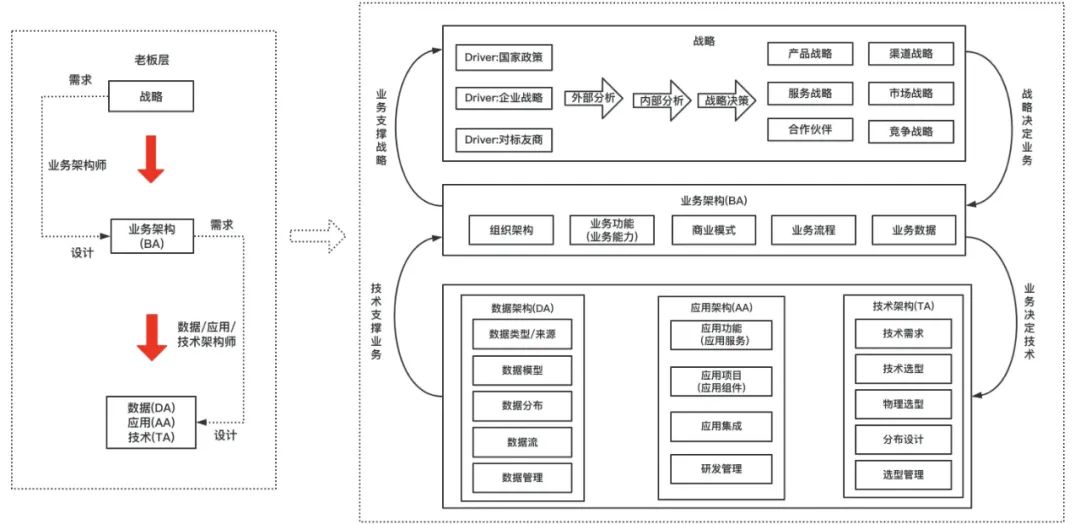
业务架构:由业务架构师负责,也可以称为业务领域专家、行业专家,业务架构属于顶层设计,其对业务的定义和划分会影响组织架构和技术架构。 应用架构:由应用架构师负责,需要根据业务场景需要,设计应用的层次结构,制定应用规范、定义接口和数据交互协议等。并尽量将应用的复杂度控制在一个可以接受的水平,从而在快速的支撑业务发展的同时,在保证系统的可用性和可维护性的同时,确保应用满足非功能属性的要求如性能、安全、稳定性等。 技术架构:描述了需要哪些服务;选择哪些技术组件来实现技术服务;技术服务以及组件之间的交互关系。 数据架构:描述了数据模型、分布、数据的流向、数据的生命周期、数据的管理等关系。

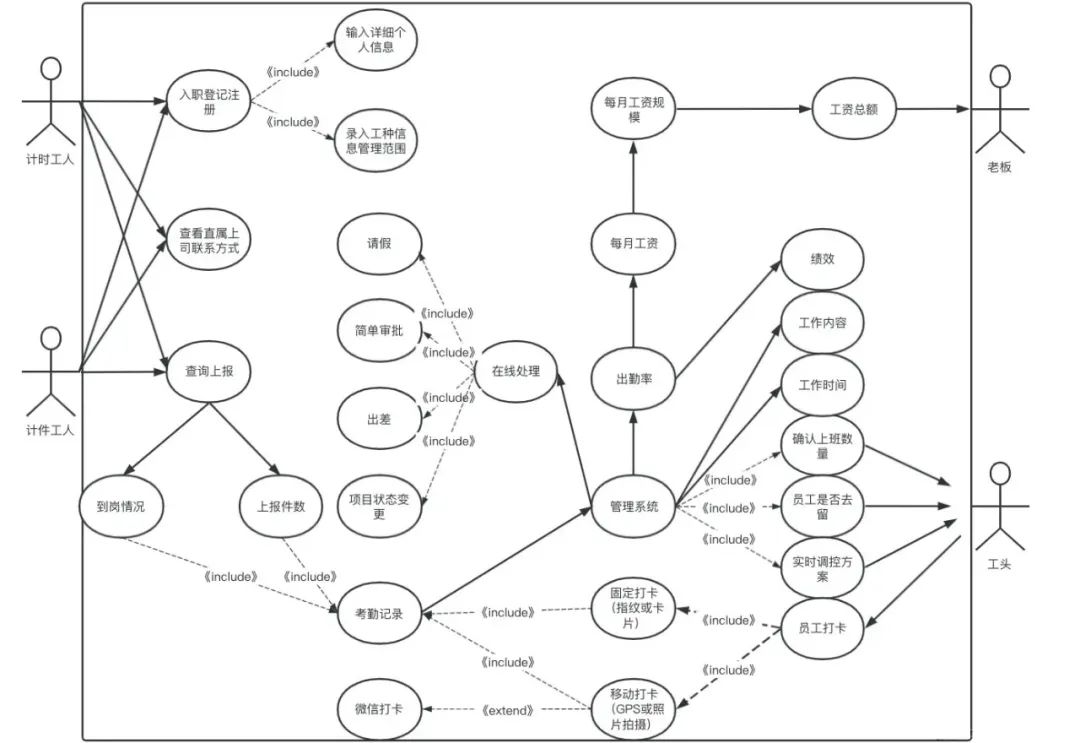
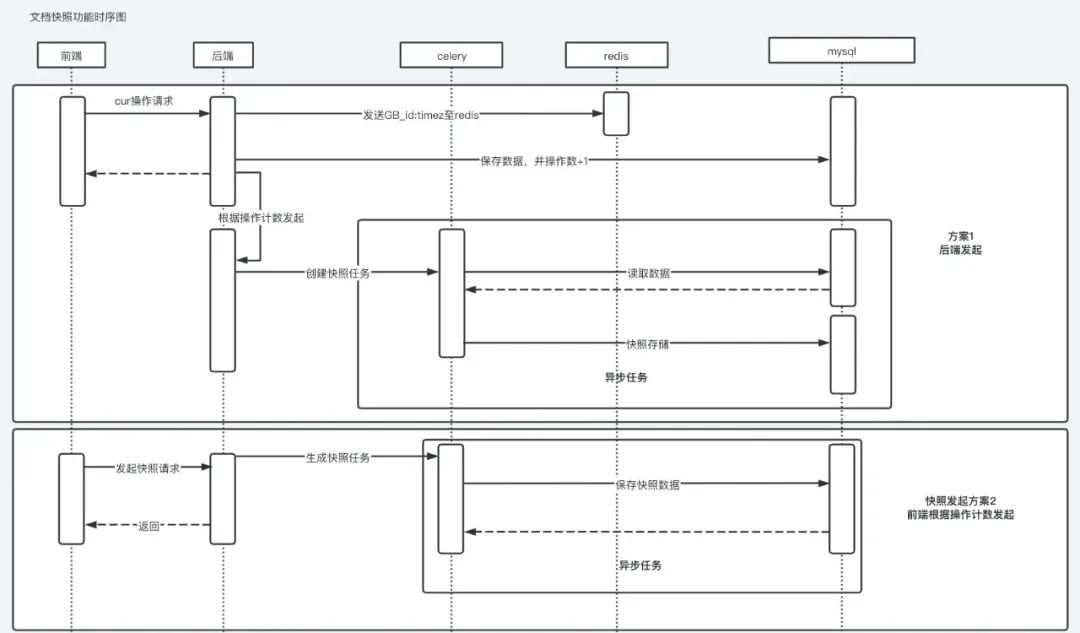
架构图的分类

4+1视图





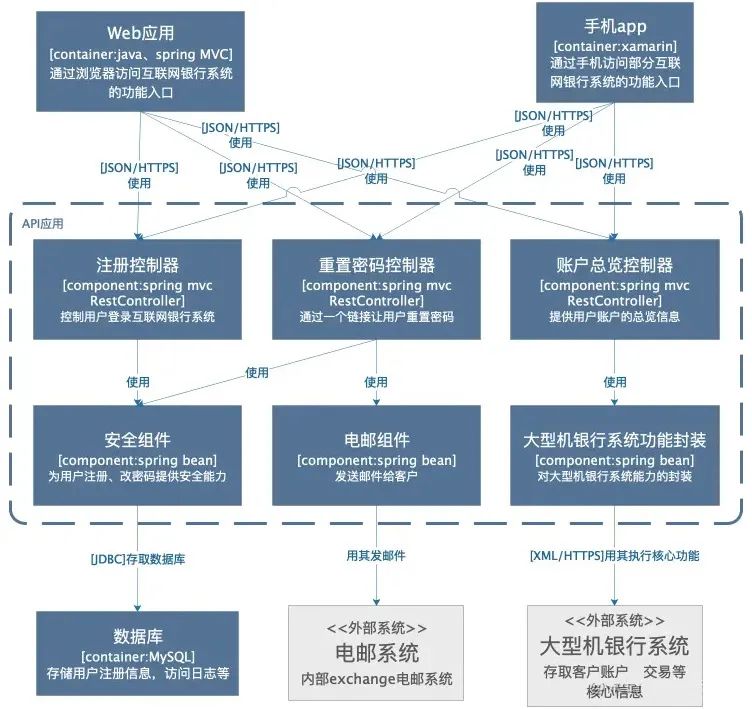
C4视图





怎么画好架构图

作者:代码的色彩
来源:juejin.cn/post/7062662600437268493
版权申明:内容来源网络,仅供分享学习,版权归原创者所有。除非无法确认,我们都会标明作者及出处,如有侵权烦请告知,我们会立即删除并表示歉意。谢谢!
